【JS】GASP动画
本网页内容参考如下链接:
(1)https://www.tweenmax.com.cn/
(2)http://svgtrick.com/book/gree...
下载网址:
https://greensock.com/docs/v3...
一、概述
1、使用cdn加载
<script></script>GSAP提供4个库文件供用户使用,4者之间有不同也有重叠
TweenLite是GSAP的主体核心,它用于创建基本动画,是其他各类模块的基础。一般都会搭配plugins/CSSPlugin以实现DOM元素的动画(也就是我们最熟悉的动画了)。TimelineLite是一个叫做时间轴的动画容器,它用于对多个动画进行有序的组织与控制。TimeLineMax是TimelineLite的升级版,在TimelineLite的基础之上,可以有更高级的组织与控制。TweenMax是GSAP集合包,除前面3个之外,还包括plugins里的常用插件以及easing里的缓动函数补充
如无其他特殊约定,可以直接使用TweenMax这个包,因为功能最全。
二、基本使用
1、TweenLite.to()方法可以使元素动起来
TweenLite.to("#ball1", 2, {x: 200,
delay: 2,
ease: Linear.easeNone
});
TweenLite.to(target, duration, vars)的第一个参数target可以是选择符,因此这里就是选取id为ball1的元素,执行时长为2s的动画,从当前位置移动到translateX(200px)的位置。第3个参数vars内除了css属性之外,还可以指定许多具有特定意义的属性,用于配置动画。GSAP会自动根据名字来区分它们。比如delay和ease分别用于设置动画延迟及缓动函数
2、TweenLite.from顾名思义,就是使元素从指定的属性的值运动到元素的初始值。TweenLite.fromTo(target, duration, fromVars, toVars)的参数要多1个,不过从字面意思就很容易理解,即分别让你指定动画的初始和结尾。需要注意的是,前面提到的具有特定意义的属性,如delay,ease,都要写在toVars里,在fromVars里定义的无效。
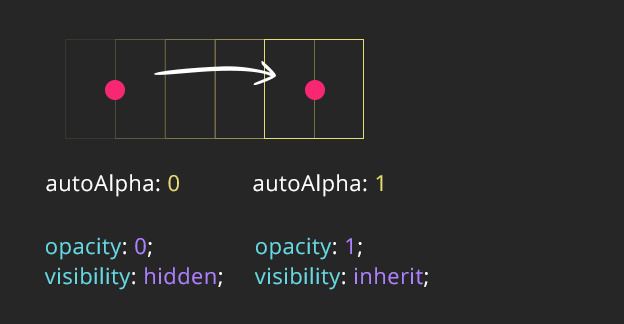
TweenLite.from($box, 2, {x: '-=200px', autoAlpha: 0});autoAlpha方法是GSAP中一个特别的属性,它把opacity和visibility两个属性合二为一了。

在代码中autoAlpha: 0表示它会把元素初始化为opacity:0;visibility:hidden。当执行动画效果的时候它会把visibility的值设置为inherit以及opacity值设置为1。从而产生一个渐现的效果。
3、### TweenLite.set()
有时候,我们只是想设置元素的一些CSS属性并不需要动画效果,比如,重设元素的位置。
TweenLite.set($box, {x: '-=200px', scale: 0.3});TweenLite.set($box, {x: '+=100px', scale: 0.6, delay: 1});
4、### TweenLite.fromTo()
通过设置动画起始点和结束点来初始化一个TweenMax,相当于动画从设置点到第二个设置点。
TweenLite.fromTo($box, 2, {x: '-=200px'}, {x: 150});5、缓动曲线
TweenMax提供了下面这些运动曲线:
1、Back 2、SlowMo 3、StppedEase 4、RoughEase 5、Bounce 6、Circ 7、Elastic 8、Expo 9、Sine
TweenMax.fromTo($box, 2, {y: '-=200px'}, {y: 100, ease: Bounce.easeOut,repeat:-1});可以看到,加了曲线之后,动画有了弹动的效果。
6、回调函数
如果想要在动画开始,动画运行的每一帧,动画结束时分别执行对应的事件函数,使用onStart、onUpdate、onComplete。
var $box = $('#ball');function start(){
console.log('start ');
}
function update(){
console.log('animating');
}
function complete(){
console.log('animation done');
}
TweenLite.fromTo($box, 2, {y: '-=200px'}, {y: 100, ease: Bounce.easeOut,onStart:start,onUpdate:update,onComplete:complete});
7、多个元素同时运动
如果多个元素的动画是一样的,而且它们需要有规律地安排在时间轴的不同位置,那么非常适合用staggerFrom()、staggerTo()及staggerFromTo()。
TweenMax.staggerFrom( targets:Array, duration:Number, vars:Object, stagger:Number, onCompleteAll:Function, onCompleteAllParams:Array, onCompleteAllScope:* )stagger系列方法为多个目标制作一个有间隔的动画序列,相当于多个TweenMax的数组。
