【JS】可视化正则表达式教程
最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。
github 地址:https://github.com/qq44924588...
双12阿里服务器27块,通用点击这里购买可以找我返现30,等于27块就能买到了,只限新用户,可以用家人的手机号购买!
在NLP中,根据模式检查文本或从文本中提取与特定模式匹配的内容是常见的任务。正则表达式是实现这一点的强大帮手。
尽管功能强大,但是正则表达式经常令人生畏,因为它有许多我们需要记住的命令,而且在复杂的结构中,还需要有一定的逻辑能力。
在这篇文章中,主要用示图的方式来演示正则表达式的各种概念。 目的当然是帮助大家也包括我自己建立一个关于正则表达式的心智模型。
心智模型
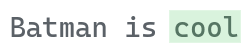
我们先从一个简单的例子开始,在这个例子中,我们试图在文本中找到cool这个单词。

使用正则,我们只需输入单词'cool'作为模式,它就会匹配该单词。
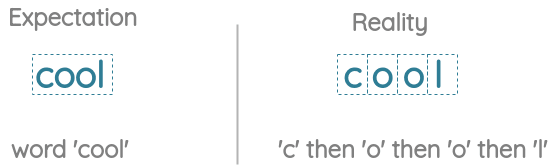
'cool'正则表达式与我们期望的单词'cool'匹配时,它的操作方式不是单词级别而是字符级别,这是我们需要理清的一个点。

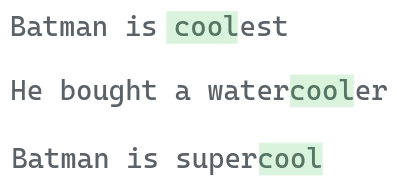
这意味着正则表达式'cool'也将与以下句子匹配。

基本构建基块
现在我们已经理解了关键点,接下来我们了解一下如何使用正则表达式匹配简单字符。
特定字符
我们可以在正则表达式中指定字符,它将匹配文本中的所有实例。
例如,下面给出的正则表达式将匹配文本中所有'a'实例:
'a'
也可以使用从0到9的任何数字,来匹配数字。
'3'
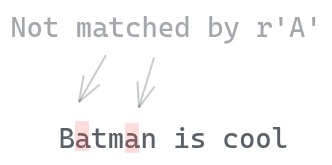
请注意,默认情况下,正则表达式区分大小写,因此以下正则表达式不匹配任何内容。
'A'
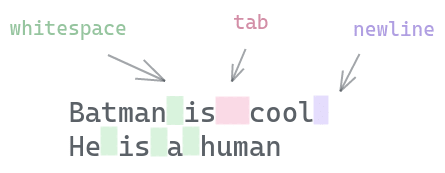
空格字符
我们可以使用特殊的转义序列来检测特殊字符,例如空格和换行符。

除了上述常见的,我们还有:
\\r回车\\f换页\\e可执行模式
特殊字符
正则表达式提供了一堆内置的特殊字符,这些字符可以一次匹配一组字符,这些字符以反斜杠\\开头。
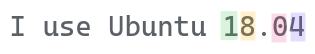
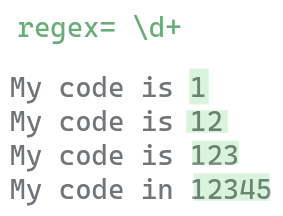
模式:\\d
它匹配0到9之间的数字。

注意,匹配项是一位数。 因此,我们在下面有4个不同的匹配项,而不是单个数字18.04。

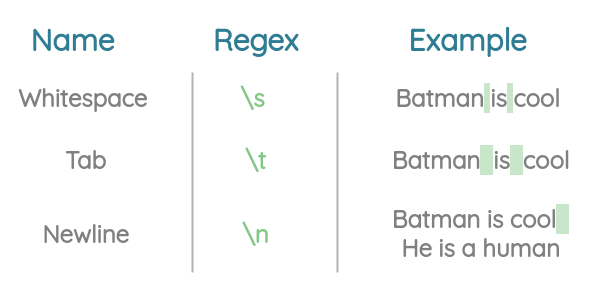
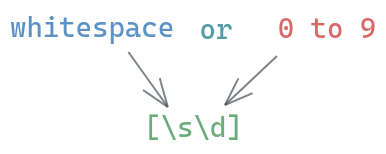
模式:\\s
它匹配任何空格字符(空格、制表符或换行符)。

