【JS】小程序自定义导航栏中使用粘性布局无效的解决办法
一、引言
最近公司在做一个类似购物商城的小程序项目,那就不免要导航" title="自定义导航">自定义导航栏,但是我发现了一个问题,就是在使用自定义导航栏的页面中再次使用粘性布局是混乱的,它会粘在屏幕的最上面,这样就会覆盖导航栏的内容。二、自定义导航栏
如果需要自定义导航栏并且适配所有手机型号就得知道导航栏的高度,而导航栏的高度是由手机设备状态栏的高度、胶囊的高度、胶囊距离状态栏的上下边距,这三者之和才是真正的导航栏的高度。至于具体怎么自定义导航栏这里就不再阐述,下面附一条怎么自定义导航栏的GitHub地址供大家参考阅读。
https://github.com/lingxiaoyi/navigation-bar
三、粘性布局
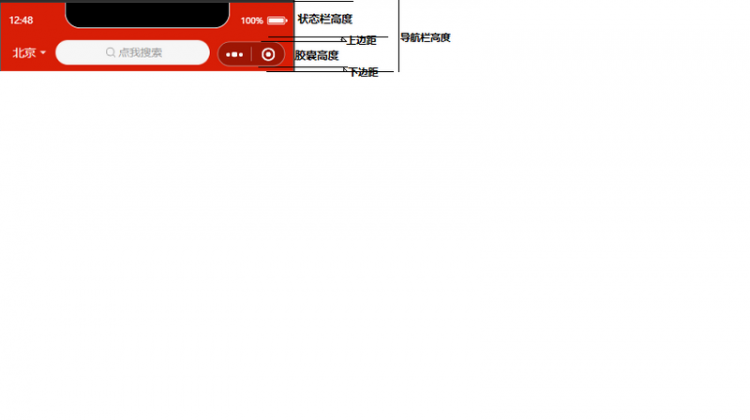
如果你在小程序中自定义了导航栏,这时候你需要在标签栏中使用粘性布局,不管是使用Vant UI组件库中的sticky属性或者van-sticky组件还是用CSS的position:sticky属性都无法达到预期的效果,原因是默认将top的值设置为了0像素,这就需要将top的值设置为导航栏的高度,先来看一张图:
由此可知,导航栏的高度=状态栏的高度+胶囊的高度+胶囊的上下边距 x 2
那么怎么拿到不同型号手机的状态栏高度和胶囊高度以及胶囊的上下边距呢?
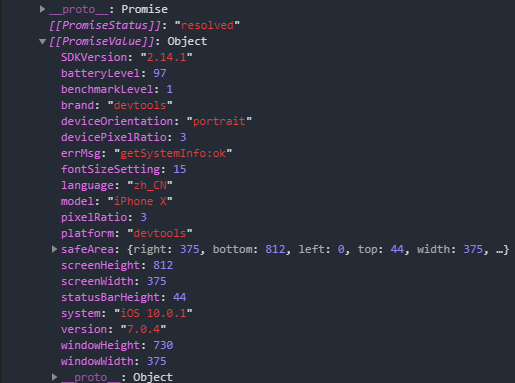
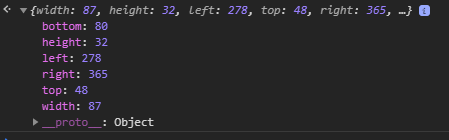
状态栏的高度和胶囊信息可以使用微信自定义的方法wx.getSystemInfo()和wx.getMenuButtonBoundingClientRect()获取,分别得到如下信息:

由第一张图可知状态栏(statusBarHeight)的高度是44,由第二张图可知胶囊的高度(height)是32,top是胶囊顶部距离屏幕顶部的距离,那么胶囊距离状态栏的上边距就是top值减去状态栏的高度,也就是48 - 44 = 4,那么上下边距加起来就是4 x 2 = 8,所以整个导航栏的高度就是:statusBarHeight + height + (top - statusBarHeight) x 2,即 44 + 32 + ( 48 - 44 ) x 2 = 88px
当然不同的手机型号会得到不同的值。
四、具体用法
根据需求如果需要在多个页面中使用就可以在app.js中调用以上两种方法并赋值
//获取系统信息wx.getSystemInfo({
success: res => {
this.system = res
}
})
//获取胶囊信息
this.menu = wx.getMenuButtonBoundingClientRect()
然后在具体某个页面的js文件中获取值:
//获取应用实例const app = getApp();
Page({
data: {
navHeight: ((app.menu.top - app.system.statusBarHeight) * 2 + app.menu.height + app.system.statusBarHeight + 1), //导航栏高度
}
})
之后可以在wxss文件中设置样式:
.tabs_title{position: sticky;
z-index: 99999;
}
top值在wxml中用模板语法绑定:
<view class="tabs_title"><scroll-view scroll-x="true">
......
</scroll-view>
</view>
大功告成,这样既可以在微信小程序中使用自定义导航栏也可以使用粘性布局了。大家也可以自行封装组件以备在多个页面中用到或者日后使用。
以上是 【JS】小程序自定义导航栏中使用粘性布局无效的解决办法 的全部内容, 来源链接: utcz.com/a/92669.html