需要设置每个动画的开始间隔。如不设置则为零,同时开始动画。
TweenMax.staggerFrom(targets:目标元素为一个数组,duration:动画执行时间,vars:动画的属性,比如位移、放大缩小以及延迟等,stagger:表示目标数组中的每一个对象动画延迟执行的时间,onCompleteAll:所有的序列动画完成后的回调方法,onCompleteAllParams:传参数给onCompleteAll方法)。
tl.staggerFrom(["#ball1", "#ball2", "#ball3", "#ball4", ], 1, {scale: "-=0.5",
autoAlpha: 0
}, 2);
TweenMax.staggerFrom(".btn", 2, {scale:0.5, opacity:0, delay:0.5, ease:Elastic.easeOut, force3D:true}, 0.2);TweenMax.staggerTo(".box", 1, {rotation:360, y:100}, 0.5);上面的例子,我们只能一次赋予一个属性一个值,如x:100, rotation:90。如果我们想一次性让元素的属性能随机的随指定的值来运动,就可以使用到staggerFrom()方法中的cycle来达到目的
cycle:{x:[-100,100],
}
TweenLite.set(".wrapper",{visibility:"visible"});var tl = new TimelineMax();
tl.staggerFrom(".list li",0.5,{
opacity:0,
cycle:{
x:[-100,100]
},
ease:function(i) {
return Back.easeOut.config(i * 0.3);
}
}
},0.1)
tl.timeScale(0.5);
另:stagger系列方法可用于TweenMax、TimelineLite、TimelineMax,不可用于TweenLite。
由于stagger系列方法(staggerTo、staggerFrom、staggerFromTo)返回的是一个tween的数组,所以不可以直接对其返回值直接使用tween的属性和方法。所以对于stagger系列方法,tween.play()等无法使用。可以使用cycle属性来循环设置动画参数值。
8、链式动画
链式操作能够让代码变得简洁,因为往往可以在一条语句中实现以往多条语句才能完成的任务。
所有的动画效果是一个接着一个运行的,即链式动画。
var tl = new TimelineLite();tl.to(".green", 1, {x:550})
.to(".blue", 1, {x:350})
.to(".orange", 1, {x:550})
var tl = new TimelineLite();tl.from("#ball1", 1, {
y: "-=60px",
autoAlpha: 0
}).from("#ball2", 1, {
x: "+=60px",
autoAlpha: 0
}, "-=0.7").from("#ball3", 1, {
y: "+=60px",
autoAlpha: 0
}, "-=0.7").from("#ball4", 1, {
x: "-=60px",
autoAlpha: 0
}, "-=0.7");
9、动画的控制
GreenSock提供了很多方法来控制动画。
play()方法是开始播放动画;
pause()是暂停动画;
resume()是重新开始播放动画,是从暂停处开始播放;
reverse()是从相反的方向来执行动画;
seek()是跳转到整个动画时间的某一个时间点的时地状态,比如整个动画时间是3秒,如果调用seek(1)就表示跳转到动画在1秒这个时间点的状态;
progress()是指执行整个动画到某一个时间段,只接收0到1之间的数字。比如给到参数0,表示在动画开始的时候;给到参数0.5表示动画直接跳转到整个动画执行来50%的状态;1就表示动画执行完的状态;
restart()表示重新开始播放动画。
var tl = new TimelineLite();tl.to(".green", 3, {x:550})
.to(".blue", 3, {x:550})
.to(".orange", 3, {x:550})
tl.pause();
$("#play").click(function(){
tl.play();
})
$("#pause").click(function(){
tl.pause();
})
$("#resume").click(function(){
tl.resume();
})
$("#reverse").click(function(){
tl.reverse();
})
$("#timeScaleSpeed").click(function(){
tl.timeScale(5);
})
$("#timeScaleSlow").click(function(){
tl.timeScale(0.5);
})
$("#seek").click(function(){
tl.seek(1);
})
$("#restart").click(function(){
tl.restart();
})
$("#progress").click(function(){
tl.progress(0.5);
})
以上是 【JS】GASP动画 的全部内容, 来源链接: utcz.com/a/91933.html