【Vue】vue + element-ui Table 的数据多选 多页选择数据回显,分页记录保存选中的数据
【2018-01-24】需求:想实现的功能是,在不同的页面选择项时,选择的结果能保存起来存到另外一张表。多个页面的选项都能被选到。
问题:现在当我选了第一页的一条数据时,点到第二页,数据就刷新了,第一页选的选项也就没有保存了,所以就只能永远选择一页内的数据。
[2020-03-30]
再次遇到这种需求。翻页回显,同时对选中的数据执行删除操作时,页面上选中的也取消被选中。回顾一下解决思路更新在答案里面。
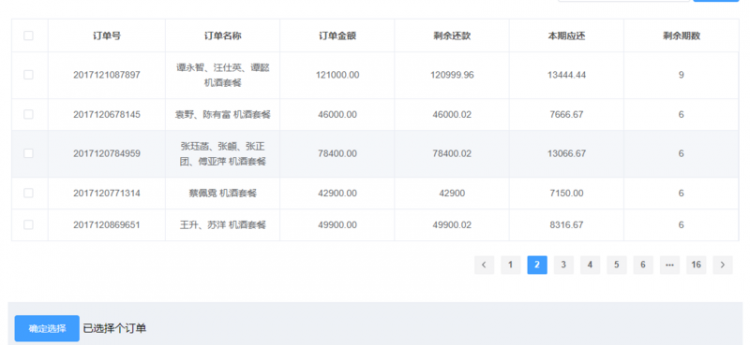
<el-table border ref="multipleTable" :data="orderTable" @selection-change="handleSelectionChange"><el-table-column type="selection" align="center" width="55"></el-table-column>
<el-table-column property="orderid" label="订单号" align="center"></el-table-column>
<el-table-column property="product_data" label="订单名称" align="center"></el-table-column>
<el-table-column property="totalprice" label="订单金额" align="center"></el-table-column>
<el-table-column property="remaining_payments" label="剩余还款" align="center"></el-table-column>
<el-table-column property="stage_price" label="本期应还" align="center"></el-table-column>
<el-table-column property="number" label="剩余期数" align="center"></el-table-column>
</el-table>
handleSelectionChange(val) {this.multipleSelection = val;
console.log(val);
},
回答
答案
2020-03-30更新【解决思路】
1、翻页回显:在type="selection"列设置 :reserve-selection="true"。
同时在<el-table>里设置:row-key属性。
<el-table> .
.
.
ref="multipleTable"
:row-key="getRowKeys"
@selection-change="handleSelectionChange"
.
.
.
</el-table>
<el-table-column type="selection"
:reserve-selection="true"
width="40">
</el-table-column>
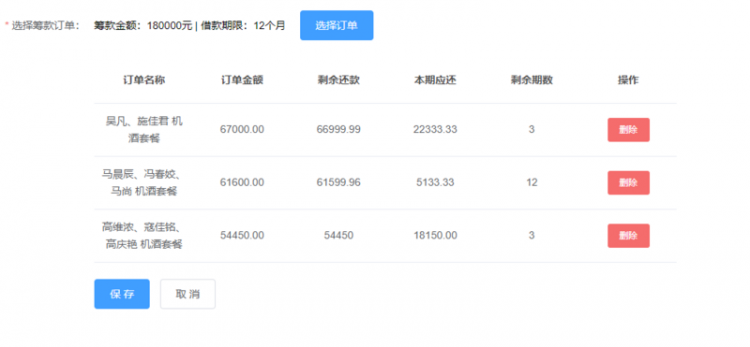
2、选中的数据删除同时原表格里的选中状态也更新。这个可以理解为删除选中数据后是对原表格设置默认选中功能。
toggleRowSelect(rows) { const _this = this
if (rows.length > 0) {
this.$nextTick(() => {
rows.forEach(row => {
_this.$refs.multipleTable.toggleRowSelection(row, true)
})
})
} else {
this.$refs.multipleTable.clearSelection()
}
},
这里要注意一点的是在执行this.toggleRowSelect(selecetData)时,要对表格进行刷新一下,不然删除之后的选中状态无法更新。可以在<el-table>增加一个v-if刷新的判断
【2018-07-20】
用element-ui table里这个参数
reserve-selection -->仅对 type=selection 的列有效,类型为 Boolean,为 true 则代表会保留之前数据的选项,需要配合 Table 的 clearSelection 方法使用。
配合row-key -->行数据的 Key,用来优化 Table 的渲染;在使用 reserve-selection 功能的情况下,该属性是必填的。类型为 String 时,支持多层访问:user.info.id,但不支持 user.info[0].id,此种情况请使用 Function。
<el-table border v-loading="loading" ref="multipleTable"
:data="orderTable"
:row-key="getRowKeys"
@selection-change="handleSelectionChange">
<el-table-column type="selection" :reserve-selection="true" align="center" width="55"></el-table-column>
<el-table-column property="orderid" label="订单号" align="center"></el-table-column>
<el-table-column property="product_data" label="订单名称" align="center"></el-table-column>
<el-table-column property="totalprice" label="订单金额" align="center"></el-table-column>
<el-table-column property="remaining_payments" label="剩余还款" align="center"></el-table-column>
<el-table-column property="stage_price" label="本期应还" align="center"></el-table-column>
<el-table-column property="number" label="剩余期数" align="center"></el-table-column>
</el-table>
<!--分页-->
<div class="pagination">
<el-pagination
background
@current-change ="handleCurrentChange"
layout="prev, pager, next"
:page-size="pagesize"
:total="total_number">
</el-pagination>
</div>
data:function(){ return{
// 获取row的key值
getRowKeys(row) {
return row.orderid;
},
}
}
methods:
//选择筹款订单 handleSelectionChange(rows) {
this.multipleSelection = rows;
this.select_order_number = this.multipleSelection.length;
this.select_orderId = [];
if (rows) {
rows.forEach(row => {
if (row) {
this.select_orderId.push(row.orderid);
}
});
}
}
之前网上找了很多答案,自己弄还是不对,后来写好之后写了一个demo,方便大家知道怎么用
element-ui 表格分页+搜索 保持选中状态
https://jsfiddle.net/yyshen_1...
可以自己实现一个选择行的监听方法,将选中的数据存进变量,注意处理数据去重。
想问一下,如果你的表格停留在第二页,你筹款订单删除了第一页选中的数据,怎么同步取消掉第一页表格中勾选的数据啊?
以上是 【Vue】vue + element-ui Table 的数据多选 多页选择数据回显,分页记录保存选中的数据 的全部内容, 来源链接: utcz.com/a/72176.html









