Reactjs convert html string to jsx
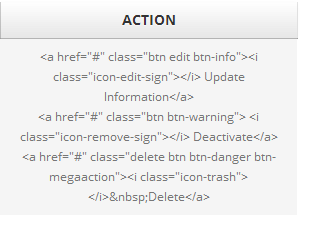
I'm having trouble dealing with facebook's ReactJS. Whenever I do ajax and want to display an html data, ReactJS displays it as text. (See figure below)

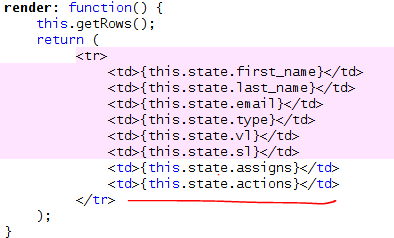
The data is displayed through the success callback function of the jquery Ajax.
$.ajax({url: url here,
dataType: "json",
success: function(data) {
this.setState({
action: data.action
})
}.bind(this)
});

Is there any easy way to convert this into html? How should I do it using ReactJS?
Answer
By default, React escapes the HTML to prevent XSS (Cross-site scripting). If you really want to render HTML, you can use the dangerouslySetInnerHTML property:
<td dangerouslySetInnerHTML={{__html: this.state.actions}} />React forces this intentionally-cumbersome syntax so that you don't accidentally render text as HTML and introduce XSS bugs.
以上是 Reactjs convert html string to jsx 的全部内容, 来源链接: utcz.com/a/21606.html









