【nginx】vue-cli里的proxyTable怎么配置才能访问nginx上运行的web服务?
大致说下我遇到的问题:
(1)http://test.yang.com,运行在本地的网站,nginx服务器,后端用php实现,监听的是本地80端口,hosts文件中将域名关联到127.0.0.1。域名下http://test.yang.com/api/radi... 是可以访问到的接口,打开网页是可以访问到的。

(2)http://localhost:8080,通过vue-cli搭建的一个node web服务
(3)我在/config/index.js中配置了下proxyTable:
dev: {env: require('./dev.env'),
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://test.yang.com',
changeOrigion: true,
pathRewrite: {
'^/api': '/api' // 这里不需要重写,这里写错了
}
}
},
我尝试了下面的几种配置nginx都给返回了404:
proxyTable: {'/api': {
target: 'http://test.yang.com',
changeOrigion: true,
}
},
proxyTable: {'/api': {
target: 'http://test.yang.com',
changeOrigion: true,
pathRewrite: {
'^/api': ''
}
}
},
proxyTable: {'/': {
target: 'http://test.yang.com',
changeOrigion: true,
pathRewrite: {
'^/api': '/api'
}
}
},
proxyTable: {'/': {
target: 'http://test.yang.com/api',
changeOrigion: true,
}
},
然后重启node服务,在页面中用vue-resource发出请求:
this.$http.get('/api/radio.php').then(function (res) {
console.log(res);
}, function(res) {
console.log(res)
})
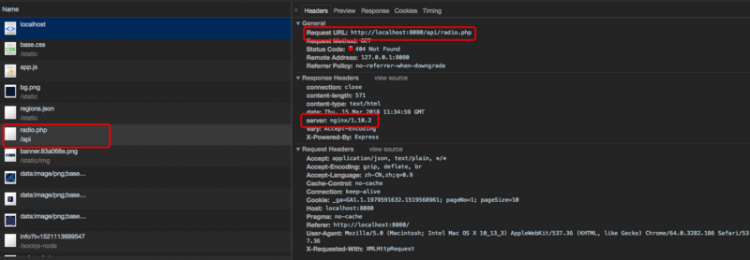
结果发现出现nginx返回了404错误:

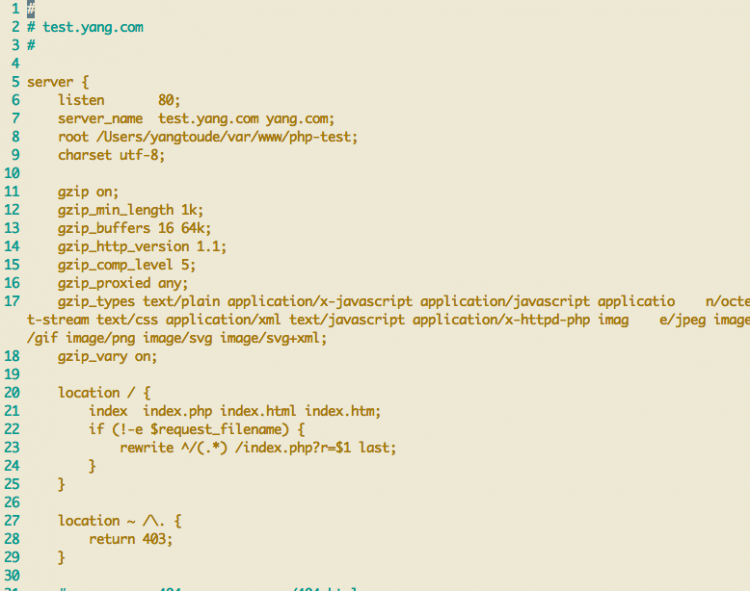
(4)我的nginx的test.yang.com配置如下:

我看了segmentfault上的一些关于proxyTable的文章,但是仍然不知道该怎么解决这个问题,有哪位遇到过和我类似的问题,请指教一下呗,谢谢。
PS:我还想问下,我如何才能知道我发起请求时这个proxyTable到底代理目标服务器的哪个接口地址?比如有没有个工具或者日志能够打印下。
回答
你可以看看你nginx里面的日志记录,看看有没有请求,请求到哪儿去了
估计是你 nginx 的 server_name 和请求的目的地址不一样导致的,你把这一行去掉试试
进一步研究的参考资料:
https://github.com/chimurai/h...
https://github.com/nodejitsu/...
proxyTable: {
'/api': { target: 'http://test.yang.com',
changeOrigion: true,
pathRewrite: {
'^/api': '/api'
}
}
},
这个写法 /api 代表 http://test.yang.com
this.$http.get('/api/radio.php') 表示 this.$http.get('http://test.yang.com/radio.php')
你的接口是 http://test.yang.com/api/radi... 当然是404
你可以先这么写this.$http.get('http://test.yang.com/api/radi...') 测试一下 他会提示你跨域了
而不是404 然后在proxyTable 里继续配置
nginx 不懂 一般浏览器能打开访问到就是可以的
结合上面几位给出的答案和建议,我总结一下我配置proxyTable、nginx时的误区,希望能够给后续遇到此类问题的人填点儿坑。
1,proxyTable中的pathRewrite误区,一般情况下pathRewrite是不需要配置的:
proxyTable: { '/api': {
target: 'http://test.yang.com',
changeOrigion: true,
// pathRewrite: {
// '^/api': ''
// }
}
},
下面是我的理解,不正确的大家可以指出来。
(1)在程序中请求/api/api-01.php(ajax请求),就相当于在请求 http://test.yang.com/api/api-...,意思就是proxyTable背后的代理服务会代替ajax请求本地主机localhost:8080上/api/api-01.php而去请求目标主机test.yang.com上的/api/api-01.php上的服务,然后将响应返回。这里需要明确的就是本地主机和目标主机的主机地址、端口。
(2)一般情况下是不需要用pathRewrite这个配置的。除非你的程序中有特殊的需求,比如你对请求路径名有特殊的要求:必须以/myApi为开头,那么这时你就需要将/myApi重写为目的主机的路径/api:
http://localhost:8080/myApi/api-01.php =》 http://test.yang.com/api/api-...。
2,nginx的localhost主机默认监听80端口,而且指向的web根目录是/nginx/html,这个是在nginx的安装路径下,而这个根目录下只有index.html和50x.html两个页面。所以,可以配置下根目录,让其指向test.yang.com根目录,这样做的目的第3条会做说明。
3,我调试时发现,当目标主机test.yang.com监听的端口为80时,代理会去找localhost主机下的路径,如果你的localhost主机的根路径没有做第2条所说的配置,那么nginx会返回404错误。
ps:我的电脑上配置了好多监听80端口的虚拟主机,我看nginx的error.log时发现,代理有时还会请求其他虚拟主机,不过这个bug我没能复现,后续如果出现这个问题再研究下。
以上是 【nginx】vue-cli里的proxyTable怎么配置才能访问nginx上运行的web服务? 的全部内容, 来源链接: utcz.com/a/83499.html








