【Vue】vue两个相同自定义组件共用一个组件导致互相影响
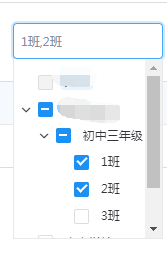
自定义了一个名为BaseTreeForSelect的组件,他的内部调用了iview框架的tree组件,这个自定义组件的作用如下图(点击input弹出下拉树):
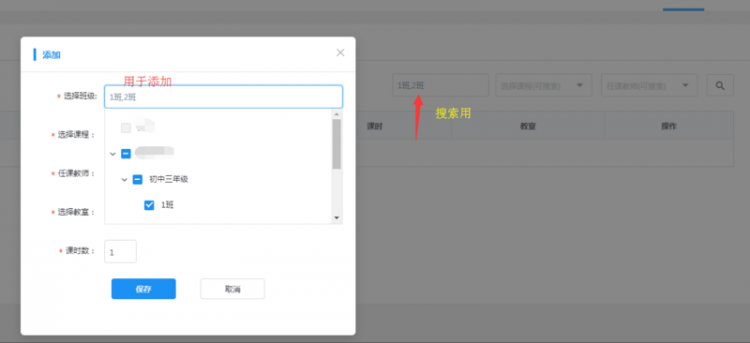
有一个页面需要使用两次这个自定义组件,一个用于搜索,一个用于添加
但是这两个互相影响,我在组件上加了key值用于区分也不行,下面是调用组件的代码
<BaseTreeForSelect :data='comm.schoolInfo' key='001' v-model='search.eclassIds' placeholder="选择班级"></BaseTreeForSelect><BaseTreeForSelect :data='addSchoolInfo' key='002' v-model='search.eclassIds' placeholder="选择班级"></BaseTreeForSelect>这是组件内部
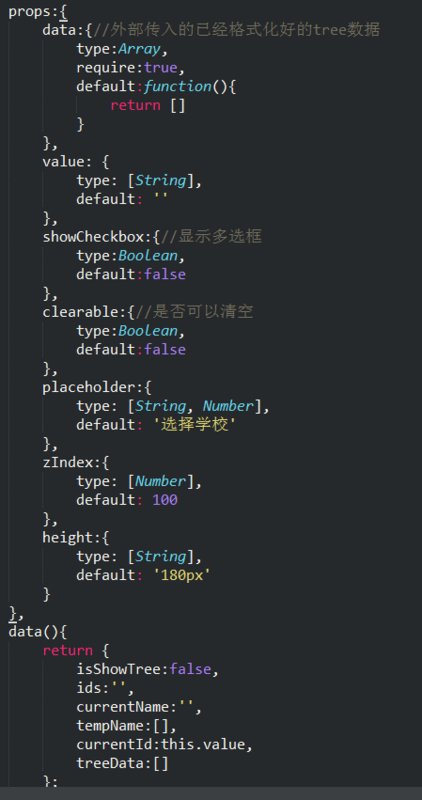
<template><div class="base-tree-select-wrap" v-clickoutside="handleClose">
<Input v-model='currentName' readonly :placeholder="placeholder" @on-focus='isShowTree = true' :clearable='clearable' @on-change='clearData'/>
<transition name="baseTreeSelect">
<div class="base-tree-select-con" :style="{'z-index':zIndex,'height':height}" v-if='isShowTree'>
<Tree ref='TreeForSelect' :data="treeData" @on-check-change='selectNodesByCheckBox' v-if='showCheckbox' showCheckbox></Tree>
<Tree ref='TreeForSelect' :data="treeData" @on-select-change='selectNodes' v-else></Tree>
</div>
</transition>
</div>
</template>
data也是用的方法实例,组建的data来源不同,输出也不同,怎么就互相影响了呢?
回答
绑定到了同一个数据,是会相互影响的
不好意思 上午太忙了没看到 JSON.parse(JSON.stringify(data))是深拷贝会改变指向地址 但如果有undefined 会丢失
以上是 【Vue】vue两个相同自定义组件共用一个组件导致互相影响 的全部内容, 来源链接: utcz.com/a/85529.html









