nuxt 如何配置axios拦截器
需要对请求的header添加token 并且验证token是否过期,设置axios拦截器" title="axios拦截器">axios拦截器失败,页不报错
新建了一个axios.js 引入axios 并进行拦截配置 代码如下
import axios from 'axios'import store from '../../store/index'
// import router from '../router'
import { sha256 } from 'js-sha256'
// axios 配置
axios.defaults.timeout = 5000
// http request 拦截器
axios.interceptors.request.use(
config => {
let nowDate = new Date()
let signTime = nowDate.getTime()
if (store.state.token != null && store.state.expireTime > nowDate.getTime()) {
config.headers.sign_time = signTime
config.headers.auth_Code = store.state.authCode
config.headers.sign = sha256.hmac(store.state.token, signTime + store.state.authCode)
}
return config
},
err => {
return Promise.reject(err)
}
)
// // http response 拦截器
// axios.interceptors.response.use(
// response => {
// return response
// },
// error => {
// if (error.response) {
// switch (error.response.status) {
// case 401:
// // 401 清除token信息并跳转到登录页面
// store.commit('loginout')
// router.replace({
// path: '/login',
// query: {redirect: router.currentRoute.fullPath}
// })
// }
// }
// // console.log(JSON.stringify(error));//console : Error: Request failed with status code 402
// return Promise.reject(error.response.data)
// }
// )
export default axios
然后再vue页面中直接引入
import axios from '../assets/js/axios'但是无法进行交互 ,没报错 请帮助,或者有经验大神贴下代码参考下。
回答:
以自己解决
方法就是在plugins文件夹下新建一个 http.js用于拦截请求 写法和axios拦截器写法一致
然后再在nuxt.config.js文件中的添加
module.exports = {//其他代码
plugins: [
{ src: '~plugins/http', ssr: true }
]
}
回答:

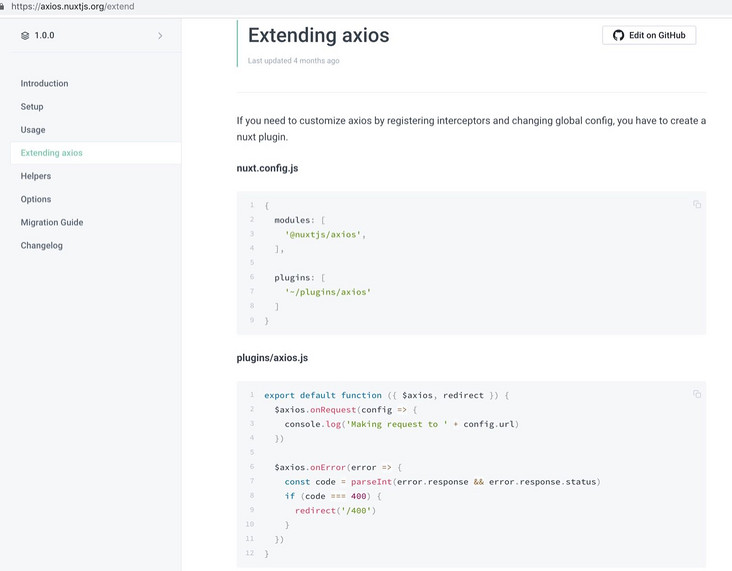
https://axios.nuxtjs.org/extend
回答:
虽然没用nuxt写过Vue,但是axios配置应该是大同小异的,这是我写的一篇关于axios的配置文章,希望能对你有所帮助! 动态Axios配置
回答:
只要加export default axios 就报错 说什么URL没有指定
以上是 nuxt 如何配置axios拦截器 的全部内容, 来源链接: utcz.com/a/148292.html