Flutter实现图文并茂的列表

界面布局分析
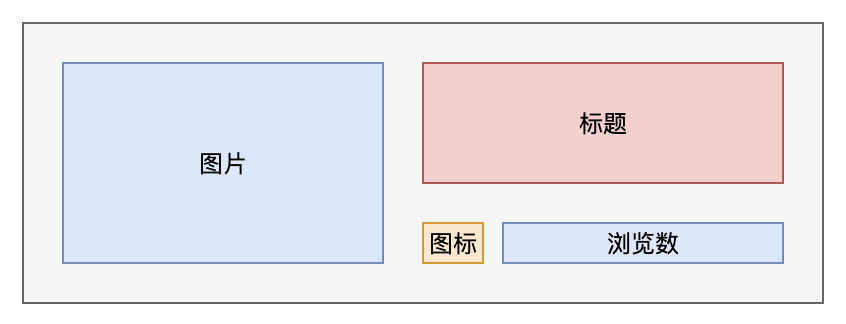
本篇要实现的列表如上图所示。我们拿到界面设计稿之后,在 UI 开发工作第一件事就是考虑界面的元素和布局。以上面的界面为例,实际的界面元素包括了列表和列表元素,而列表元素是关键,列表元素包括了左边的一张图片,图片右侧的标题和查看次数(带前置图标)。列表的元素的布局如下图所示。

纵向上,列表元素的布局高度由图片决定。图标和浏览数的高度固定,剩余的空间由标题占据。考虑界面的美观,标题最大行数为2行,超出部分使用...替代。 横向上,为保持图片的固定长宽比,图片宽度固定。宽度在图片固定后,剩余的空间(除了间距留白外)即标题的空间。 基于上述的描述,可以得到大致的布局:
- 整个列表元素使用一个 Container 包裹,以便设置四周的外边距;
- 横向上,使用 Row 组件完成横向布局。
- 右侧区域使用 Column 组件完成纵向布局。
- 右侧的浏览数的图标和文字也需要使用 Row 完成横向布局。
- 为保持左侧图片和右侧区域的间距,右侧统一使用 Container 在外面包裹,以便控制间距。
ListView 简介
ListView 用于生成列表,,通常使用 builder静态方法构建一个列表,其中关键的参数为:
- itemCount:列表元素的数量。
- itemBuilder:列表元素构建函数,通过指定元素的下标返回对应的列表元素组件。
如果要使用分隔组件的列表,也可以使用 ListView.seperate 方法构建列表,这个方法多了一个 seperateBuilder 参数,用于返回列表元素间对应的分隔组件。
因此,列表的关键是列表元素组件的实现。
编码实现
我们还是基于上一个工程,在 dynamic.dart 中实现列表。在源代码目录新增两个文件,分别是 dynamic_item.dart 用于构建列表元素,dynamic_mock_data .dart用于模拟后台接口数据。其中 dynamic_mock_data 的数据比较简单,用一个list 静态方法返回分页数据,如下所示:
class DynamicMockData {
static List<Map<String, Object>> list(int page, int size) {
return List<Map<String, Object>>.generate(size, (index) {
return {
'title': '标题${index + (page - 1) * size + 1}:这是一个列表标题,最多两行,多处部分将会被截取',
'imageUrl':
'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3331308357,177638268&fm=26&gp=0.jpg',
'viewCount': 180,
};
});
}
}
其中 page 和 size 用于模拟分页情况,方便后续实现上拉和下拉刷新。 注意这里使用了 List 的 generate 方法来构建数组,该方法用于构建指定大小的数组, 可以通过带index输入的回调函数构建对饮 index 下标的数组元素。
dynamic_item.dart的实现代码如下所示:
import 'package:flutter/material.dart';
class DynamicItem extends StatelessWidget {
final String title;
final String imageUrl;
final int viewCount;
static const double ITEM_HEIGHT = 100;
static const double TITLE_HEIGHT = 80;
static const double MARGIN_SIZE = 10;
const DynamicItem(this.title, this.imageUrl, this.viewCount, {Key key})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(MARGIN_SIZE),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
_imageWrapper(this.imageUrl),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
_titleWrapper(context, this.title),
_viewCountWrapper(this.viewCount.toString()),
],
),
)
],
),
);
}
Widget _titleWrapper(BuildContext context, String text) {
