
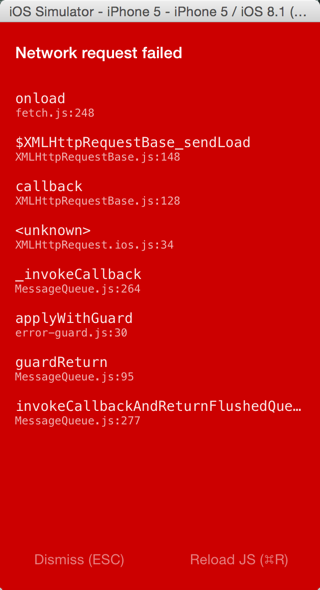
【React】如何调试React Native?
根据rn的教程中,我把远程的json换成本地的json,但仍然报错,没办法得知到底哪里不对了,目前只知道alert方法。。var REQUEST_URL = 'http://172.20.10.2:8000/rnDemo/movies.json';....componentDidMount: function() {this.fetchData();},fetchData: function() {fetch(REQUEST_URL).then((response) => response.json())....
2024-01-10
【Vue】vue-i18n 怎么用在data属性上
https://github.com/kazupon/vu...html中可以这么用<p>{{ $t("message.hello") }}</p>那怎么赋给变量呢? data () {return {value: "$t('allQuestion')" //无效}}回答可以使用 this.$t。刚在文档中添加了相关的用法——https://github.com/kazupon/vu...,估计 gitbook 一两天就会重新编译,到时候可以直接到官方文档网站查看了。var vm = new...
2024-01-10
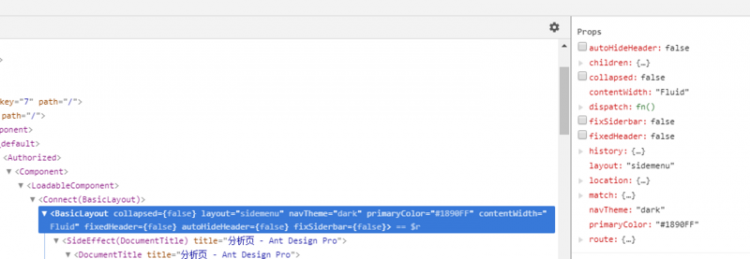
【React】antd-pro中BasicLayout布局的props里边的location、route、dispatch等属性从哪里来
其他的属性知道是从connect里取来的 那这些是从哪里来的回答antd-pro 用的是 umi + dva。"dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。""umi,中文可发音为乌米,是一个可插拔的企业级 react 应用...
2024-01-10
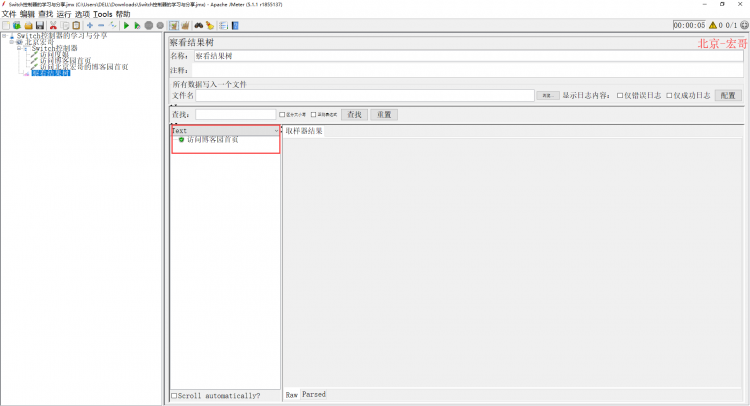
Jmeter(十二) - 从入门到精通 - JMeter逻辑控制器 - 终篇(详解教程)
-------------------------------------------------------------------转载自:北京-宏哥https://www.cnblogs.com/du-hong/p/13100499.html--------------------------------------------------------------------1.简介Jmeter官网对逻辑控制器的解释是:“Logic Controllers determine the order in ...
