【React】如何调试React Native?
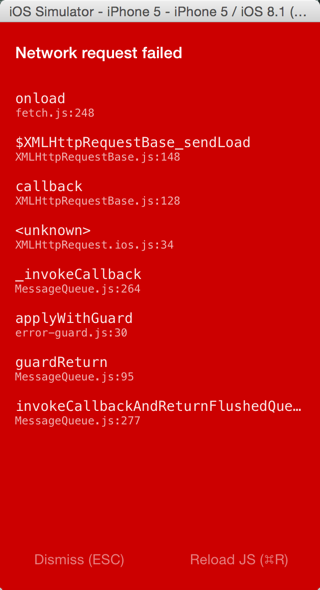
根据rn的教程中,我把远程的json换成本地的json,但仍然报错,没办法得知到底哪里不对了,目前只知道alert方法。。
var REQUEST_URL = 'http://172.20.10.2:8000/rnDemo/movies.json';....
componentDidMount: function() {
this.fetchData();
},
fetchData: function() {
fetch(REQUEST_URL)
.then((response) => response.json())
.then((responseData) => {
this.setState({
movies: responseData.movies,
});
})
.done();
},

回答
目前只知道 Command + D 开启 Chrome 调试模式。
另外感觉这个错误提醒实在是有点...,Node Server 上也什么都看不到。不知道官方出的那个 IDE 怎么样。。。
后来才知道这是xcode模拟器的bug,切换网络环境必须重启模拟器。
以上是 【React】如何调试React Native? 的全部内容, 来源链接: utcz.com/a/76524.html









