【Vue】【vue】iview 的 Menu 组件中,on-select 事件怎么用?
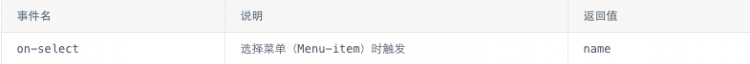
iview 导航菜单在选中时要触发一个事件,文档说是 on-select 事件,但是描述的很模糊

那么name值如何获取?先上我的代码:
<Menu active-name="0-0" theme="dark" width="auto" @on-select="route()"><Menu-group v-for="(menu,index) in menus" :title="menu.name" :key="index">
<Menu-item v-for="(item,ins) in menu.item" :key="ins" :name="index+'-'+ins">
<Icon :type="item.icon"></Icon>
{{item.name}}
</Menu-item>
</Menu-group>
</Menu>
我的on-select事件触发的是route方法,route方法怎么获取文档中说的name值?
回答
你这里 @on-select="route()" 改成 @on-select="route"
route 方法改为 function route(name) 这样会自动将 name 通过参数传递过去(或者在你现在的方法中使用 arguments[0] 获取 【这个方法我没试过,但是原理上觉得可行】)
<Menu active-name="1-1" theme="light" width="auto" :open-names="['1']" :accordion=true @on-select="bed" >
/////////
methods: {
bed (name) { console.log(name)
}
}
以上是 【Vue】【vue】iview 的 Menu 组件中,on-select 事件怎么用? 的全部内容, 来源链接: utcz.com/a/83203.html









