【nginx】vue+flask的前后端分离项目,通过nginx处理跨域时对post请求无效
前端是vue-element-admin的后台系统, 后端接口用flask写的, vue和flask都通过nginx部署的, nginx里加了对跨域的处理, 但是前端的GET请求正常, post请求就不行了.
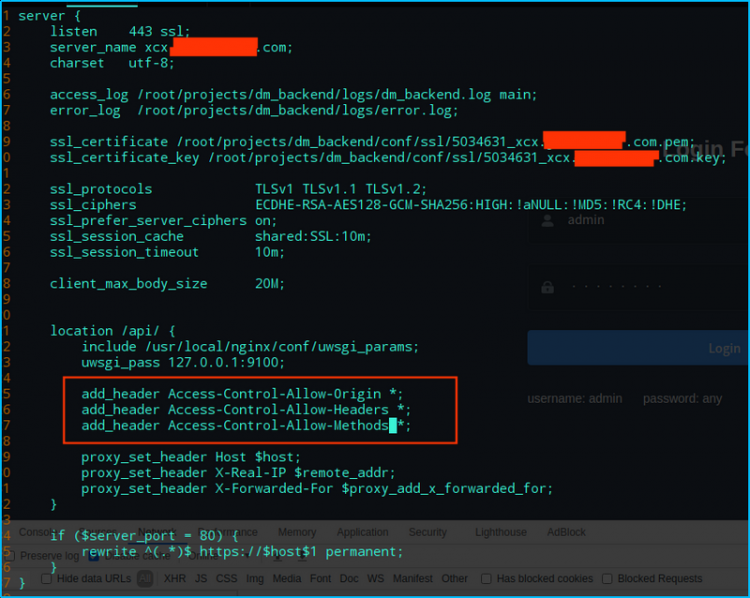
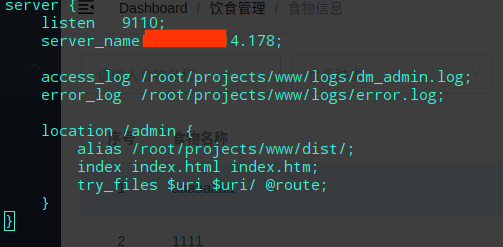
这是后端的nginx部署:
这是vue的nginx部署:
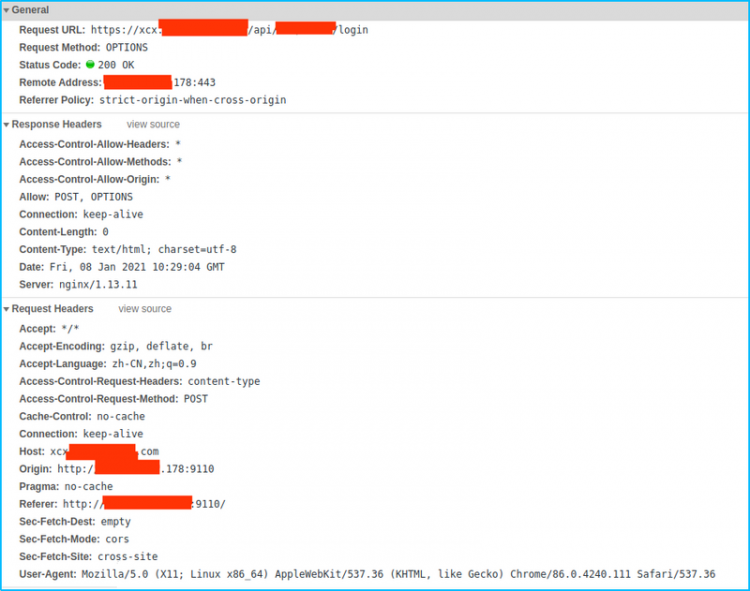
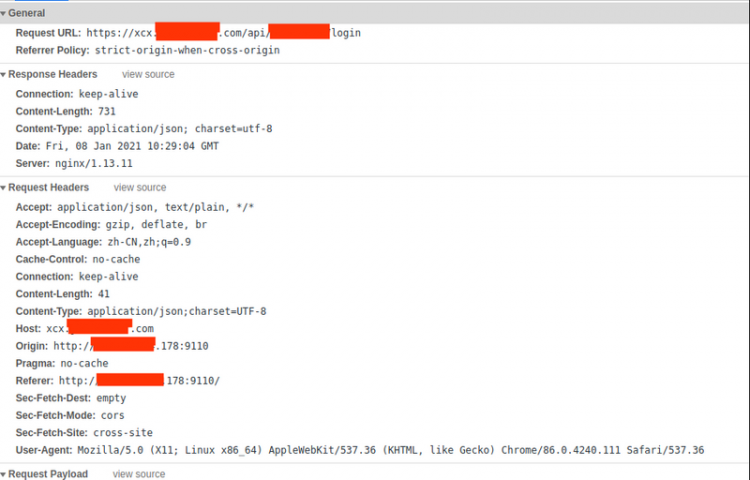
下面是OPTIONS和POST请求:

有这样的报错提示:![]()
在没有给nginx加那三个处理跨域的头部前, GET请求也是会报错的, 加上之后GET请求成功了, 那我感觉跨域应该是起作用了的, 但是POST的这个实在不知道问题在哪里
回答
以上是 【nginx】vue+flask的前后端分离项目,通过nginx处理跨域时对post请求无效 的全部内容, 来源链接: utcz.com/a/95623.html