【Vue】view tree组件怎么手动刷新节点?
问题描述
iview官网只介绍绑定load-data属性,鼠标点击箭头符号就会异步加载数据并把节点展开,现在想直接用代码触发这个过程要怎么做?
问题出现的环境背景及自己尝试过哪些方法
直接调用loadData是不行的,因为无法获取第二个参数callback,callback里包含了树组件的上下文,必须由组件自己传入
相关代码
loadData: function (item, callback) {this.$get(this.url + item.id, function (res) {
if(res.data && res.data.length > 0){
callback(res.data);
}else{
item.loading = false;
}
})
}
回答
同问..
项目需要主动去找到某一级 但是树是异步的 那一级不一定已经加载了
试试async await ?
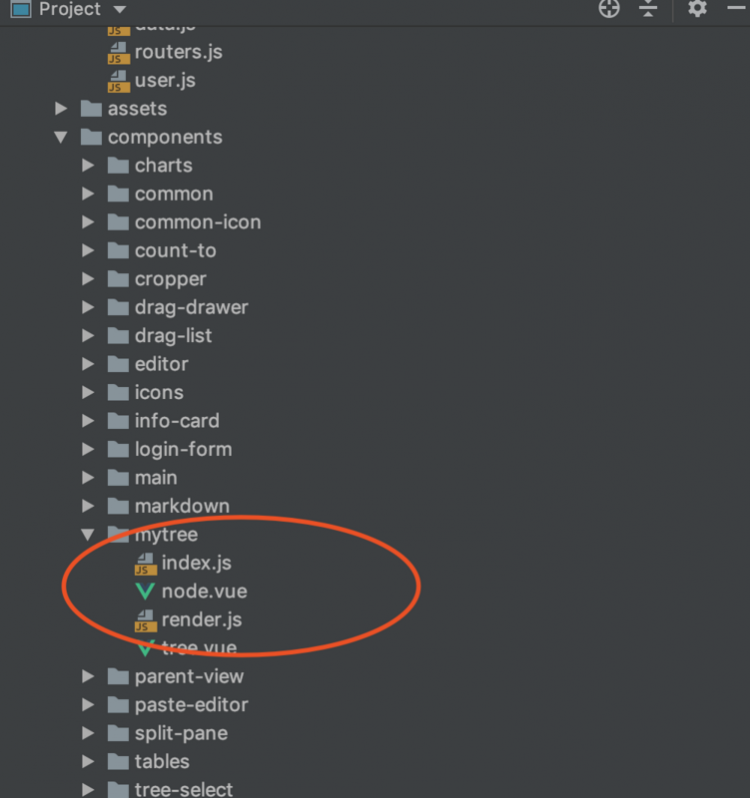
为了方便修改 自定义tree组件 我单独复制源码的tree组件到项目中
部分路径自己定义好不要引用出错
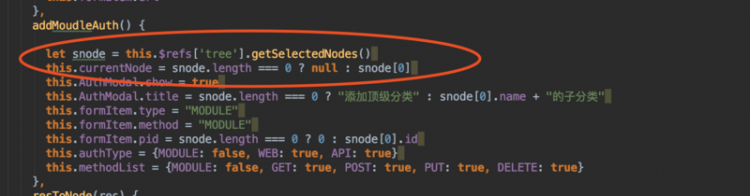
查找当前选中的节点并调用子节点追加节点的方法


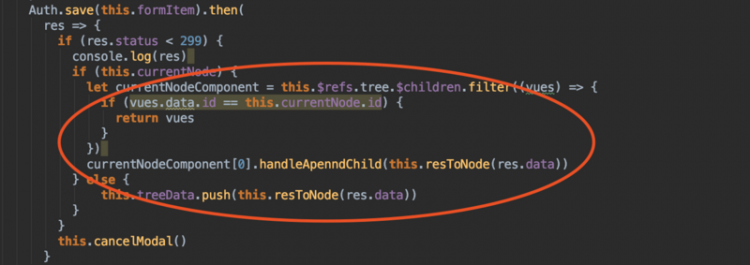
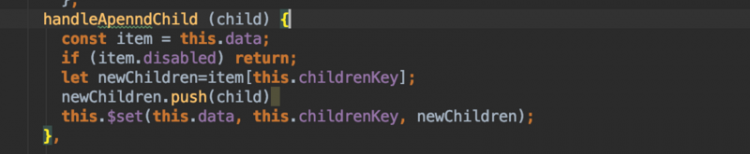
追加子节点

以上是 【Vue】view tree组件怎么手动刷新节点? 的全部内容, 来源链接: utcz.com/a/83077.html