【JS】React(2)认识JSX语法格式
前言
React框架推荐使用的DOM语法格式为JSX语法,属于一种JavaScript扩展,React使用JSX来描述用户界面。我们可以粗略的认为JSX是JavaScript和HTML的结合,但是在实际的使用过程中还有一定的细节区别。本文就带领大家系统的学习JSX语法的格式。
一、JSX语法的基本用法
1、使用变量定义JSX元素
const element=<div>你好,React!</div>; 这里需要注意,上述代码不是JavaScript字符串,所以没有用任何引号引住;也不是HTML代码。而是JSX语法格式。
React应用的最小单位是“元素”,JSX语法格式就是React推荐用来声明元素的。
2、使用变量定义嵌套的JSX元素
对于相互嵌套的JSX元素,JSX语法推荐使用()扩住。
const ulElement=(<ul>
<li>第一名</li>
<li>第二名</li>
</ul>
)
使用()扩住嵌套的JSX元素,让格式更加清晰。从实际的操作来看,不书写()也是可以的。
3、在JSX元素中使用变量
在JSX元素中使用变量必须使用{}扩住,变量可以用于JSX元素的内容中,也可以用与JSX元素的HTML属性取值上。
let name='张三';const spanElement=<span>你好,{name}</span>
let url='https://www.baidu.com';
const link=<a href={url}>百度一下</a>
4、在JSX元素中调用函数
对于具有return返回值的函数,JSX元素可以像使用变量一样,利用{}扩住对函数进行调用。
function getSum(a,b){return a+b;
}
let a=10,b=20;
const sum=<div>{a}+{b}={getSum(a,b)}</div>
上述几种情况中举的案例元素(element、ulEelement、spanElement、link、sum)都可以直接用在ReactDOM。render()方法的第一个参数中,充当向第二个参数所指的DOM节点中放入的元素。以sum为例,代码如下所示。
ReactDOM.render(sum,
document.querySelector('#app')
);
二、JSX元素的语法规定
JSX元素在书写时还要注意下列语法规定:
- JSX元素必须具备一个唯一的根节点。
- JSX元素中标记的class属性取值必须使用className属性。
- JSX元素中标记的style属性取值必须用两个大括号扩住,即style={{}}。
- JSX代码中标记内部的注释必须用{}扩住,标记外部的注释不能用{}扩住。
- JSX代码中的标记必须成对或者有结尾标识。
请大家仔细阅读下列代码:
const element=(/*一个完整的JSX元素:本注释没有在任何标记内部,所以不用{}扩住*/
<div> {/*唯一的根节点:本注释在标记内部,必须用{}扩住*/}
<div className="top"> {/*className属性的使用*/}
{/*style属性的使用必须是双大括号*/}
<div style={{width:'1200px',height:'40px',backgroundColor:'#3385ff'}}>
欢迎学习React框架。
<img src=”images/01.jpg” /> {/*标记必须有结尾标识*/}
</div>
</div>
</div>
);
ReactDOM.render(
element,
document.querySelector('#app')
);
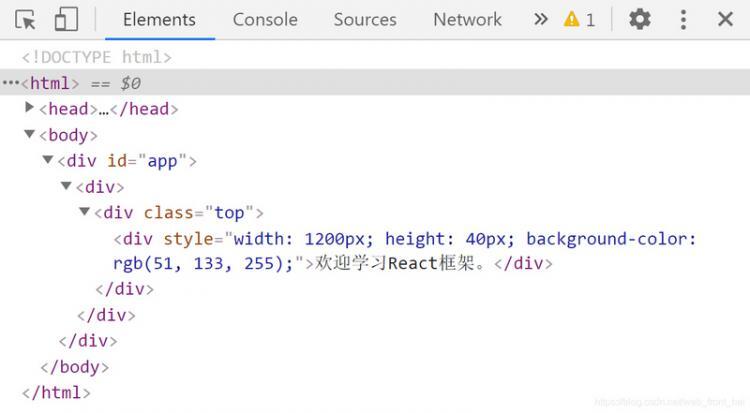
上述代码在浏览器中运行,可以从开发人员工具的Elements选项卡中看到下列如图所示的结构。

从图中可以看得出,id属性取值为app的div和class属性取值为top的div之间,有一个空的div。这是由于为了满足JSX元素必须具备一个唯一的根节点,而设置的最外层的div标记对。为了不让最外层的根节点显示在DOM结构中,React建议使用React.Fragment作为所有JSX元素最外层的根节点。代码该为如下格式。
const element=(/*一个完整的JSX元素:本注释没有在任何标记内部,所以不用{}扩住*/
<React.Fragment> {/*唯一的根节点:本注释在标记内部,必须用{}扩住*/}
<div className="top"> {/*className属性的使用*/}
{/*style属性的使用必须是双大括号*/}
<div style={{width:'1200px',height:'40px',backgroundColor:'#3385ff'}}>
欢迎学习React框架。
<img src=”images/01.jpg” /> {/*标记必须有结尾标识*/}
</div>
</div>
</ React.Fragment >
);
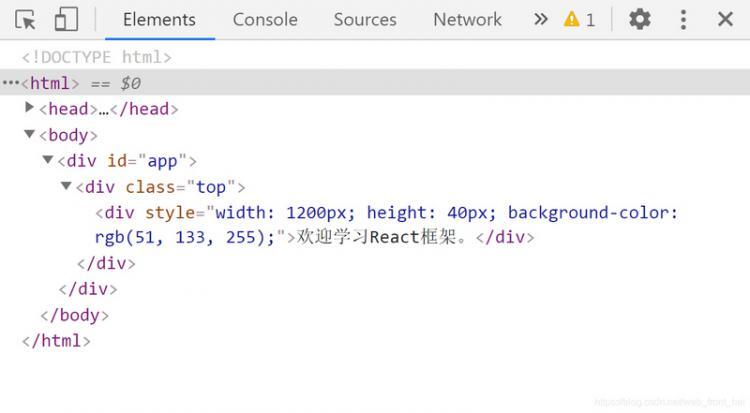
这时再看开发人员工具的Elements选项卡,React.Fragment标记位置是没有任何标记对的。
三、在JSX格式中遍历数组
在JSX格式中遍历数组不能使用for循环,只能使用ES5为数组提供的各种方法。下面的例子展示了用数组的map()方法来遍历数组的功能实现。
let navText=['首页','产品展示','技术展望','视频会议','金牌团队','关于我们'];let navLink=['index.html','product.html','technology.html','videol.html','team.html','about.html'];
const nav=(
<React.Fragment>
<div className="top">
<div className="topContent">
