
部分正在福建晋江围头湾过冬中 自带饭勺的小鸟全球仅剩600多只
新闻,许多动物的外表真的让人们叹息大自然的魔力,比如一只鸟,它实际上有自己的勺子!为什么要说它有自己的勺子呢?原来,因为它的嘴看起来像一个勺子。然而,根据最新的数据,世界上只有600多只鸟有自己的勺子,是一种国家级的保护动物。目前,部分正在福建省晋江市围头湾过冬。世界上...
2024-01-10
600多的是皮夹克是绵羊皮吗(绵羊皮革的皮夹克是真皮层吗)
绵羊皮是皮夹克里最常见材料,是属于真皮层系列产品,仅有真皮层的皮夹克才会徽绵羊皮,而六百多的绵羊皮皮衣实际上可能是真皮层的,关键并不是对比价格,而是在于品质,假如你能鉴别绵羊皮,那必然多少在你眼里都不在话下。600多的是皮夹克是绵羊皮吗600多个斯特罗曼有可能是绵羊皮,却也...
2024-01-10
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
汉字攻防战小程序兑换码2022
汉字攻防战小程序小游戏,一款文字向休闲游戏。游戏题材新颖,玩法有趣,下面小编就为玩家带来汉字攻防战小程序兑换码2022,都是当前可以使用的哦。 汉字攻防战小程序兑换码2022 1、目前可以使用的兑换码666777888999vip666vip777vip888vip999vvip666vvip777vvip888vvip999 2、...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
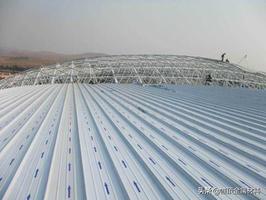
金属屋面防水材料多久干(金属屋面防水施工程序)
轻钢建筑系统因周期短、预制化高、设计风格灵活多样、建筑材质环保等优点,被广泛应用于各类大型建筑中。但轻钢结构的厂房在建筑使用中也存在着明显缺陷—–渗漏。对于梅雨季节较多的南方地区,屋面渗漏苦不堪言,对于北方冬季大雪的降临,屋面积雪的融化,也容易造成屋面渗漏的情况。于是有客户留言询问:金属屋面怎么进行防水施工?带着问题,继续走进帷顶,一起请教张工。金属屋面板小编:张工你好,有客户留言想了解金属...
2024-03-09
五个自学小程序,这些都值得你了解一下
微信的使用,也带动了小程序的使用,那你的小程序中有几个是你最喜欢的了?若是没有,那就看看这些吧。一首一首诗这款小程序,每天都会更新一首诗歌,在这里,朗读是最佳的方式,也是与有着共同爱好的朋友交流的最佳方式,它是以录音为主。 ...
2024-02-14
楷书需要学多久
想要学好楷书通常至少需要花2年时间,但具体花费的时间取决于个人对楷书的接受和理解程度。楷书的书写可概括为“写、挺、准”三个字,只有掌握正确的书写方法,才能更快练习好楷书。 楷书需要学习的时间 想要学好楷书通常至少需要花2年时间,但具体花费的时间取决于个人对楷书的接受...
2024-01-10
扣肉用小火蒸多久才软烂
扣肉用小火一般蒸半个小时左右才软烂,如果使用高压锅蒸的话,大概十五分钟即可,根据具体情况而定。扣肉对烹饪者刀工的要求和火候的掌握非常严格,这样才可以做出好吃的扣肉。判断扣肉是否蒸熟,可以使用筷子插在肉上试探,如果筷子很容易就戳进肉里,说明肉已经蒸熟了,蒸好的扣肉口感...
2024-01-10
微信申诉一次要隔多久
演示机型:Iphone 12 系统版本:iOS14.4.1 APP版本:微信8.0.0 无限制,如果成功了24小时会有提示,微信申诉需要工作日内24小时出结果。微信申诉提交成功后,申诉的手机号会收到微信安全中心的短信通知,短信内容包含申诉的微信号、申诉回执单号等。 微信被封号怎么办:1、搞清楚原因,以及...
2024-01-10
三国兵临天下微信小程序小游戏兑换码
今天小编为大家带来的是三国兵临天下微信小程序小游戏兑换码,三国兵临天下是一款三国题材策略争霸小游戏,你将在游戏中称霸三国,成为最强主公。 三国兵临天下微信小程序小游戏兑换码 1、兑换码 10月礼包:YLB1001 长期福利礼包:gqkl888 新手礼包:XSLB111 关注礼包:GZLB222 2、...
