【JS】console.log是异步流?感觉自己貌似踩了个坑

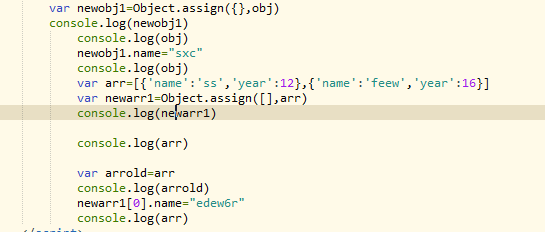
分别测试了一个plain object和一个array,在测试array的时候 发现打印的结果和自己想的有的不太一样、。。

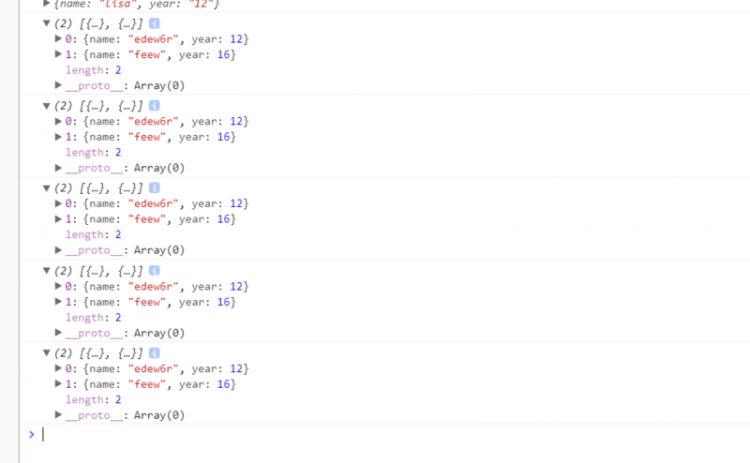
为何会上面的也被修改成最新的了呢?是什么导致console.log异步打印了。。不解。。求指教
回答
以下内容完全引自:《你不知道的javascript中卷》第二部分异步和性能 1.1 异步控制台部分
并没有什么规范或一组需求指定console.* 方法族如何工作——它们并不是JavaScript 正式
的一部分,而是由宿主环境(请参考本书的“类型和语法”部分)添加到JavaScript 中的。因此,不同的浏览器和JavaScript 环境可以按照自己的意愿来实现,有时候这会引起混淆。尤其要提出的是,在某些条件下,某些浏览器的console.log(..) 并不会把传入的内容立即输出。出现这种情况的主要原因是,在许多程序(不只是JavaScript)中,I/O 是非常低速的阻塞部分。所以,(从页面/UI 的角度来说)浏览器在后台异步处理控制台I/O 能够提高性能,这时用户甚至可能根本意识不到其发生。
下面这种情景不是很常见,但也可能发生,从中(不是从代码本身而是从外部)可以观察到这种情况:
PS:可以试试这个
var a = { index: 1
};
// 然后
console.log( a ); // ??
// 再然后
a.index++;
我们通常认为恰好在执行到console.log(..) 语句的时候会看到a 对象的快照,打印出类
似于{ index: 1 } 这样的内容,然后在下一条语句a.index++ 执行时将其修改,这句的执
行会严格在a 的输出之后。
多数情况下,前述代码在开发者工具的控制台中输出的对象表示与期望是一致的。
但是,这段代码运行的时候,浏览器可能会认为需要把控制台I/O 延迟到后台,在这种情况下,
等到浏览器控制台输出对象内容时,a.index++ 可能已经执行,因此会显示{ index: 2 }。
到底什么时候控制台I/O 会延迟,甚至是否能够被观察到,这都是游移不定的。
如果在调试的过程中遇到对象在console.log(..) 语句之后被修改,可你却看到了意料之外的结果,要意识到这可能是这种I/O 的异步化造成的。
如果遇到这种少见的情况,最好的选择是在JavaScript 调试器中使用断点,而不要依赖控制台输出。次优的方案是把对象序列化到一个字符串中,以强制执行一次“快照”,比如通过JSON.stringify(..)。
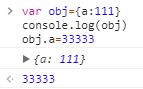
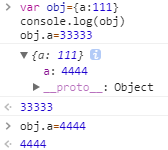
在chrome中:
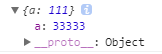
如果这时候点开a:
如果不点开,并且赋值obj.a=4444,这时候再点开a:
因为chrome中console.log打印出来的是引用的快照,而不是快照的内容,如果你不点开,引擎是不会去这个引用的地址去取内容的,如果你没点开并且赋值了,再把刚刚console.log打印出来的引用点开,那么会立即去取这个地址的内容,看起来就像是异步的。
个人觉得这是chrome做的一个优化吧,因为如果引用比较大,打印出来是比较耗性能的
在ie中:
console.log会立即打印出来,不管这个对象有多大 -。-
console.log 是同步的,绝不是异步的。
为什么有上面这种神奇的现象?
因为展开 console.log 里的对象的一瞬间,浏览器将会重新读取这个对象,因此你看见的就是最新的。
你可以复制一份一样的对象来试试。
方法不是异步,你点击打开对象是
你应该用调试工具,不应该用console.log, 他不是异步,而是你打印的东西是对象,是引用,执行到你打印的位置,值还没有变化,后面你如果修改了,那么打印的是修改后的。这个是引用知识点,和console.log() 没有关系
是打印是对象是引用,执行到你打印的位置,值还没有变化,是对象的引用,和console.log()没有关系
其实在 console.log 执行的时候,chrome 会对 log 的对象求一次值,打印出来是 Object ,可以继续展开的。但当你展开控制台中的 Object 的时候,chrome 又会对它求一次值,这一次是显示它的属性。所以才会有前后打印的东西不一样的情况发生,因为对象引用的实体的值改变了
以上是 【JS】console.log是异步流?感觉自己貌似踩了个坑 的全部内容, 来源链接: utcz.com/a/84945.html