<ul>
{
navText.map((item,index)=>{
return <li key={index}><a href={navLink[index]}>{item}</a></li>
})
}
</ul>
</div>
</div>
</React.Fragment>
);
从上述代码中可以看出下列有关JavaScript语言在JSX语法中的规范:
- JavaScript部分在JSX语法中必须使用{}扩住。
- 数组在遍历生成li标记时,必须添加key属性,并设置为数组的索引值。
let picture=[{isShow:true,file:'images/01.jpg'},
{isShow:true,file:'images/02.jpg'},
{isShow:false,file:'images/03.jpg'},
{isShow:true,file:'images/04.jpg'},
{isShow:true,file:'images/05.jpg'}
];
const img=(
<React.Fragment>
<h2>图片欣赏</h2>
<div className="picture">
{
picture.filter((item,index)=>{
return item.isShow
}).map((item,index)=>{
return <img src={item.file} key={index} />
})
}
</div>
</React.Fragment>
);
上述代码中,使用数组的filter()方法对picture数组进行筛选,筛选条件是isShow取值为true。然后再对筛选出来的数组元素使用map()方法进行遍历,以用来在页面中显示图片。
四、在JSX格式中使用if语句
在JSX格式中是不能直接使用JavaScript的if语句的,我们通过下列五种方式来为大家讲解可行的方法。
1、使用三元运算符在JSX中实现判定
JavaScript提供的三元运算符(? :)也被称为“三目运算符”。该运算符适合分为两种情况的分支判定。
let flag=true;const element=(
<React.Fragment>
{
flag?
<div className="box">
我是box元素......
</div>
:
<div className="fox">
我是fox元素
</div>
}
</React.Fragment>
);
2、使用逻辑与运算符的短路原理实现判定
JavaScript提供的逻辑与运算符(&&)的短路原理规定:当&&运算的左侧为false时,右侧不予计算。该运算符适合多分支的判定。
let flag=true;const element=(
<React.Fragment>
{flag && <div className="box">
我是box元素......
</div>}
{!flag && <div className="fox">
我是fox元素
</div>}
</React.Fragment>
);
上述代码中,因为flag变量的取值为true,所以!flag的取值为false,则!flag &&右侧的元素不再计算,也就不会被渲染出来。
3、在JSX格式以外借助变量使用if语句完成判定
既然JSX格式不允许直接使用if语句,那我们就不在JSX格式中使用。我们可以在JSX格式以外的区域使用if语句。
let flag=false;let target;
if(flag){
target=(
<div className="box">
我是box元素......
</div>
)
}else{
target=(
<div className="fox">
我是fox元素
</div>
)
}
const element=(
<React.Fragment>
{target}
</React.Fragment>
);
上述代码中定义了一个名为target的变量,通过在JSX格式以外进行if语句的判定,让target变量获得不同的JSX元素,最终在React.Fragment标记对中使用{target}引用了判定后的结果。
4、在JSX格式以外借助函数使用if语句完成判定
我们也可以在JSX格式以外的区域声明一个函数,在函数体总使用if语句进行判定,并最终将需要渲染的JSX格式利用return语句返回。
let flag=true;function getTarget(){
if(flag){
return (
<div className="box">
我是box元素......
</div>
)
}else{
return (
<div className="fox">
我是fox元素
</div>
)
}
}
const element=(
<React.Fragment>
{getTarget()}
</React.Fragment>
);
上述代码中定义了一个名为getTarget的函数,该函数内部使用if判定flag变量的值,然后利用return语句将需要的JSX元素返回出去。在React.Fragment标记对中只需要使用{getTarget()}调用该函数即可。
总结
本文是React系列教程的第二篇文章,主要为大家讲解了React框架中JSX语法的书写格式。系统的学会了JSX语法的书写格式,对于编写复杂的React项目有很大的帮助。明天会为大家系统的讲解React组件的使用方法。
关于作者
小海前端,具有18年Web项目开发和前后台培训经验,在前端领域著有较为系统的培训教材,对Vue.js、微信小程序开发、uniApp、React等全栈开发领域都有较为深的造诣。入住Segmentfault,希望能够更多的结识Web开发领域的同仁,将Web开发大力的进行普及。同时也愿意与大家进行深入的技术研讨和商业合作。
以上是 【JS】React(2)认识JSX语法格式 的全部内容, 来源链接: utcz.com/a/89668.html









