【JS】关于CSS emoji字体和OpenType-SVG我所知道的一些事

本文是参考一些资料之后的碎碎念,可能比较杂,可能比较乱,可能没有什么逻辑,想到哪里说到哪里,如果有说的不准确的地方,欢迎指正。
一、CSS emoji字体碎碎念
目前主流的操作系统都已经内置emoji字体,例如苹果操作系统,iOS,安卓以及Windows 10等。
然而虽然内置了moji字体,但是我们的emoji字符并不总是会自动显示为彩色的emoji的图形,例如一个笑脸:☺
在我现在的编辑器里面就是个字符笑脸,预览也是个字符笑脸。

如果我们希望字符笑脸呈现为彩色的图形笑脸,需要专门使用一下emoji字体,例如:
article {
/* windows系统下emoji字体 */font-family: Segoe UI Emoji;
}
此时就会变成这样:

考虑到还要兼顾其他操作系统,完成的Emoji字体设置代码为:
article {
font-family: Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji;}
其中:
- Apple Color Emoji用在Apple的产品中,例如iPhone(iOS系统)或者Mac Pro(macOS系统)等。
- Segoe UI Emoji用在Windows系统中,
- Segoe UI Symbol是在Windows 7中添加的一种新字体,它包括新的脚本/符号,如盲文、德塞莱特文、奥格姆文或符文字形。不过,它不是“符号字符集编码字体”(如MS symbol),而是一种Unicode编码字体,其符号被分配给各个Unicode码位。Segoe UI symbol还有一些其他杂项符号,如棋子,扑克牌和骰子符号(这些符号构成了Segoe国际象棋和Segoe新闻符号字体的基础)、制表符、块元素、技术符号、数学运算符、箭头、控制图片和OCR优化的符号。在Windows 8中,Segoe UI符号扩展到支持Glagolitic、Gothic,旧的斜体和Orkhon脚本。在Windows 8.1中,它获得了对Meroitic草书和科普特脚本的支持。从Windows 8更新的Segoe UI符号也已被移植到Windows 7。
- Noto Color Emoji是谷歌的Emoji字体,用在Android和Linux系统中。经过我的测试发现,Noto Color Emoji这个字体直接用在
font-family属性中是没有用的,使用@font-facelocal("Noto Color Emoji")一下是有效的,有些奇怪。
我们可以专门定义一个新的Emoji字体来简化我们的代码,例如:
@font-face {
font-family: "color-emoji";
src: local("Apple Color Emoji"),
local("Segoe UI Emoji"),local("Segoe UI Symbol"),
local("Noto Color Emoji");
}
article {
font-family: "color-emoji";}
笑脸不是emoji图形的原因?
笑脸☺字符(263a)算得上一个很常见的字符,于是很多字体Unicode范围就包含了这个字符,导致不是彩色图形。
如果我们使用的是一个不常见的脸部笑脸表情,例如😀(1f600),我们无需额外的字体设置,它就呈现出了emoji图形的样子。截图示意如下:

