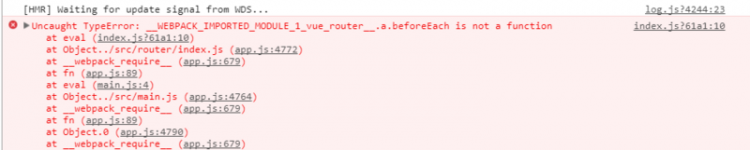
【Vue】iview加载进度条怎么用?报_vue_router__.a.beforeEach is not a function
iview UI库加载进度条如何使用?
贴出代码:
负责路由的index.js
import Vue from 'vue'import Router from 'vue-router'
import iView from 'iview'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
Vue.use(iView)
// 路由加载条
Router.beforeEach((transition) => {
iView.LoadingBar.start()
transition.next()
})
Router.afterEach((transition) => {
iView.LoadingBar.finish()
})
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
报错截图:
第一次使用,有大佬给出一点意见吗?
回答
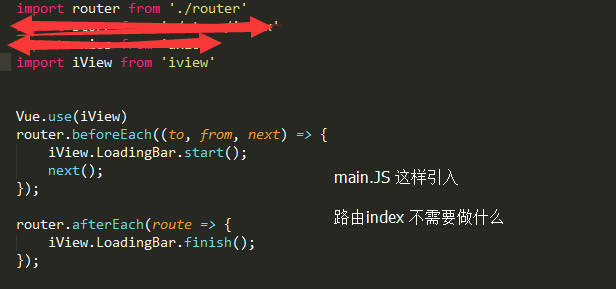
你在main.js 配置 引入iview

vue-router这种格式引入实际只是通过webpack依赖方式把他引进来,而你需要一个文件(对象)。你想要一个包含方法集合或某个状态的对象(文件) 所以必须 ./router 这样形式真实引入
没理解可以看看相关的webpack文章
以上是 【Vue】iview加载进度条怎么用?报_vue_router__.a.beforeEach is not a function 的全部内容, 来源链接: utcz.com/a/86194.html








