【Vue】关于iview-cli打包问题
问题描述
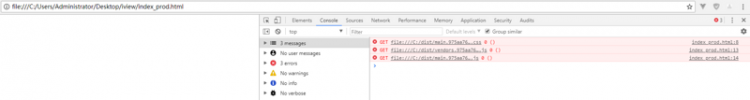
用iview-cli生产的项目,打包过后不知如何处理,而且index_prod.html访问空白
问题出现的环境背景及自己尝试过哪些方法
早先得vue项目打包和这个打包出来的文件不同,访问方式也不同。
相关代码
这是 webpack.prod.config.js 文件
// 请把代码文本粘贴到下方(请勿用图片代替代码)
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const merge = require('webpack-merge');
const webpackBaseConfig = require('./webpack.base.config.js');
const fs = require('fs');
fs.open('./src/config/env.js', 'w', function(err, fd) {
const buf = 'export default "production";';
fs.write(fd, buf, 0, buf.length, 0, function(err, written, buffer) {});
});
module.exports = merge(webpackBaseConfig, {
output: {
publicPath: '/dist/',
filename: '[name].[hash].js',
chunkFilename: '[name].[hash].chunk.js'
},
plugins: [
new ExtractTextPlugin({
filename: '[name].[hash].css',
allChunks: true
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendors',
filename: 'vendors.[hash].js'
}),
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
}),
new HtmlWebpackPlugin({
filename: '../index_prod.html',
template: './src/template/index.ejs',
inject: false
})
]
});
你期待的结果是什么?实际看到的错误信息又是什么?
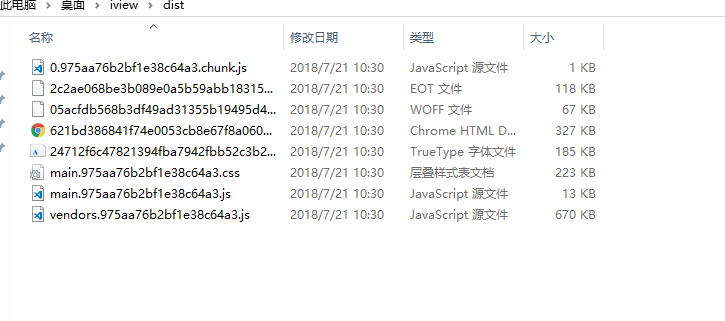
这是使用iview-cli打包出来访问的以及生成的dist文件夹


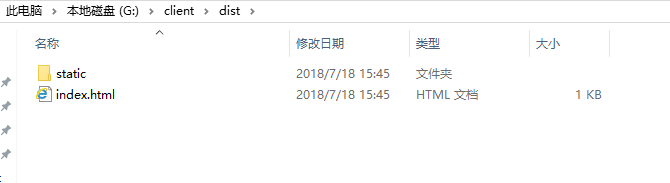
原来项目打包出来的结果:

上线前我会先预览打包后的项目,使用http-server可以访问
但是现在使用iview-cli项目过来的打包出来不知如何下手,希望大家帮我解答一下,谢谢
回答
你应该是希望打包之后 js 放在 dist/static/js 文件夹里面,css 放在 dist/static/css 里面对吧
output 的 filename 和 chunkFilename 加上路径试试
output: { publicPath: '/dist/',
filename: 'static/js/[name].[hash].js',
chunkFilename: 'static/js/[name].[hash].chunk.js'
},
css 的 output 机上 static/css
以上是 【Vue】关于iview-cli打包问题 的全部内容, 来源链接: utcz.com/a/84550.html









