【flutter】网上看的一段布局代码,有些地方不明白
代码片段:
Widget _getRowWidget2() {
return new Row(children: <Widget>[new Flexible(
flex: 1,
fit: FlexFit.tight, //和android的weight=1效果一样
child: new Stack(children: <Widget>[
new Column(children: <Widget>[
new Text("title".trim(),
style: new TextStyle(color: Colors.black, fontSize: 20.0,),
textAlign: TextAlign.left),
new Text("desc", maxLines: 3,)
],)
],)
),
new ClipRect(child: new FadeInImage.assetNetwork(
placeholder: "images/ic_shop_normal.png",
image: "images/ic_shop_normal.png",
width: 50.0,
height: 50.0,
fit: BoxFit.fitWidth,),),
],);
}
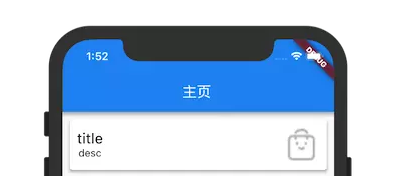
效果:
问题:
1、按我的理解是一行两列布局的,但代码写的是两行,为什么?
2、不是很明白Flexible与Stack的用法。
回答
Flexible 跟 css 的 flex 是一回事.
Stack 跟 css 的 position: absolute 是一样的. 绝对布局.
示例代码中的 Stack 没有实际意义.
以上是 【flutter】网上看的一段布局代码,有些地方不明白 的全部内容, 来源链接: utcz.com/a/84445.html









