【JS】JS算法和json解析
学习目标:
| 节数 | 知识点 | 要求 |
|---|---|---|
| 第一节 数组去重 | 数组去重 | 了解 |
| 第二节 数组排序 | 数组排序 | 了解 |
| 第三节 json概述 | json概述 | 掌握 |
| 第四节 json方法 | json方法 | 掌握 |
| 第五节 json解析 | json解析 | 掌握 |
一、数组去重
数组去重是指:从数组中找到相同的元素,并将相同的元素删除。
保证数组中的每个元素都是独一无二的操作。
1.1.indexOf去重
基本思想是:利用数组的indexOf方法,目的是寻找存入参数在数组中第一次出现的位置。
缺点:实现这个方法的时候会遍历数组直到找到目标为止,消耗掉很多时间。
var arr = [1,2,1,3,1,4**,2,3];
var arr2 =[];
for(var i=0;i
最初arr2中没有元素。
循环判断,
只要arr中的元素不在arr2中
就把arr中的这个元素存入arr2中
那么最后arr2中的元素就是arr中所有不重复的元素

1.3.hash表去重
基本思想是:将已经出现过的元素当做属性名,存入一个object内,下标的引用要比用indexOf搜索数组快的多
缺点:内存占用很多,以牺牲空间来换取时间。
**var arr = [1,2,1,3,1,4];
var result = []
var hash = {};
for (var i = 0; arr[i] != undefined; i++) {
if (!hash[arr[i]]) {
result.push(arr[i]);** hash[arr[i]] = true;
**}
}**
最初result中没有元素
hash对象中没有属性
一直循环,直到数组元素是null为止
判断如果:
【hash对象】中,没有名为
【当前arr元素】的属性
则
为新数组result中添加这个元素
并为hash对象添加这个属性
二、数组排序
2.1冒泡排序
冒泡排序法:
数组当中两两相邻的元素比较,如果前一个比后一个大,那么两个数组元素就交换(就是把小的放前面),最终会找到一个最大的元素,放到最后面,然后再一次的循环比较。
$arr=[100,90,98,70,85,60,87]
第1次冒泡:90,98,70,85,60,87,100
第2次冒泡:90,70,85,60,87,98,100
第3次冒泡:70,85,60,87,90,98,100
第4次冒泡:70,60,85,87,90,98,100
第5次冒泡:60,70,85,87,90,98,100
第6次冒泡:60,70,85,87,90,98,100
2.2.快速排序
快速排序“的思想很简单,整个排序过程只需要三步:
(1)在数据集之中,选择一个元素作为“基准”(pivot)。
(2)所有小于“基准”的元素,都移到“基准”的左边;所有大于“基准”的元素,都移到“基准”的右边。
(3)对"基准"左边和右边的两个子集,不断重复第一步和第二步,直到所有子集只剩下一个元素为止。
2.3 递归函数
能够自己调用自己的函数称为递归函数。
可以说递归是编程思想当中最让人头疼的一种算法也不为过。
下面我们来看一个递归中最经典的例子
var func = function (x) {
if (x === 1) {
return 1;
} else {
return x*func(x-1);
}
};
这是递归中最经典的一个例子,叫做N!。
2.4 二分查找
二分查找的前提:有序数组,自然顺序(从小到大顺序)
找到中间的数,这个中间的数和你输入的数进行比较,如果你输入的数比中间的数大,就到后一半数据查找,否则就到前一半数据查找。
重复以上过程,直到找到满足条件的记录
var arr = [2, 4, 5, 9, 31, 60, 79, 80, 90];使用原型来做。如果有这个数来输出true,没有输出false.
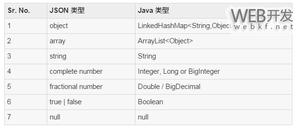
三、JSON概述
JSON英文全称JavaScript Object Notation,是一种轻量级的数据交换格式。它可以存储数据和传输数据。
JSON是一门独立的语言,用于存储和传输数据的格式,通常用于服务端向网页传递数据 。
JSON语言采用了JavaScript的语法,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包,但是还是需要说明的一点就是:
JSON和Javascript是两门不同的语言。
JSON的格式仅仅是一个文本,而文本是可以被任何编程语言读取及作为数据格式传递的。
3.1 json的语法
· 数据在名称/值对中
· 数据由逗号分隔
· 大括号保存对象
· 中括号保存数组
JSON 对象在大括号({})中书写:
Var obj = {
“name”:”peter”,
“sex”:”男”,
“age”:25
}
对象可以包含多个名称/值对:
JSON 数据的书写格式是:名称/值对。
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值
{ "name":"halon", "sex":"woman", "from":"希腊" }
3.2 JSON 与 JS 对象的区别与对比
| 区别 | JSON | Javascript |
|---|---|---|
| 含义 | 仅仅是一种数据格式 | 表示类的实例 |
| 传输 | 可以跨平台数据传输,速度快 | 不能传输 |
| 表现 | 1.键值对方式,键名必须加双引号 2.值不能是方法函数,不能是undefined/NaN | 1.键值对方式,键名不加引号 2.值可以是函数、对象、字符串、数字、boolean 等 |
四、JSON提供的方法
个人理解,JSON就是
(1)将【前台的数据(对象、数组等)】转换成【字符串发送给后台】。
(2)将【后台回传的数据(字符串)】转换为【普通的数据(对象、数组等)】。
4.1 parse()方法
JSON.parse(后台传输过来的数据)
反序列化(有时候也被称作JSON数据解析,简称为JSON解析),
能够把JSON字符串转换成JS的数据类型。
转换的时候,如果字符串中存在不符合JSON要求的格式,会直接报错。
JSON解析就是通过某种手段,将【后台回传的字符串数据】转换成【可以直接被使用的数据】的过程。
通常情况下JS中的JSON解析会直接采用JSON中提供的JSON.parse方法来直接转换。
var info = '{"name":"halon",
"sex":"woman",
"from":"希腊"
}'
console.log(JSON.parse(info));
4.2 stringify()方法
JSON.stringify(要往后台传输的数据)
序列化(有时候也被称作JSON数据封装或数据加密)
能够把JS的数据类型转换成JSON字符串。
转换的时候,如果数据中存在不符合JSON要求的格式,会做对应的处理
以上是 【JS】JS算法和json解析 的全部内容, 来源链接: utcz.com/a/92665.html