Electron整合React使用搭建开发环境
electron整合react使用搭建开发环境">Electron整合React使用搭建开发环境
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
简介
用于构建用户界面的 JavaScript 库
步骤
首先创建React
npx create-react-app doc进入到doc项目
cd doc安装electron
npm install electron --save-dev安装依赖
判断是否为生产环境
cnpm install electron-is-dev --save-dev在项目根目录创建main.js
const { app ,BrowserWindow } = require('electron')const isDev = require('electron-is-dev')
let mainWindow;
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 1024,
height: 680,
webPreferences:{
nodeIntegration: true,
}
})
const urlLocation = isDev ? 'http://localhost:3000' : 'dummyurl'
mainWindow.loadURL(urlLocation);
})
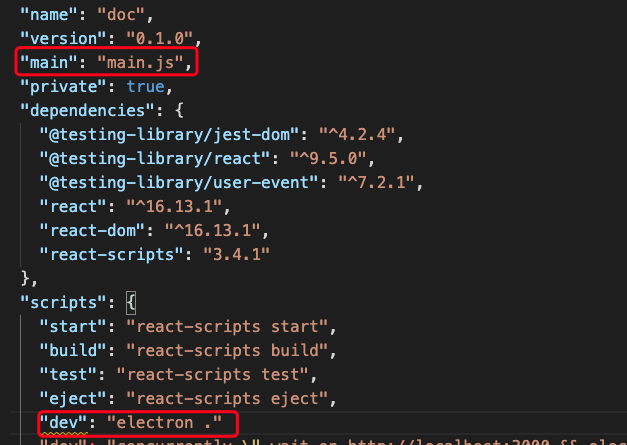
修改json配置文件
在json文件中添加下面两行

首先运行npm start,然后再开启一个shell运行npm run dev

遇到的问题
1、需要多次运行,十分的麻烦
2、每次会自动打开浏览器
3、react运行的速度慢,electron加载不到,需要手动刷新
完善
安装依赖
同时执行多个命令https://www.npmjs.com/package/concurrently
cnpm install concurrently --save-dev等待资源加载完成https://www.npmjs.com/package/wait-on
cnpm install wait-on --save-dev环境变量https://www.npmjs.com/package/cross-env
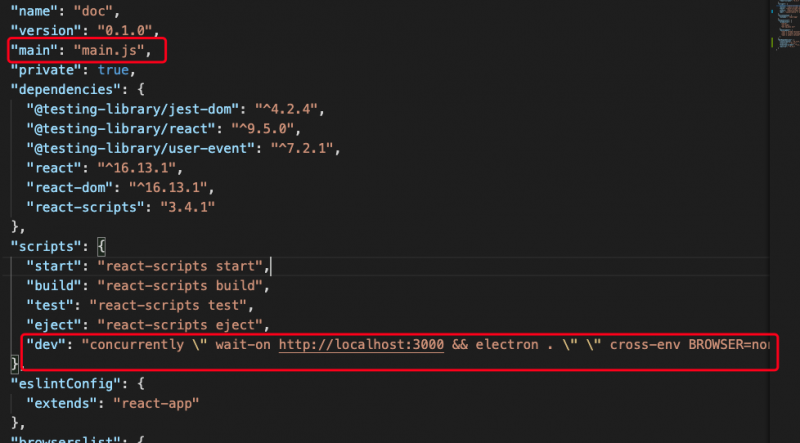
cnpm install cross-env --save-dev完善后的json

"dev": "concurrently " wait-on http://localhost:3000 && electron . " " cross-env BROWSER=none npm start " "配置完成之后直接在终端执行npm run dev,之后会弹出我们的界面
感谢
万能的网络
以及勤劳的自己
关注公众号: 归子莫,获取更多的资料,还有更长的学习计划
以上是 Electron整合React使用搭建开发环境 的全部内容, 来源链接: utcz.com/a/21626.html