【Vue】iview的表格单元自定义模版
使用iview的表格组件,准备通过复选框来确定表格的列显示,此时需要iview表格组件的自定义模版

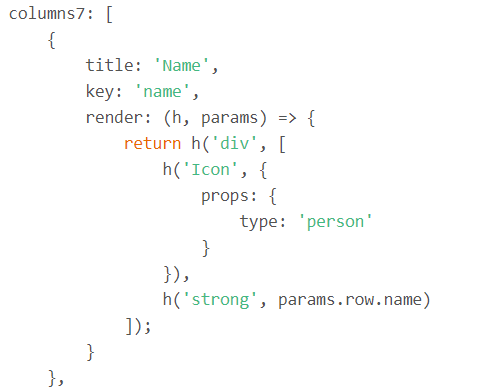
预期:

可是在表格组件的render函数中,不知如何在render后的组件RadioGroup的v-model跟vue的data双向绑定(之前妄想过绑定this,虽然一开始渲染能够渲染出值,但是之后radio的选择均不起作用,或者说radio的currentValue改变了,但是没绑定到data上面去)
//tableCol是Table组件中column对应的数据this.tableCol.push(commonGenerator.call(this,itemObj));
//现在是使用原生html
let commonGenRadio = function(item){
let colRadio = {};
colRadio.title = item.title;
colRadio.key = item.key;
// colRadio.type = "selection"
colRadio.render = function(htmlFn,param){
let self = this;
return htmlFn('div',
[htmlFn('label',[htmlFn('input',{
domProps:{
type:'radio',
name:item.key
},
}
),htmlFn('span','是')])
,htmlFn('label',[
htmlFn('input',{
domProps:{
type:'radio',
name:item.key
}
}),htmlFn('span','否')],
// [htmlFn('span','否')]
)])
}
// 想要使用组件RadioGroup
// return htmlFn('div',[htmlFn('RadioGroup',{
// props:{
// currentValue:this.nullable
// // value:this.nullable
// // value:this.currentValue
// // 'v-model':this.nullable
// // currentValue:this.nullable
// },
// data(){
// return {
// // 'v-model':this.nullable
// // currentValue : this.nullable
// // currentValue:this.nullable
// }
// },
// // on : {
// // select : function(e){
// // console.log("Radio selected ~")
// // self.value = e.target.value
// // },
// // check :function(){
// // console.log("Radio check ~")
// // self.value = e.target.value;
// // },
// // changed :function(){
// // console.log("Radio checked ~")
// // self.value = e.target.value;
// // }
// // },
// domProps:{
// value:this.currentValue
// }
// },[
// htmlFn('Radio',{
// props:{
// label : "true",
// name:item.key
// },
// on : {
// click:function(e){
// console.log("Radio click ~")
// self.value = e.target.value;
// },
// change :function(e){
// console.log("Radio checked ~")
// self.value = e.target.value;
// }
// },
// },[htmlFn('span','是')]),
// htmlFn('Radio',{
// props:{
// label : "false",
// name:item.key
// }
// },[htmlFn('span','否')])
// ])]);
// }.bind(this);
return colRadio;
}
回答
以上是 【Vue】iview的表格单元自定义模版 的全部内容, 来源链接: utcz.com/a/83610.html









