axios请求体里为什么没参数?
我写的有问题么?在线等
import axios from 'axios'axios({
method: 'get',
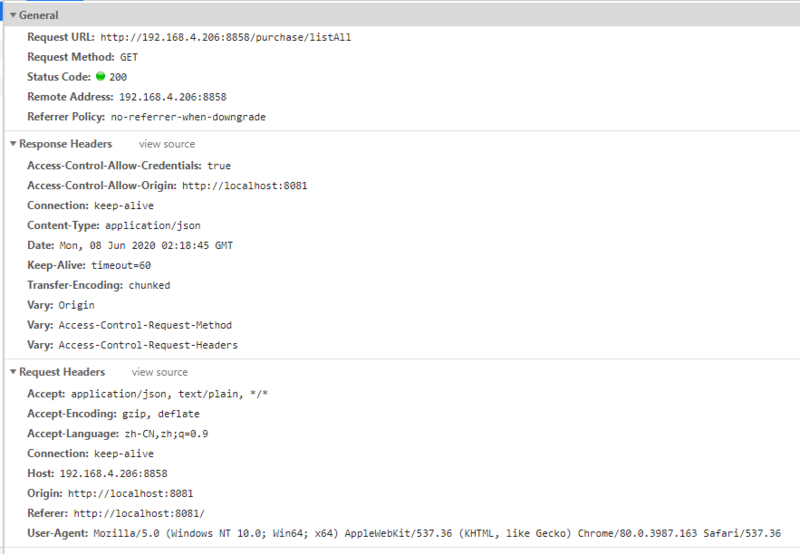
url: "http://192.168.4.206:8858/purchase/listAll", // 测试
data: {
start: this.search.date[0],
end: this.search.date[1],
amountMin: this.search.money1,
amountMax: this.search.money2,
txt: this.search.key,
}
}).then(res => {
console.log(res.data)
}).catch(error => {
});

回答
data: Qs.stringify({ start: this.search.date[0],
end: this.search.date[1],
amountMin: this.search.money1,
amountMax: this.search.money2,
txt: this.search.key,
})
get方法,本身就没有data选项的。data选项表示请求体。
你的get请求应该使用config里的params进行参数拼接。
axios({ method: 'get',
// ...
config: {
params: {
start: this.search.date[0],
// ...
}
}
})
以上是 axios请求体里为什么没参数? 的全部内容, 来源链接: utcz.com/a/21851.html