模式:\\w
它匹配任何小写字母(a到z),大写字母(A到Z),数字(0到9)和下划线。

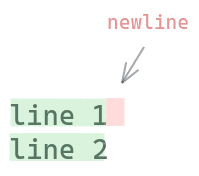
模式:.
它匹配除换行符(\\n)以外的任何字符。

let str = 'line 1\nline2'str.match(/./g)
// 结果:["l", "i", "n", "e", " ", "1", "l", "i", "n", "e", "2"]
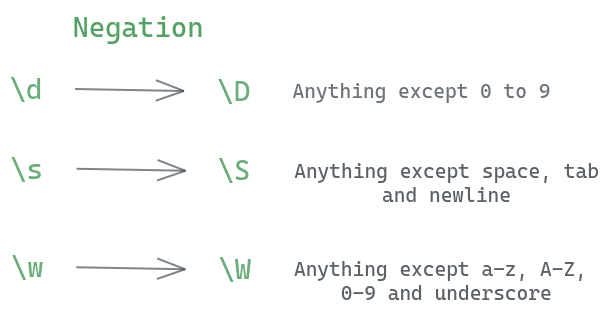
模式:否定
如果我我们使用上述模式的大写形式,则表示他们否定的一面。
例如,如果\\d匹配从0到9的任何数字,则\\D将匹配0到9之外的任何数字。

字符集
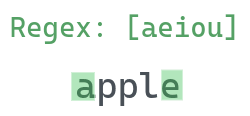
字符集模式以[ 开始,以]结束,并匹配括号括起来的字符。例如,以下模式匹配任何字符'a', 'e', 'i', 'o' 和 'u'。

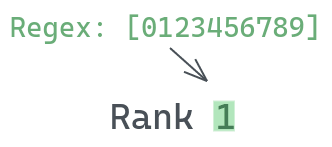
我们也可以使用以下模式来代替\\d的功能。

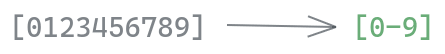
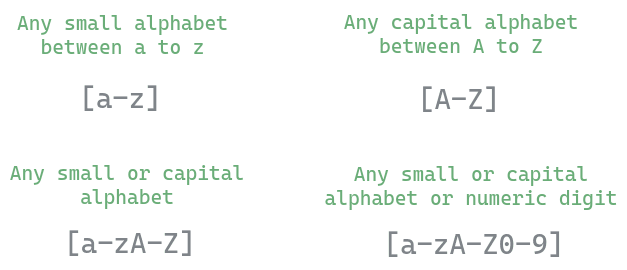
除了指定所有数字,我们还可以使用连字符合-仅需指定开始和结束数字。 因此,我们可以用[0-9]代替[0123456789]:

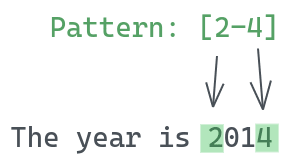
例如,[2-4]可用于匹配2到4(即2或3或4)之间的任何数字。

我们可以在括号内使用上面讲的特殊字符。 例如,匹配0到9之间的任何数字或空白字符:

下面,列出了一些通用模式及其含义。

锚点
正则表达式还具有特殊的处理程序,以使模式仅在字符串的开头或结尾时才匹配。
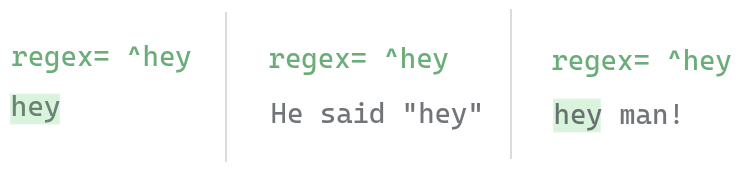
我们只能使用 ^ 字符来匹配以指定开始的模式。例如

同样,我们可以在字符后使用$字符 ,表示以指定字符结尾。 例如:

转义元字符
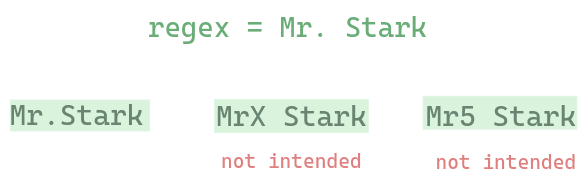
考虑一种情况,我们要完全匹配单词 "Mr. Stark"。
如果我们想用这样的格式 Mr. Stark 来匹配,那么它会产生意想不到的效果。因为我们知道.在正则表达式中有特殊的意义。

