【JS】vuex如何更优雅地用于派发事件?
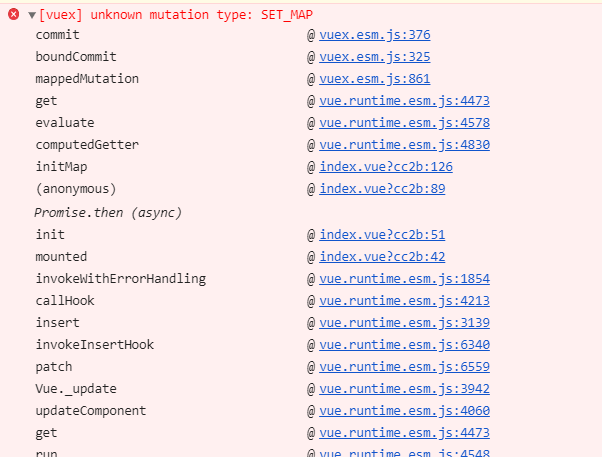
之前一直用new Vue()来定义一个全局通讯的Bus,这样组件之间通讯,只需要一边emit,另一边on监听就可以了。后来改用vuex,感觉上vuex理解上只是一个全局data,当需要派发事件的时候:例如A组件的一个事件,去触发B组件的一个方法(比如说,点击某按钮,取消一个定时器等),这个时候vuex就显得很鸡肋了,我现在用的方法是,定义一个布尔值,每次触发时,取false,然后在组件内watch这个值,调用方法。
如图:
![]()
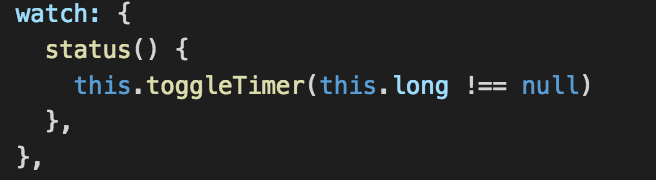
然后监听:

请问大家有好一点的方法吗?
回答

以上是 【JS】vuex如何更优雅地用于派发事件? 的全部内容, 来源链接: utcz.com/a/84441.html