【React】antd-pro中BasicLayout布局的props里边的location、route、dispatch等属性从哪里来
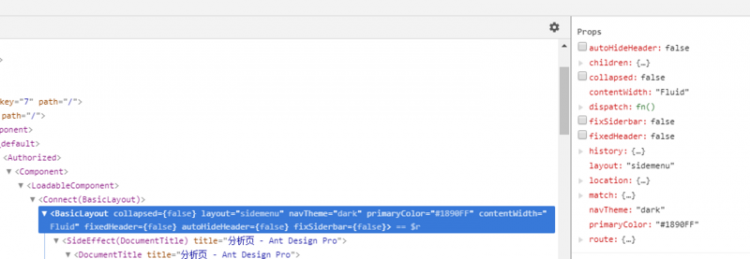
其他的属性知道是从connect里取来的 那这些是从哪里来的

回答
antd-pro 用的是 umi + dva。
"dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。"
"umi,中文可发音为乌米,是一个可插拔的企业级 react 应用框架。umi 以路由为基础的,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载。" "内置 react、react-router 等"
location, route 等路由相关实际上是来自 react-router;dispatch 等状态管理相关实际上来自 redux, redux-saga 等
以上是 【React】antd-pro中BasicLayout布局的props里边的location、route、dispatch等属性从哪里来 的全部内容, 来源链接: utcz.com/a/74485.html