因此,如果我们想是精确匹配字符本身,则需要对特殊的元字符(如.、$等)进行转义。

下面是元字符列表,如果直接使用它们,记住要对它们进行转义。
^ $ . * + ? { } [ ] \ | ( )重复类
现在我们可以对任何字符进行模式匹配,接着,我们来接触较复杂一点的模式。
笨的方式来匹配重复字符
仅使用到目前为止所学的知识,幼稚的方法就是重复这种模式。 例如,我们可以通过重复字符级模式来匹配两位数字。
\d\d
量词
正则表达式提供特殊的量词来指定其前面字符的不同重复类型。
固定重复
我们可以使用{...}量词来指定模式应重复的次数。

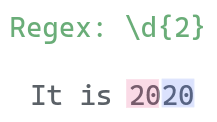
例如,可以将先前用于匹配两位数字的模式修改为:

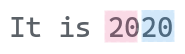
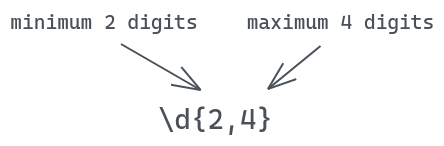
我们还可以使用相同的量词指定重复范围。 例如,要匹配2位数或者4位数字,可以使用以下模式:

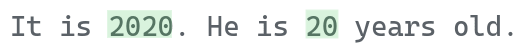
当应用于句子时,它将同时匹配4位数字和2位数字。

灵活的量词
正则表达式还提供了量词*,+和? 使用它可以指定字符的灵活重复。
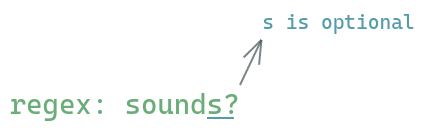
? 字符表示匹配 0 次或者 一次

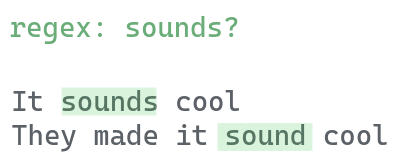
例如,假设我们想匹配单词“sound”和“sounds”,其中“s”是可选的。我们可以使用?量词。

+ 字符表示匹配 一 次或者多次
例如,我们可以使用正则 \\d+找到任意长度的数字。

* 字符表示匹配 0 次或者多次
在Python中的用法
Python在标准库中提供了一个名为"re"的模块来使用正则表达式。
对原始字符串的需求
要在Python中指定正则表达式,我们在r之前创建原始字符串
pattern = r'\d'为了理解为什么我们在前面加上r,我们尝试打印不带**r**的表达式\\t。
>>> pattern = '\t'>>> print(pattern)
可以看到,当我们不使用原始字符串时,字符串\\t在Python中被视为制表符的转义字符。
现在我们把它转换成原始字符串,我们会得到我们指定的任何东西
>>> pattern = r'\t'>>> print(pattern)
\t
使用 re 模块
要使用re模块,我们需要导入它:
import re1. re.findall
这个函数允许我们以字符串列表的形式获得所有匹配项。
import rere.findall(r'\d', '123456')
// ['1', '2', '3', '4', '5', '6']
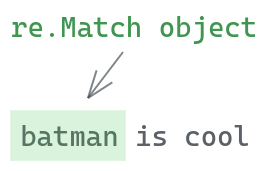
2. re.match
此函数在字符串开头搜索模式,并将第一个匹配项作为匹配对象返回。如果没有找到该模式,则返回None。
import rematch = re.match(r'batman', 'batman is cool')
print(match)
// <re.Match object; span=(0, 6), match='batman'>

使用match对象,我们可以将匹配的文本作为
print(match.group())// batman
在我们的模式不在句子开头的情况下,我们将不会获得任何匹配。
import rematch = re.match(r'batman', 'The batman is cool')
print(match)
// None
3. re.search
此函数还可以查找模式的第一次出现,但该模式可以出现在文本中的任何位置。如果没有找到该模式,则返回None。
import rematch = re.search(r'batman', 'the batman is cool')
print(match.group())
// batman
今天就跟大家分享到这里,我们下期再见,记得三连哦。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dev.to/amitness/a-vis...
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。

以上是 【JS】可视化正则表达式教程 的全部内容, 来源链接: utcz.com/a/92799.html



![正则表达式中 [\s\S]* 什么意思 居然能匹配所有字符 [] 不是范围描述符吗?](/wp-content/uploads/thumbs/270159_thumbnail.jpg)