【Vue】select option-group value相同时 同时选中 如何解决
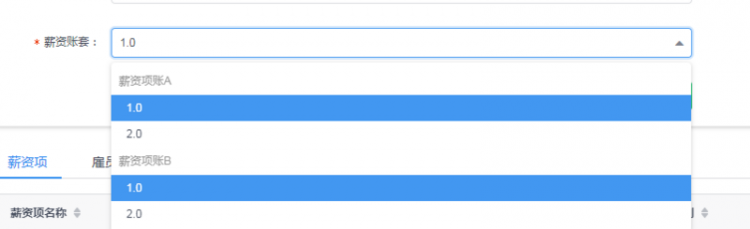
使用Option-group可将选项进行分组时,不同薪资账套下面的版本号是一样的 造成如下图效果,请教如何解决?
<Form-item label="薪资账套:" prop="groups"><Select placeholder="请选择" v-model="formItem.groups" :label-in-value="labelInValue">
<Option-group label="薪资项账A">
<Option v-for="item in group1" :value="item.value" :key="item.value" >{{ item.value }}</Option>
</Option-group>
<Option-group label="薪资项账B">
<Option v-for="item in group2" :value="item.value" :key="item.value">{{ item.value }}</Option>
</Option-group>
</Select>
</Form-item>![图片描述][1]

回答
value 不能相同
<Option-group label="薪资项账A"> <Option v-for="item in group1" :value="item.value" :key="item.value + '1'" >{{ item.value }}</Option>
</Option-group>
<Option-group label="薪资项账B">
<Option v-for="item in group2" :value="item.value" :key="item.value + '2'">{{ item.value }}</Option>
</Option-group>
你把那个value换成id就行了啦 或者索引
以上是 【Vue】select option-group value相同时 同时选中 如何解决 的全部内容, 来源链接: utcz.com/a/85626.html