因此,我一直怀疑github等网站设置下面这种CSS没什么用?
body {
font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Helvetica,Arial,sans-serif,**Apple Color Emoji,Segoe UI Emoji**;}
大家可以看到Apple Color Emoji和Segoe UI Emoji这两个字体放在了最后。
有什么意义呢?
我能想到有重要的就两个场景。
- 用户在windows系统上也安装了苹果的emoji字体,于是Windows系统优先显示苹果的emoji表情。
- 一些老旧操作系统,例如win7,windows8并没有彩色的emoji字体,用户自己安装了,需要在这些系统上显示。
但是下面这两种场景出现的概率也实在太小了呀,百思不得其解!
思是无解,于是我就动手再测试,终于搞清楚到底怎么回事了,emoji字体放在最后还是有点用处的。
原来笑脸是特殊的
笑脸的Unicode比较靠前,于是一些常规的字体就可以覆盖到,例如Arial。
有字符的Unicode比较靠后,属于典型的Emoji字符,这些字符设不设置都会表现为Emoji图形,例如1f600这个笑脸😀。
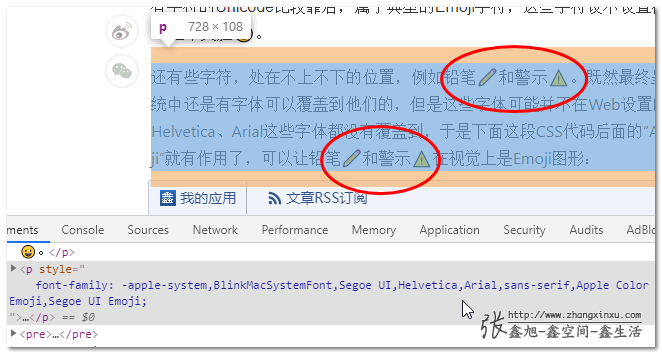
还有些字符,处在不上不下的位置,例如铅笔✏和警示⚠。既然最终呈现的不是方框字符,说明抄系统中还是有字体可以覆盖到他们的,但是这些字体可能并不在Web设置的字体范围内,例如Segoe UI、Helvetica、Arial这些字体都没有覆盖到,于是下面这段CSS代码后面的“Apple Color Emoji,Segoe UI Emoji”就有作用了,可以让铅笔✏和警示⚠在视觉上是Emoji图形:
body {
font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji;}
如下图所示:

所以emoji字体放在最后还是有部分用处的。
当然,如果你想所有的特殊字符以Emoji图形的方式呈现,那就应该把emoji字体放在最前面。例如:
body {
font-family: "color-emoji", system-ui, Segoe UI,Helvetica,Arial,sans-serif;}
但是,其他普通文字呈现的地方不要这么做,因为emoji字体也包含数字英文字母之类的,会影响正常内容的显示。同时,有时候我们希望有些字符还是原始形状,例如四个倾斜箭头字符↖ ↗ ↙ ↘,而不是Emoji效果。这个时候可以通过unicode-range限定下使用Emoji字符的范围,例如:
@font-face {
font-family: "color-emoji";
src: local("Apple Color Emoji"),
local("Segoe UI Emoji"),local("Segoe UI Symbol"),
local("Noto Color Emoji");
/ 范围示意,自己根据需求调整 /
unicode-range: U+1F000-1F644, U+203C-3299;
}
不过还是啰嗦,因此,我们还是把emoji表情放在最后,一定程度增强emoji表情的显示。
二、自定义的emoji字体
除了几个系统内置的emoji字体,我们还可以引入自已的emoji字体。
例如Adobe出了个名叫EmojiOne的Emoji字体,是一种OpenType-SVG字体彩色字体;Twitter也开源了一个Twemoji的Emoji字体。
使用示意:
@font-face {
font-family: 'emoji';
src: url('emojione-svg.woff2') format('woff2');
}
此时输入Emoji符号,就会出现彩色的图形效果,例如在Firefox浏览器下:

目前OpenType-SVG字体Chrome和Safari浏览器是不支持的,Firefox浏览器和Edge支持。
下面这个CSS-tricks上这篇文章中找到的彩色字体四种不同标准的兼容性表:
Chrome
Safari
Edge
Firefox
SVG-in-Opentype
❌
❌
✅
✅
COLR/CPAL
✅
✅
✅
✅
SBIX
✅
✅
✅
❌
CBDT/CBLC
✅
❌
✅
❌
之所以会有4个标准,是因为当emoji被添加到unicode时,上面的那群人意识到需要以某种方式向OpenType添加多色支持。然后不同的公司提出了不同的解决方案,于是就有了4种不同的标准。
提一下彩色字体
有一些专门的彩色字体,例如Gilbert字体,文字天然彩色,如下图示意:

彩色字体是一项新技术,目前可以免费使用的字体非常少,浏览器的兼容性也是障碍,有兴趣的话你可以试试Bungee这个字体,是David Jonathan Ross设计并制作的,Google Fonts预览,Github项目地址:https://github.com/djrrb/bungee。
三、了解OpenType-SVG字体
OpenType SVG是一种字体格式,OpenType字体的全部或部分字形表示为SVG(可缩放矢量图形)图形。这允许在一个字形中显示多个颜色和渐变。由于这些特性,我们还将OpenType SVG字体称为“彩色字体”。
Adove的EmojiOne Color这个Emoji字体就是OpenType-SVG字体,EmojiOne Color是Adobe从Denis Denz设计的EmojiOne艺术作品中构建的开源彩色字体,由Rick Moby制作。该字体包含Unicode 9.0中的所有表情符号,并支持ZWJ、肤色多样性和国旗表情符号。。
OpenType SVG字体包含可以像其他OpenType字体一样通过CSS启用。有关访问这些功能的概述,请参阅使用OpenType功能和CSS中OpenType功能语法。
Trajan Color Concept是Adobe第一个彩色字体(效果见下图),使用新的OpenType SVG标准构建,附加了跟多颜色样式,称为样式集,编号为1到20(ss01、ss02、ss03等)。

要将20种样式之一应用于文字上,可以使用CSS中的font-feature-settings属性进行设置,例如:
.Trajan-gold {
font-family: 'Trajan Color Concept';font-feature-settings: "ss01";
}
.Trajan-silver {
font-family: 'Trajan Color Concept';font-feature-settings: "ss02";
}
在不支持OpenType SVG字体的浏览器中,将显示兜底的样式(与序号为20的样式集效果相同)。
关于font-feature-settings属性,我之前有专门写文章详细整理过支持的超过半百的属性值:“CSS font-feature-settings 50+关键字属性值完整介绍”
支持OpenType-SVG字体的应用程序
- Photoshop CC 2017及其以上版本
- Illustrator
- Firefox 32及其以上版本
- Microsoft Edge, Windows 10周年纪念版及以上版本
- 在Windows 10中,DirectWrite和Direct2D平台组件允许在任何使用这些api的应用程序中支持OpenType SVG
已知的问题
- 在导出为PDF或SVG后,图示符可能出现在错误的位置。
- 在彩色SVG字体上应用透明、旋转或反射效果时,效果可能会丢失,或者在创建字形轮廓时字符可能会离开其原始位置。
- 垂直设置文本时,导出后的字符位置可能会不同。
- 在螺旋路径放置上设置文本时,字符可能会显示为放置不正确。
四、结语及参考文档
分享一套字体设置集,针对不同的字体族,衬线字体,无衬线字体和等宽字体:
.font-sans {
font-family: system-ui, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji;}
.font-serif {
font-family: Georgia, Cambria, "Times New Roman", Times, serif;}
.font-mono {
font-family: Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;}
分别适合用在正文显示、标题显示和代码显示中。
参考文档
- OpenType-SVG color fonts
- System Font Stack
- It All Started With Emoji: Color Typography on the Web
- CSS Color Emoji Stack
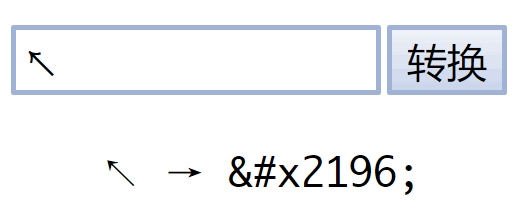
最后,有些Emoji字符在编辑器是个方块,看得脑壳疼,可以使用我做的这个char字符转换小工具变成HTML识别的unicode格式。

就说这么多,希望本文内容可以最你的学习有所帮助。
以上是 【JS】关于CSS emoji字体和OpenType-SVG我所知道的一些事 的全部内容, 来源链接: utcz.com/a/92156.html









