svg动画问题
有个喇叭图标
代码如下
<svg class="icon" viewBox="0 0 1000 1000" width="200" height="200"><path d="
M700 300 Q 700 300 700 300
M500 300 Q 500 500 700 500
M300 300 Q 300 700 700 700
"
stroke="black" stroke-width="100" transform="rotate(45,500,500) translate(-50,50)" fill="transparent"></path></svg>
最终效果如下
请问如何用 css 实现微信播放语音时的动画效果

回答
直接搞个动图
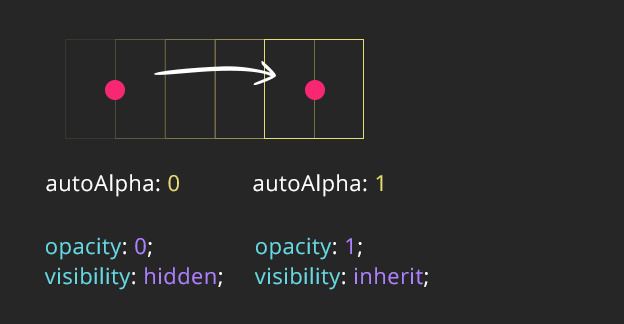
分成 3 份, 用 css3 动画, 控制显示隐藏就行了
以上是 svg动画问题 的全部内容, 来源链接: utcz.com/a/24951.html