【JS】JSON.parse()方法之后报错
不能描述的很清楚,大概是:
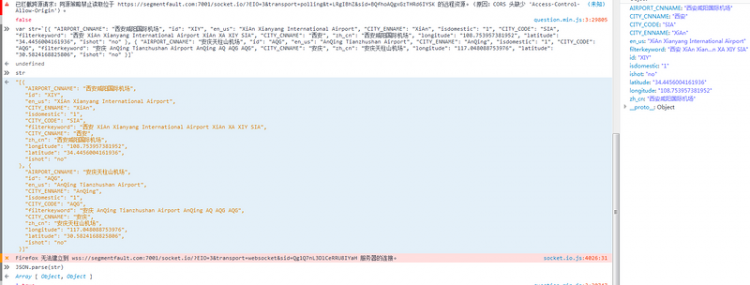
其中 airport 是字符串类型的 json 文件,直接控制台打印出来是这样的:
转为 obj:
airport = JSON.parse(airport)第一次进页面没问题,再返回上一页,再进来就报错了,除非手动强制刷新才出来,获取的数据确实打印出来了,就在 JSON.parse 这里报错,报错如下:
load fail: Unexpected token o in JSON at position 1百度了几个看的不懂:
JSON.Parse,Uncaught SyntaxError: Unexpected token o duplicate
JSON.parse Uncaught SyntaxError: Unexpected token o duplicate
其中我用了 backbone 的路由跳转的,如果正常跳转可能没有这个问题...
感谢各位花时间帮我解答,找到问题所在和解决方法了,就是我采纳的那位大兄弟:
if (typeof airport === 'string') {airport = JSON.parse(airport)
}
谢谢~
回答
用backbone路由跳转--所以你是单页应用?返回上一页时没有引起刷新?
如果是这样的话,你第一次执行airport = JSON.parse(airport)时把airport变成了object类型,返回上一页再进没有页面刷新,javascript上下文被维持着,此时airport就是object类型。
Object在作为JSON.parse的参数时会先转为string,默认toString实现会将Object转为"[object Object]",JSON.parse将第一个字符'['理解为数组开始,第二字符'o'就不知道怎么处理了。
你的JSON.parse的参数怎么看起来不像是字符串?
$.ajax({ cache: false,
url: "",
data: {
},
type: "POST",
dataType: "text",
success: function (result) {
var results = eval("(" + result + ")");
if (results) {
}
}
});
因为你的airport已经是object了,不需要再转了,你可以用typeof看看类型,如果接口返回数据是string再转。
第一次和第二次进入页面,确定2次的数据是一样的?

哪里不成功?
可能返回的字符串里面有空格,制表符之类的就会导致解析失败,看一下有没有可能是这种情况。可以参考实战中踩到的 JSON 小坑。对了要特别注意开头和结尾。这两个地方特别容易被忽略。
你的代码简化后:
a = "{}" //{}
a = JSON.parse(a)
//Object {}
a = JSON.parse(a)
//Uncaught SyntaxError: Unexpected token o(…)
最近写了一个webapp,用Node写服务端,跟你遇到了一模一样的问题
以上是 【JS】JSON.parse()方法之后报错 的全部内容, 来源链接: utcz.com/a/85858.html