2024-01-10
全部女孩VIP服务站是干嘛的 全部女孩VIP服务站微信小程序订单信息变换注意事项
全部女孩VIP服务站其实就是李佳琦直播预告片小程序,现如今改名了,大家只要根据李佳琦直播间付钱的粉丝们,能够在某宝变换积分兑换,这种积分兑换都能在全部女孩VIP服务站换取礼品,是一种很人性化服务项目哦!全部女孩VIP服务站是干嘛的关心的佳琦小程序名称成了:全部女孩VIP服务站由于好...
2024-01-10
企业微信注册企业教程
企业微信是一个非常专业的办公软件,很多用户不知道怎么在这个软件里注册企业,其实注册非常的简单方便,需要的用户千万不要错过了哦,快点下载试试吧。 企业微信怎么注册企业: 在手机端【我】->【设置】->【切换企业】->【右上角】->选择【创建企业】。 网页端点击>>>企业微信官方...
2024-01-10
gmg小绿人注册教程
如果我们想要在gmg小绿人上购买游戏,但是提示需要先注册账号,不知道怎么注册的话,就可以看看下面的gmg小绿人注册教程,手把手教你如何拥有一个gmg账号。 gmg小绿人怎么注册: 1、首先打开gmg小绿人官网【点击进入】,点击右下角的“登录” 2、然后在“注册”下选择电子邮件或者手...
2024-01-10
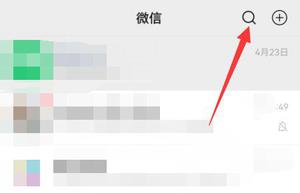
哈啰单车微信支付教程
由于现在很多人都把零钱放在微信里,所以出行打车、骑车都需要使用微信支付,那么如果要借自行车,哈啰单车怎么用微信支付呢,其实用微信登录即可。 哈啰单车怎么用微信支付: 1、首先打开微信,点击上方“搜索” 2、接着在上方搜索并打开“哈啰”小程序。 3、打开后,先点...
2024-01-10
微信小程序可以用云闪付付款吗?微信小程序用云闪付付款方法
微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情现在微信也推出了云闪付付款功能,只不过目前只能在微信小程序中使用,但是有很多小伙伴们还不知道怎么使用,下面就和小编一起来看看商户怎么设置云闪付付款功能吧,感兴趣的朋又不...
2024-01-10
微信支付密码更改教程
微信支付已经成了现在生活的常态,不过使用支付密码还是会有问题,今天要说的就是微信支付密码怎么改,其实也是在支付的选项中进行修改。 微信支付密码怎么改: 1、首先进入微信,然后点击右下角“我的”。 2、然后点击“支付”。 3、随后点击右上角的三个点。 4、此时可...
2024-01-10
小米手环7pro微信支付使用方法
小米手环7pro不仅支持微信支付还支持支付宝二维码付款,当手机没电了,这个时候用手环付款二维码,帮你解决你的燃眉之急,快来拿上你的小米手环跟我来学习吧! 小米手环7pro微信支付使用方法 1、小米手环7Pro支持微信/支付宝二维码和条形码付款,使用时需与手机端微信/支付宝APP绑定,确保手...
2024-01-10
华为手机小程序在哪
随着经济技术的快速发展,手机许多以前没有的功能也被挖掘出来,许多的功能也在不断被完善。比如说小程序的出现。在以前,我们点外卖,必须要下载安装相关的外卖软件后才能进行点外卖,但现在,我们点外卖只需要在小程序里面就可以完成。小程序的发明和出现,极大地节约了我们的手机存储空间,为我们的手机存储空间减负,极大地方便了我们,但还是有很多朋友不知道手机上的小程序在哪,针对这个问题,小编以华为手机为例给大家...
2024-01-16
抖音汽车小程序在哪?抖音汽车小程序
抖音的很多抖主发布的视频,给一些小伙伴提供了更多便于了解的汽车资讯,那么汽车小程序在哪里呢?今天小编就来和大家分享抖音汽车小程序的入口,一起来看看。抖音短视频 for Android V17.5.0 安卓手机版类型:影音播放大小:119MB语言:简体中文时间:2021-09-01查看详情抖音汽车小程序在哪1、进...
2024-01-10
【WPS教程】手机微信接收的文档无法调用WPS查看
如微信接收的文档,调用WPS查看时,弹窗以下图片提示,您可参考下述步骤操作:1、尝试重启手机后进入WPS打开文件;2、如重启手机仍不可,可尝试备份好文件,在应用市场将WPS更新至最新版本;3、如更新版本仍不可,尝试将文件下载到手机本地其他路径下,然后再从文件管理器中找到对应文件,选...
2024-01-10

