【JS】5分钟实现微信云小程序支付功能(含源码)
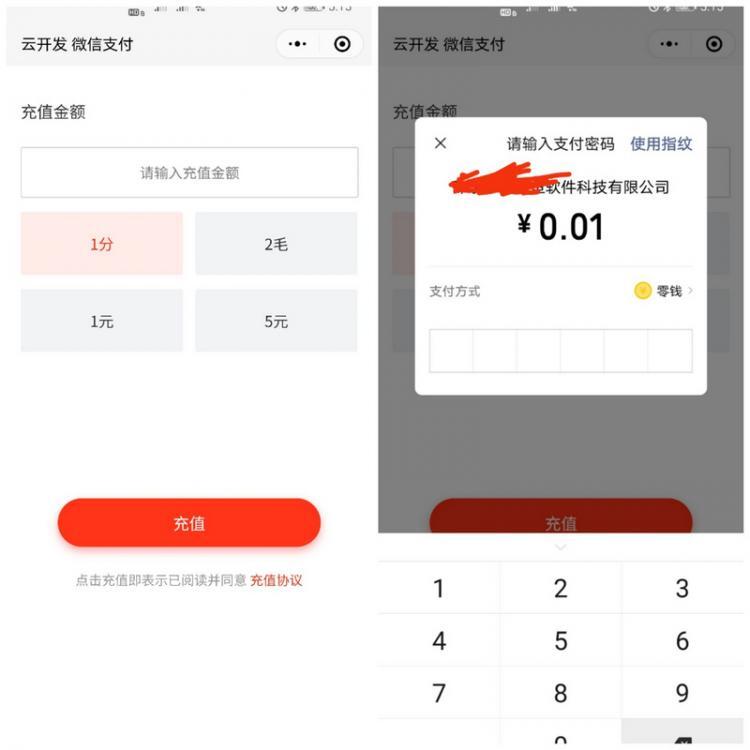
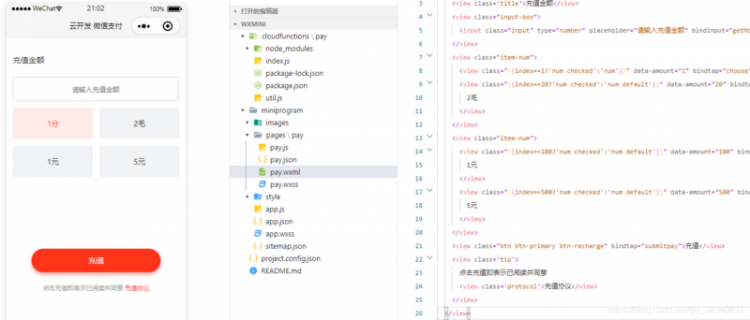
1 先上效果图


2 准备工作
1,非个人小程序,个人小程序用不了支付(小程序appid)
2,已经申请微信支付的商户号(商户id,商户秘钥)。
3,小程序里关联你的商户号(小程序和商户号绑定)
4,微信小程序开通云开发
3 开干
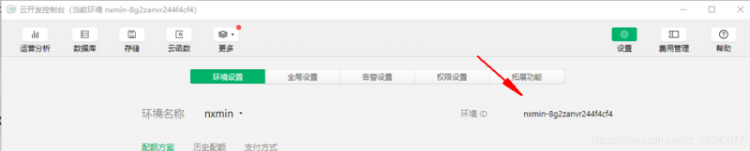
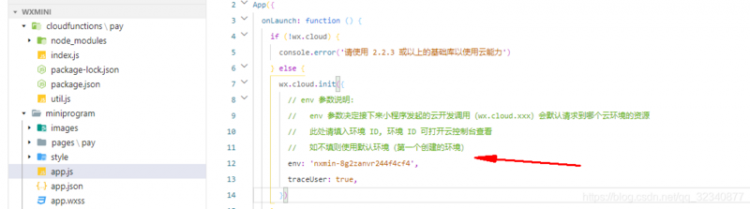
(1)初始化云开发环境


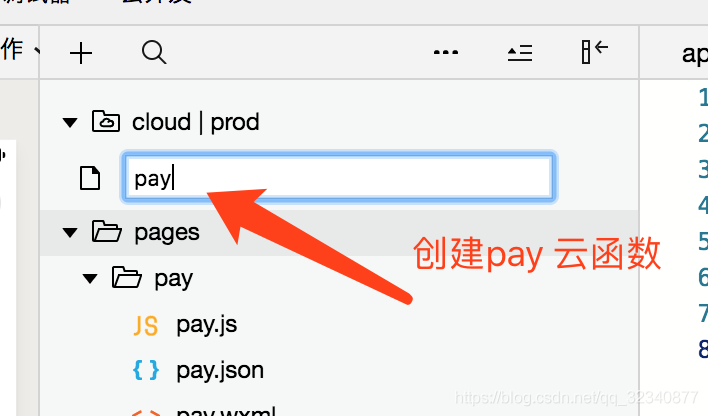
(2)创建云函数pay

(3)引入第三方支付依赖tenpay
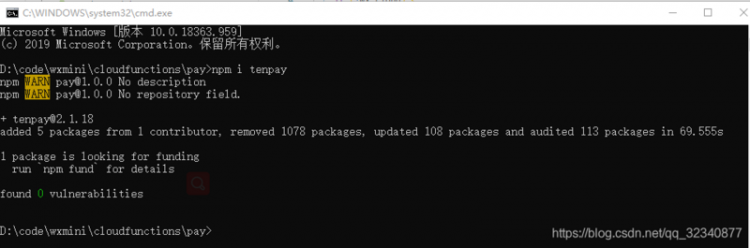
pay文件夹右键 选择在终端打开,安装依赖 npm i tenpay

安装完成后,我们的pay云函数会多出一个package.json 文件
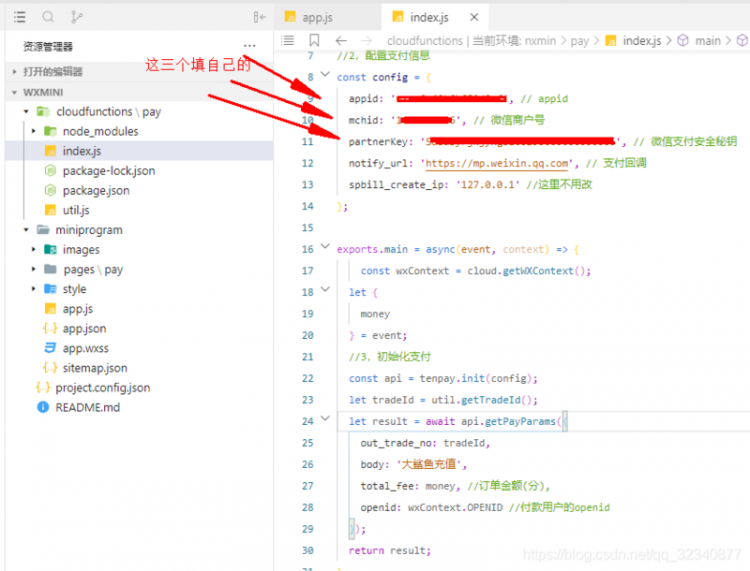
(4)编写云函数

(5)简单写一个页面调用云函数

遇到问题的小伙伴可以加我qq:392716797
异常问题
Error: errCode: -404011 cloud function execution error
是由于没有上传并部署,右键云函数上传并部署签名错误微信支付签名错误
源码
以上是 【JS】5分钟实现微信云小程序支付功能(含源码) 的全部内容, 来源链接: utcz.com/a/89877.html