2024-01-10
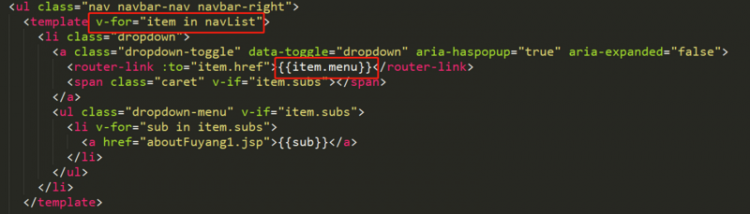
【java】vue v-for弹出框,怎么实现点击弹出框以外的地方,隐藏弹出框,如下图和代码
问题点击黑色按钮,弹出框显示点击弹出框以外的地方,隐藏弹出框图片代码,可以直接运行<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue 测试实例 - 菜鸟教程(runoob.com)</title><script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script></head><body><div id="app"><ul><li v-for="(item,index) i...
2024-01-10
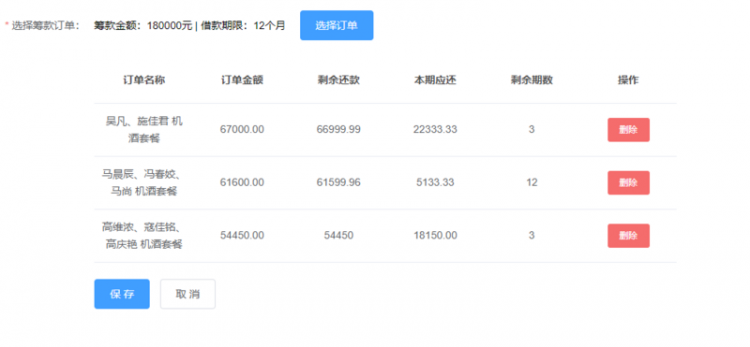
【Vue】vue + element-ui Table 的数据多选 多页选择数据回显,分页记录保存选中的数据
【2018-01-24】需求:想实现的功能是,在不同的页面选择项时,选择的结果能保存起来存到另外一张表。多个页面的选项都能被选到。问题:现在当我选了第一页的一条数据时,点到第二页,数据就刷新了,第一页选的选项也就没有保存了,所以就只能永远选择一页内的数据。[2020-03-30]再次遇到这种需...
2024-01-10
QT中用设置Qwidget样式时其里面的widget样式也被更改了,如何避免。
如上图,我想更改一下serchpage这个Qwidget的背景和圆角但是却让serchpage里面的widget也一同被更改了,我该如何避免这种情况的发生,求解?回答使用对象过滤器,各写各的样式ui->searchpage->setStyleSheet(QWidget#searchpage{"background-color:gray;"......};ui->widget_3->setStyleSheet(QWidget#widget_3{"background-color:gray;"......};...
2024-01-10
如果进行评论时候多思考一遍内容,是否网暴发生的可能性就会降低?袁钰涵SegmentFault 行业快讯
随着互联网的普及,人们的言论更为自由,但与此同时也出现了许多不恰当运用自由言论权力的例子,譬如用评论传播恶意,对他人造成伤害。近期 YouTube 公司正在对产品功能进行优化,在评论模块增加新的功能,那就是——当用户发表非正面言论的时候询问:“这真的是您想要分享的内容吗?”为...
2024-01-10
js递归找出id所在的对象
根据value,找出value所在对象const data = [{label: '北京',value: '110000',children: [{label: '北京市',value: '110100',children: [{label: '东城区',value: '110101'}, {label: '西城区',value: '110102'}]}]}] 回答https://www.npmjs.com/package/tree-toolhttps://segmentfault.com/search?t...
2024-01-10
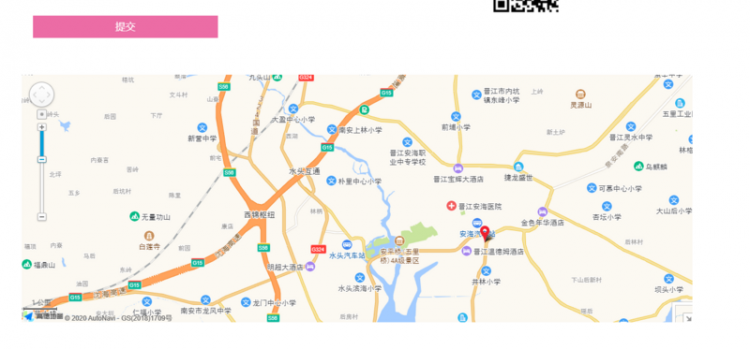
请问怎样在前端页面引入地图呢?可以放大缩小的那种
网址:http://www.clevermama.com.cn/blank221.html如图:回答这是文档:https://lbs.amap.com/api/java...<!doctype html><html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-sca...
2024-01-10

