【小程序】Towxml 3.0让微信小程序支持LaTex数学公式及yuml流程图
Towxml 是一个让小程序可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。
根据用户的反馈和小程序提供的API对Towxml进行了完成的重写。陆续间断地经历了近半年,终于迎来了一个新的大版本。
新版本较之前解析速度更快,体积也更小,并且支持无限层级的内容。
同时也根据部分用户的反馈增加了一些新功能。对微信小程序的Markdown及Html内容解析支持更加完善。
主要增加的有:
- 支持echarts图表(3.0+)✨
- 支持LaTex数学公式(3.0+)✨
- 支持yuml流程图(3.0+)✨
- 支持按需构建(3.0+)✨
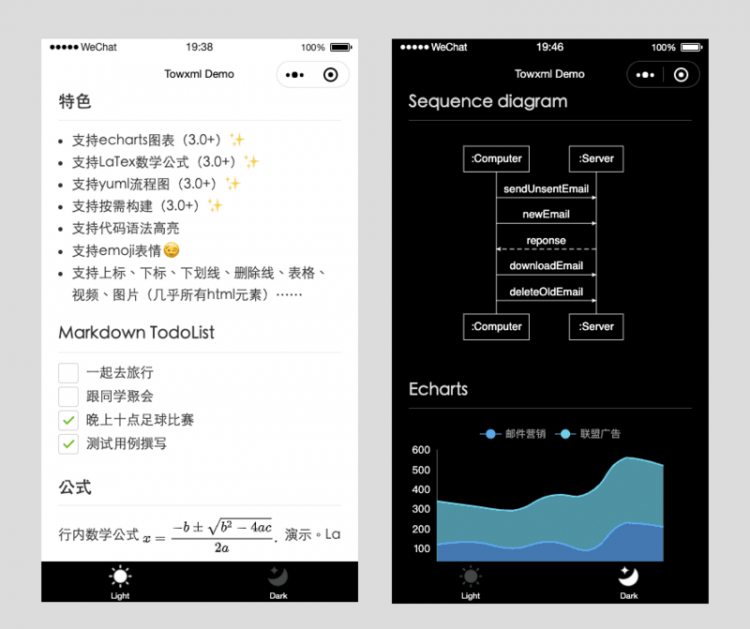
Demo截图

如何使用?
Towxml 3.0使用有以下几个步骤。
首先,需要构建Towxml
克隆项目到本地
git clone https://github.com/sbfkcel/towxml.git
安装构建依赖
npm install或yarn
编辑配置文件
towxml/config.js- 根据自行需要,仅保留你需要的功能即可(配置中有详细注释)
- 运行
npm run build或yarn run build即可
开始使用
将构建出来的towxml并解压至小程序项目根目录下,即(小程序/towxml)
引入库/app.js
//app.jsApp({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index')
})
在页面配置文件中引入towxml组件 /pages/index/index.json
{"usingComponents": {
"towxml":"/towxml/towxml"
}
}
在页面中插入组件/pages/index/index.wxml
<!--index.wxml--><view class="container">
<towxml nodes="{{article}}"/>
</view>
解析内容并使用/pages/index/index.js
//获取应用实例const app = getApp();
Page({
data: {
isLoading: true, // 判断是否尚在加载中
article: {} // 内容数据
},
onLoad: function () {
let result = app.towxml(`# Markdown`,'markdown',{
base:'https://xxx.com', // 相对资源的base路径
theme:'dark', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('tap',e);
}
}
});
// 更新解析数据
this.setData({
article:result,
isLoading: false
});
}
})
API
app.towxml(str,type,options)有三个参数
str<必选> string,html或markdown字符串type<必选> string,需要解析的内容类型html或markdownoptions<可选> object,可选参数,可以该选项设置主题、绑定事件、设置base等
FAQ
1. 为什么选择yuml作为流程图?
yuml相对比uml来说有灵活的图形定制方式,且解析速度更快。
2. echarts所有图表都支持吗?
考虑到库体积的问题,Towxml3.0 默认集成的echarts仅支持柱状图、折线图、饼图,如需其它图表可 自行定制。
3. 为什么需要构建,不能直接使用吗?
也可以直接使用,不过可能会存在一些问题,或有一些无用的文件。所以建议还是自行构建出自己想要的版本库。
以上是 【小程序】Towxml 3.0让微信小程序支持LaTex数学公式及yuml流程图 的全部内容, 来源链接: utcz.com/a/98457.html







