Angular 11.x AbstractControl valueChanges rxjs 如何只取最后一个值的请求
现在的代码为:
`
return new Promise((resolve) => {if (!control.value) {
control.setErrors({namesUnion: true });
return resolve({namesUnion: true });
} else {
control.valueChanges.pipe(throttleTime(1000),first()).pipe(mergeMap((value) => this.getResult(value))).subscribe(
data => {
console.log('[NamesUnionValidator-Directive]result value: '+data);
control.setErrors(null);
return resolve(null);
},
error => {
let er:HttpErrorResponse = error as HttpErrorResponse;
console.log('[NamesUnionValidator-Directive]error status: '+er.status);
control.setErrors({namesUnion: true });
return resolve({namesUnion: true });
}
);
}
});
`
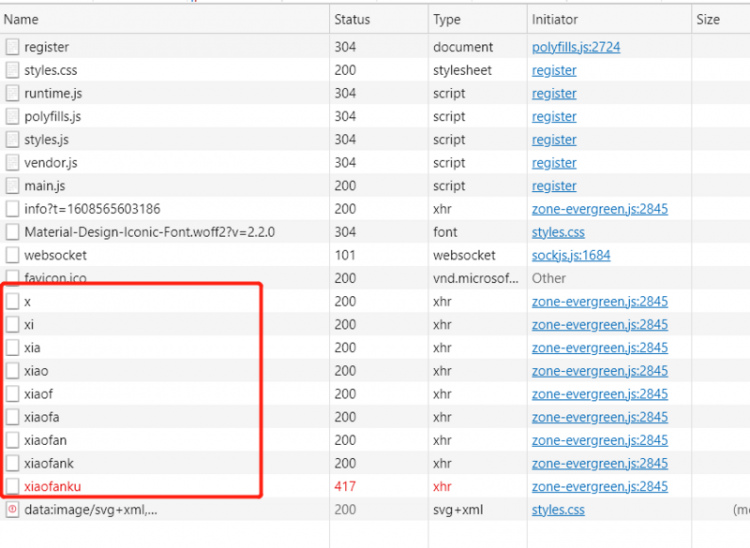
在输入框中输入:xiaofanku, 会发出9条请求,如下图:
回答
输入框触发的值变,用户随时可以重新输入,你告诉我怎么界定哪一个值是最后?一个永远都不会 complete 的 observable 哪里有最后的值。
你何不从交互的角度思考一下,你需要在什么时候触发请求,比如说失去焦点或者表单提交的时候?
以上是 Angular 11.x AbstractControl valueChanges rxjs 如何只取最后一个值的请求 的全部内容, 来源链接: utcz.com/a/82780.html