return Container(
height: TITLE_HEIGHT,
margin: EdgeInsets.fromLTRB(MARGIN_SIZE, 0, 0, 0),
child: Text(
this.title,
maxLines: 2,
overflow: TextOverflow.ellipsis,
style: Theme.of(context).textTheme.headline6,
),
);
}
Widget _viewCountWrapper(String text) {
return Container(
margin: EdgeInsets.fromLTRB(MARGIN_SIZE, 0, 0, 0),
height: ITEM_HEIGHT - TITLE_HEIGHT,
child: Row(children: [
Icon(
Icons.remove_red_eye_outlined,
size: 14.0,
color: Colors.grey,
),
SizedBox(width: 5),
Text(
this.viewCount.toString(),
style: TextStyle(color: Colors.grey, fontSize: 14.0),
),
]),
);
}
Widget _imageWrapper(String imageUrl) {
return SizedBox(
width: 150,
height: ITEM_HEIGHT,
child: Image.network(imageUrl),
);
}
}
首先定义了title、imageUrl和 viewCount 几个final 类型的成员属性,使用 final 的约束是方便外部其他类可以直接访问,但不可以做修改。如果这些属性本身外部不可访问,也可以定义为私有成员。
其次是使用构造函数直接完成成员属性的初始化,这是 Dart 语言的一种简写方法,只要传参次序一致就可以不需要函数体自动完成成员的初始化,通常会用在 final 修饰的成员属性。
在 build 方法中完成了整个界面的构建。其中注意这里使用了 Expanded 包裹右侧区域,Expanded组件是表示横向布局中,该组件将自动占据剩余的空间。如果没有这个包裹,会导致右侧内容过宽时无法显示完全而报警。
图片、标题和浏览数均通过单独的构建组件方法获取,这一方面是降低UI嵌套层级,另一方面如果日后有同样的组件,则可以抽离单独的构建方法提高复用性。下面对关键的几个设置进行解读:
- crossAxisAlignment: CrossAxisAlignment.start:这个用于标记Row行布局组件的元素在列方向上从起始位置开始对齐(即纵向上右侧和图片上沿对齐)。
- Container 的 margin:用于设置距离上下左右的间距,如果四个方向间距一致,就可以使用 EdgeInsets.all 方法设置。如果不一致就是要 EdgeInsets.fromLTRB 单独设置四个方向的间距。
- 在浏览数组件中使用了一个 SizedBox 组件,这个组件本身没什么内容,仅仅是为了将图标和浏览数字之间拉开一定的间距,提高美观度。
用到的组件
除了 ListView 之外,本篇涉及到的组件如下:
- Text:文本组件,相当于是 label。除了文字内容外,可以使用 style 设置文字样式。这里标题使用了 maxLines 约束标题最大2行,使用了 overflow 设置了文字溢出后处理方式。
- Image:图片组件,这里使用了 Image.network 从网络加载图片,这个 Image.network 是很初级的用法,后续会使用 cached_image_network 插件替换。
- Icon:图标组件,在 Flutter 中内置了很多字体图标,对于大部分场景都能够满足,图标可以使用 Icons 类定义的图标名称来找到想要的图标。
- Row:行布局组件,其子组件 children 都是按先后顺序从左到右在同一行依次排列。
- Column:列布局组件,其子组件 children 都是按从先后顺序从上到下在同一列依次排列。
以上组件在本篇示例中都是基本应用,更多设置可以在 IDE 中查看源码或阅读官方文档了解。
结语:
本篇讲述了使用 ListView 完成列表的构建,重点讲述了列表元素如何布局,具体的布局组件和实现方法。界面实现的关键工作实际是布局子元素的拆分。剩下的实现方式存在多种,看各人喜好。但是,需要注意避免过多嵌套导致代码可读性降低,以及提高 UI 组件的可复用性。
以上就是Flutter实现图文并茂的列表的详细内容,更多关于Flutter实现图文列表的资料请关注其它相关文章!
以上是 Flutter实现图文并茂的列表 的全部内容, 来源链接: utcz.com/p/243582.html









