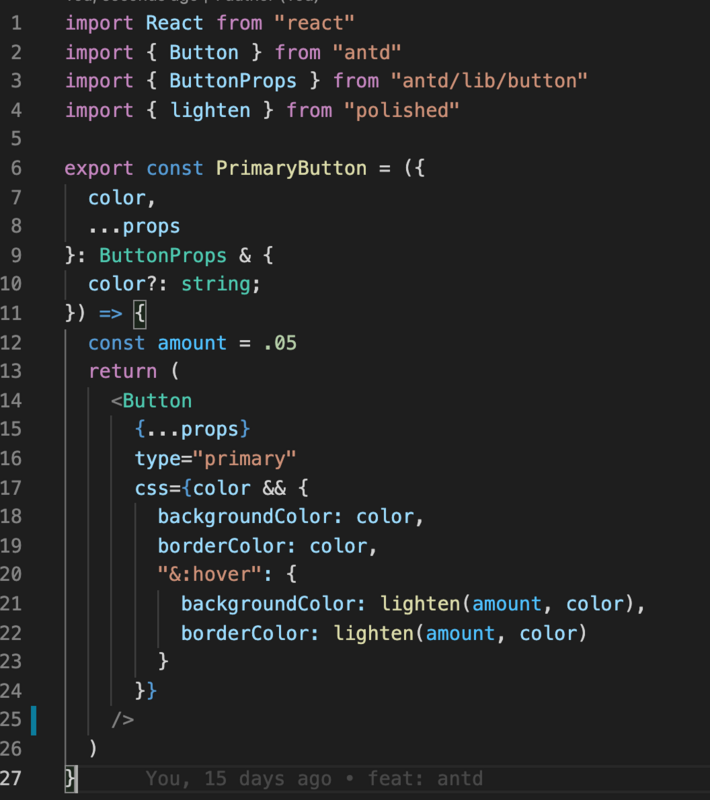
Ant design 的Button组件如何更改按钮颜色以及hover颜色?
Ant design的Button组件type类型分为以下几种![]()
现在有若干按钮,类型均为primary,需要分别设置为不同的颜色,但是它们的类都是.ant-btn-primary,如果用直接修改.ant-btn-primary则改变的是所有按钮的颜色
如果对Button直接设置style属性,覆盖primary原本的颜色和边框色(如下方代码所示)。
<Buttontype="primary"
icon={<img style={imageStyle1} src={add}/>}
style={{ backgroundColor:'#03cee0',borderColor:'#03cee0'}}
>
新建
</Button>
此时Button颜色会改变,但是.ant-btn-primary:hover的样式会失效。
如果给Button添加className属性,然后写样式覆盖类,如下方代码所示,给Button添加了类名create
<ButtonclassName={style.create}
type="primary"
icon={<img style={imageStyle1} src={add}/>}
>
新建
</Button>
less样式为
.create{:global{
.ant-btn-primary{
color: #fff;
background: #03cee0;
border-color: #03cee0;
}
.ant-btn-primary:hover, .ant-btn-primary:focus{
color: #fff;
background: #ff4d4f;
border-color: #ff4d4f;
}
.ant-btn-primary:active{
color: #fff;
background: #4dff97;
border-color: #4dff97;
}
}
}
但是没有效果
请问怎么做才能更改按钮颜色以及hover颜色呢?
回答
!important

以上是 Ant design 的Button组件如何更改按钮颜色以及hover颜色? 的全部内容, 来源链接: utcz.com/a/98419.html