【小程序】小程序关于vant-weapp弹框弹出问题
引入了vant-weapp但出现弹出框不弹出 编辑 删除选项卡
版本"vant-weapp": "^0.5.5"
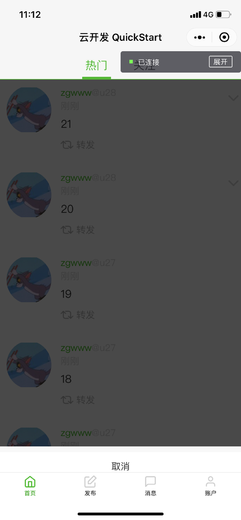
如图所示:
**
feeditem.wxml代码如下:**
<!--components/feeditem/feeditem.wxml-->
<view class="scroll-view-item">
<view class="feedrow">
<view class="avatar"><image src="https://segmentfault.com/q/1010000022050363/{{feeddata.user.avatar}}" mode="aspectFit" class="avatar-image"></image></view>
<view class="text">
<view class="userinfo">
<view class="user-left">
<view class="username">
{{feeddata.user.nickname}}<text class="uidspan">@u{{feeddata.user.id}}</text>
</view><view class="pubtime">{{time}}</view>
</view>
<view class="user-right">
<image src="https://segmentfault.com/images/[email%C2%A0protected]" mode="aspectFit" class="menu-icon" bindtap="toggle_menu" wx:if="{{feeddata.user.id == current_uid}}"></image>
</view>
</view>
<view class="content">{{feeddata.content}}</view>
<view class="actionbar"><image src="https://segmentfault.com/images/[email%C2%A0protected]" mode="aspectFit" class="action-icon"></image>转发</view>
</view>
</view>
<van-action-sheet
show="{{show_menu}}"
action="{{actions}}"
cancel-text="取消"
bind:close="onClose"
bind:cancel="onClose"
bind:select="onSelect"
/>
</view>
feeditem.js代码如下:
// components/feeditem/feeditem.js
import { format, render, cancel, register} from 'timeago.js';
import regeneratorRuntime from '../../utils/wxPromise.min.js';
Component({
/**
* 组件的属性列表
*/
properties: {
feeddata:Object
},
/**
* 组件的初始数据
*/
data: {
feeddata:null,
show_menu: false,
actions: []
},
lifetimes: {
attached(){
// console.log("in item");
this.setData({
"time":format(this.data.feeddata.creatrd_at,'zh_CN'),
"current_uid": getApp().globalData.guid,
"actions": [
{ "name": "编辑", "action": "modify", "fid": parseInt(this.data.feeddata.id, 10) },
{ "name": "删除", "action": "remove", "fid": parseInt(this.data.feeddata.id, 10) }
],
});
},
},
/**
* 组件的方法列表
*/
methods: {
timeago(string){
console.log("FFF");
},
onClose(){
console.log("inclose");
this.setData({"show_menu":false});
},
onSelect(e){
const fid = e.detail.fid;
const action = e.detail.action;
if( action == 'remove'){
console.log("remove"+fid);
wx.pro.requert({
url: '',
data: {'token': app.globalData.token,'id': fid} }).then(ret=>{
console.log(ret);
});
}
},
toggle_menu(e) {
this.setData({ "show_menu": !this.data.show_menu });
// 设置action
const fid = parseInt(e.detail.fid, 10);
const theaction = [
{ "name": "编辑", "action": "modify", "fid": fid },
{ "name": "删除", "action": "remove", "fid": fid }
];
this.setData({ "actions": theaction, "show_menu": true });
},
}
})
回答
以上是 【小程序】小程序关于vant-weapp弹框弹出问题 的全部内容, 来源链接: utcz.com/a/83503.html









