【JS】echarts label使用formatter设置后如何设置样式
ui给出的效果图如下:

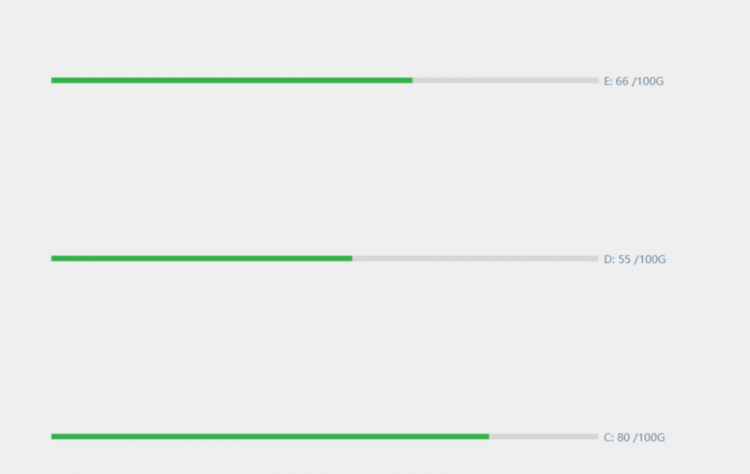
自己做出的效果如下:

核心代码如下:
var hardDisks = [
{driver : "C:", usage : 80, capacity : 100},{driver : "D:", usage : 55, capacity : 100},
{driver : "E:", usage : 66, capacity : 100}
]
var usedArray = [80, 55, 66];
var allArray = [100, 100, 100];
var devicesOneGraphChart = echarts.init ( $ ( "#devicesOneGraph" )[ 0 ] );
var option = {
grid: {show : false,
left: '10%',
right: "20%",
bottom: 0,
top: 0,
containLabel: true
},
xAxis: {
type: "value",
show: false
},
yAxis: {
type: "category",
show: false,
data: ["C:", "D:", "E:"]
},
series: [ {
type: 'bar',
barWidth : 5,
label: {
normal: {
show: false
}
},
itemStyle: {
normal: {
color: function(params) {
if(params.value <= 80){
return "#35b34a";
}else{
return "#ff4848";
}
}
}
},
z: 10,
data: usedArray
}, {
type: 'bar',
barWidth : 5,
itemStyle: {
normal: {
color: 'rgba(114, 116, 125, 0.2)'
}
},
barGap: '-100%',
label: {
normal: {
formatter: function(data) {
var result = "";
result += data.name + " " + hardDisks[data.dataIndex].usage.toFixed(0) + " /" + hardDisks[data.dataIndex ].capacity.toFixed(0) + "G";
return result;
},
show: true,
position: 'right',
textStyle: {
fontFamily : "微软雅黑",
fontSize : 10,
color: '#688499'
}
}
},
data: allArray
}],
}
devicesOneGraphChart.setOption ( option );
现在不知道标签"E:56/100G"这段文字如何像设计稿那样只给“56”设置颜色。
求教,谢谢
回答
echarts有一个rich项,可以添加富文本(没用的话请升级最新的echarts)
label: { normal: {
// 在文本中,可以对部分文本采用 rich 中定义样式。
// 这里需要在文本中使用标记符号:
// `{styleName|text content text content}` 标记样式名。
// 注意,换行仍是使用 '\n'。
formatter: function( data ) {
return '{gray|' + data.name + ':}{green|' + hardDisks[data.dataIndex].usage.toFixed(0) + '}{gray|/' + hardDisks[data.dataIndex ].capacity.toFixed(0) + 'G}';
},
rich: {
gray: {
color: 'gray'
},
green: {
color: 'green'
}
}
}
}
文档:http://echarts.baidu.com/opti...
你可能还需要在formatter中判断一下是用蓝色还是红色,拼接不同的字符串就可以了
以上是 【JS】echarts label使用formatter设置后如何设置样式 的全部内容, 来源链接: utcz.com/a/83813.html