【Vue】DropdownItem 嵌套,如何只触发一次(子组件)事件?
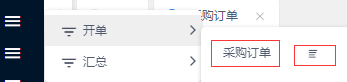
想改造一下iView Admin中左侧菜单折叠之后的三级菜单。效果如下:

采购订单是添加页面,点击后边的那个图标进入列表页面。
What:你问为什么这么做?如果将添加和列表单独开来,菜单就太多了。而业务需求上也不能将跳转到添加页面的功能放置于列表页内。
我是利用DropdownItem嵌套来实现上面的效果的。局布代码如下:
<Dropdown ref="dropdown" @on-click="handleClick" :class="hideTitle ? '' : 'collased-menu-dropdown'" :transfer="hideTitle" :placement="placement"><a class="drop-menu-a" type="text" @mouseover="handleMousemove($event, children)" :style="{textAlign: !hideTitle ? 'left' : ''}"><common-icon :size="rootIconSize" :color="textColor" :type="parentItem.icon"/><span class="menu-title" v-if="!hideTitle">{{ showTitle(parentItem) }}</span><Icon v-if="!hideTitle" type="ios-arrow-forward" :size="16"/></a>
<DropdownMenu ref="dropdown" slot="list">
<template v-for="child in children">
<collapsed-menu v-if="showChildren(child)" :icon-size="iconSize" :parent-item="child" :key="`drop-${child.name}`"></collapsed-menu>
<DropdownItem v-else :key="`drop-${child.name}`" :name="child.name"><span class="menu-title">{{ showTitle(child) }}</span>
<DropdownItem v-if="child.name_list.length >0 " :key="`drop-${child.name}-list`" :name="child.name_list"><Icon type="md-list" />
</DropdownItem>
</DropdownItem>
</template>
</DropdownMenu>
</Dropdown>
这种情况下会触发两次点击事件,会同时打开添加页和列表页。
而我想要在点击“采购订单”时打开添加页,点击小图标时打开列表页。希望大家可以帮忙解决一下。
回答
谁有好的思路可以提供一下吗?
以上是 【Vue】DropdownItem 嵌套,如何只触发一次(子组件)事件? 的全部内容, 来源链接: utcz.com/a/86199.html