canvas--总结一
一、什么是Canvas?
HTML5的canvas元素使用JavaScript在网页上绘制图像;
画布是一个矩形区域,可以控制其每一像素;
canvas拥有多种绘制路径,矩形,圆形,字符以及添加图像的方法
canvas的应用---主要是数据可视化
二、canvas的基础绘制体验
- 创建canvas元素
在HTML5页面中添加canvas元素,规定元素的id,宽度和高度(默认宽高300*150):
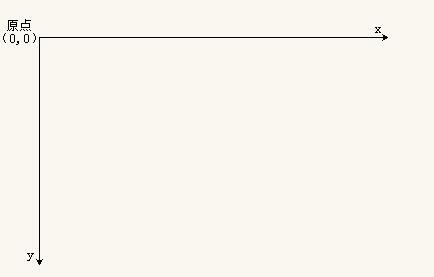
<canvas width="600" height="400"></canvas>- canvas坐标系

- 通过JavaScript绘制
// 获取元素var myCanvas=document.querySelector("canvas");
//获取绘图工具var ctx=myCanvas.getContext("2d");
//设置绘图的起始位置
ctx.moveTo(x0,y0);
//设置绘图的路径
ctx.lineTo(endX,endY);
//描边
ctx.stroke();
三、canvas的基本使用
- 图形的绘制
1-描边 stroke();
/*画平行线*/ctx.moveTo(
100,100.5);ctx.lineTo(
300,100.5);ctx.moveTo(
100,200);ctx.lineTo(
300,200);/*描边*/ctx.stroke();
注意点:
1、线的问题
线条的默认宽度是1px,默认颜色为黑色
导致产生的问题:
对齐的点是线的中心位置 会把线分成两个0.5px 显示的是会不饱和增加宽度
解决方案:前后移动0.5px
2-填充 fill();
/*1.绘制一个三角形*/ctx.moveTo(
100,100);ctx.lineTo(
200,100);ctx.lineTo(
200,200);/*起始点和lineTo的结束点无法完全闭合缺角*//*使用canvas的自动闭合 */
//ctx.lineTo(100,100);
/*关闭路径*/
ctx.closePath();
//ctx.fill();
注意点:手动闭合:起始点和lineTo的结束点无法完全闭合缺角
使用canvas的自动闭合---ctx.closePath();
开启新的路径:cyx.beginPath();--需要绘制不同样式的路径时开启新路径,避免造成覆盖样式
填充规则:非零环绕--从你需要判断的填充区域拉一根线出去,和这根线会有若干条线与之相交,去看和它相交的轨迹;如果是顺时针相交加1,逆时针相交减1;将判断得出的数加起来,如果等于0则这个区域不填充,不等于0则填充。
- 设置样式
画笔的状态:
lineWidth 线宽,默认1px;
lineCap 线末端类型:(butt默认)、round(圆头端)、square(平头端)
lineJoin 相交线的拐点: (miter 默认-尖头)、round(圆端)、bevel(平端)
strokeStyle 线的颜色
fillStyle 填充的颜色
setLineDash() 设置虚线 --参数为一个数组(数组是用来描述你的排列方式的)
getLineDash() 获取虚线宽度集合(获取虚线的排列方式 获取的是不重复的那一段的排列方式)
lineDashOffset 设置虚线的偏移量(负值向右偏移)
/*画线*/ctx.moveTo(
100,100.5);ctx.lineTo(
300,100.5);/*[5,10] 数组是用来描述你的排列方式的*/ctx.setLineDash([
4,10,20]);/*获取虚线的排列方式 获取的是不重复的那一段的排列方式*/// console.log(ctx.getLineDash());
/*
如果是正的值 往后偏移*//*如果是负的值 往前偏移*/
// ctx.lineDashOffset = -20;
ctx.stroke();
以上是 canvas--总结一 的全部内容, 来源链接: utcz.com/a/85854.html









