【Vue】iview 标签页 绑定数组值发生变化,为何前端没有更新?
问题:iview 标签页 绑定数组值发生变化,为何前端没有更新?

<Tabs type="card" class="list" :animated="false" :value="selectName" @on-click="delTabs"><TabPane v-for="tab in tabs" :label="tab.level+tab.name" :name="tab.name" >
<ul id="tab.level" class="listJobs">
<li v-for="item in tab.functionData"><a v-on:click="handleTabsAdd(item.name,item.guid,tab.level,item.hasChilds)">{{tab.level+'-'+item.name}}</a></li>
</ul>
</TabPane>
</Tabs>
#点击标签 触发 delTabs 删除 后面的标签页
delTabs(name){
this.$store.dispatch("delTabsList",{name:name});
}
#store.js 里面的方法
delTabsList({commit,state},data){
commit("SET_TABS",{
data,
random: Math.random()
});
}
#问题可能出现的地方
#mutation.js
SET_TABS(state,payload){
var name = payload.data.name;
console.log(name);
var index=0;
for(var i=0;i<state.tabs.length;i++){
var item=state.tabs[i];
if(name == item.name){
index=i;
break;
}
}
state.tabs.splice(index+1);
console.log(index);
console.log(state.tabs);
}
刚看到有朋友回复了,谢谢!
我把其他的也拷贝过来。
home.vue
<template>
<div>
<Tag v-for="(item,index) in selectNames" :key="item.key" :name="item.key" closable @on-close="handleClose">{{ item.name }}</Tag><Tabs type="card" class="list" :animated="false" :value="selectName" @on-click="delTabs">
<TabPane v-for="(stab,index) in tabs" :label="stab.label" :name="stab.name" >
<ul id="stab.level" class="listJobs">
<li v-for="item in stab.functionData"><a v-on:click="handleTabsAdd(item.name,item.guid,stab.level,item.hasChilds)">{{stab.level+'-'+item.name}}</a></li>
</ul>
</TabPane>
</Tabs>
</div>
</template>
<style scoped>
.list { padding:5px 10px; }.listJobs{}
.listJobs li{ float: left; line-height: 30px; margin-right: 10px; }
</style>
<script>
export default {data () {
return {
selectNames: [
// { key:'0150', name:'工程师'},
// { key:'0516', name:'总监'}
],
selectName:''
}
},
mounted() {
console.log(this.$store.state.length);
this.$store.dispatch("loadtopFunction");
},
created: function(){
},
computed:{
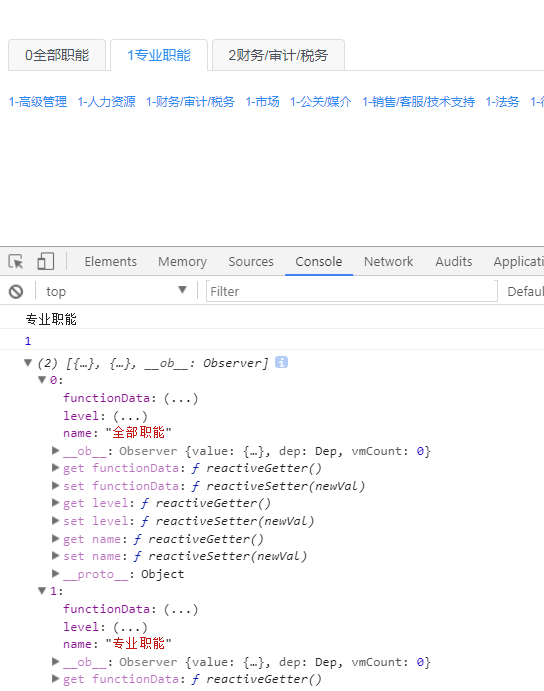
tabs(){
console.log('again');
console.log(this.$store.state.tabs);
return this.$store.state.tabs;
}
},
methods: {
handleClose(event, name){
const index = this.selectNames.indexOf(name);
this.selectNames.splice(index, 1);
console.log('已选择的:'+this.selectNames);
},
delTabs(name){
this.$store.dispatch("delTabsList",{name:name});
//
//
// var offset=0;
// for(var j=0;j<this.$store.state.tabs.length;j++){
// var item=this.$store.state.tabs[j];
// if(item.name==name){
// offset = j;
// }
// }
//this.$store.state.tabs.splice(offset+1);
// console.log(this.$store.state.tabs);
// this.$store.dispatch('delTabsList2',{offset:offset});
},
handleTabsAdd (name,guid,level,hasChilds) {
if(hasChilds==true){
this.selectName=name;
// console.log(name);
this.$store.dispatch("loadFunction",{name:name,guid:guid,level:level,hasChilds:hasChilds});
}else{
var row={
key:guid,
name:name
};
this.selectNames.push(row);
}
}
}
}
</script>
奇怪的是,如果我把
<TabPane v-for="(stab,index) in tabs" :label="stab.label" :name="stab.name" >
改成
<TabPane v-for="(stab,index) in tabs" :label="stab.label+tabs.length" :name="stab.name" >
效果就对了。
问题到底在哪里出错了??
回答
问题已经得到间接解决。
<Tabs type="card" class="list" :animated="false" :value="selectName" @on-click="delTabs"> <TabPane v-for="stab in tabs" :key="tabs.length" :label="stab.label" :name="stab.name" >
<ul id="stab.level" class="listJobs">
<li v-for="item in stab.functionData"><a v-on:click="handleTabsAdd(item.name,item.guid,stab.level,item.hasChilds)">{{stab.level+'-'+item.name}}</a></li>
</ul>
</TabPane>
</Tabs>
关键就是tab 组件加添加了一个key, 也不知道为什么这样就可以了。


点击前面一个标签后删除后面的标签以及标签页。
我大致的看了下 应该是出现在组件中 组件中如果你要获取到vuex中的值,并且监听vuex中值的变化,应该通过computed来实现
以上是 【Vue】iview 标签页 绑定数组值发生变化,为何前端没有更新? 的全部内容, 来源链接: utcz.com/a/82778.html