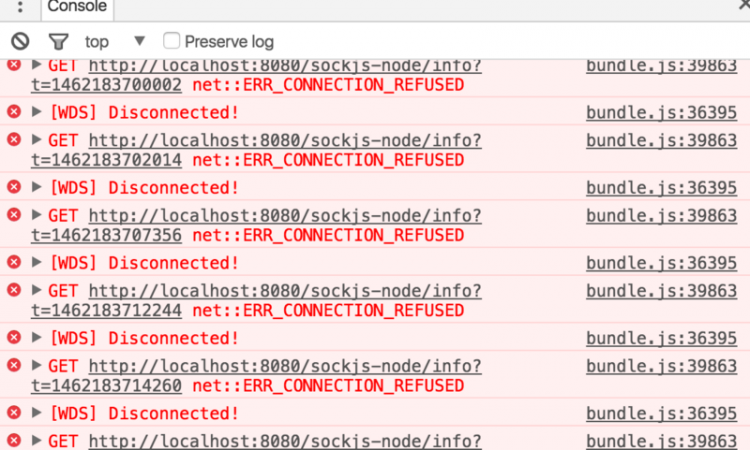
【JS】项目运行时一直发http://localhost:8080/sockjs-node/info?t=1462183700002请求
server是webpack创建的,运行在localhost:8080,部署到服务器后运行就报错
webpack.config.js如下
var path = require('path');var merge = require('webpack-merge');
var webpack = require('webpack');
var TARGET = process.env.TARGET || 'dev';
var ROOT_PATH = path.resolve(__dirname);
var HtmlWebpackPlugin = require('html-webpack-plugin');
var common = {
entry: [path.resolve(ROOT_PATH, 'app/index')],
resolve: {
extensions: ['', '.js', '.jsx']
},
output: {
path: path.resolve(ROOT_PATH, 'build/js'),
filename: '/bundle.js'
},
plugins: [
new HtmlWebpackPlugin({
title: '测试',
})
],
module: {
loaders: [
{
test: /\.jsx?$/,
loaders: ['babel'],
include: path.resolve(ROOT_PATH, 'app')
},
{
test: /\.css$/,
loaders: ['style', 'css']
}
]
}
};
switch (TARGET) {
case 'build':
module.exports = merge(common, {
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
}),
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
})
]
});
break;
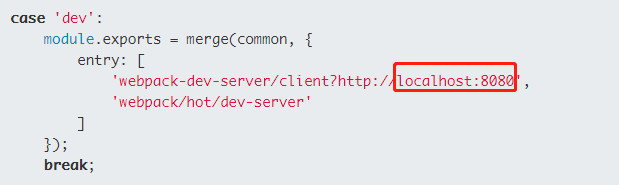
case 'dev':
module.exports = merge(common, {
entry: [
'webpack-dev-server/client?http://localhost:8080',
'webpack/hot/dev-server'
]
});
break;
}
回答
这个问题:如果是在开发环境,应该是开发的时候网络环境变更导致,比如你切换无线网络,导致开发服务器的IP地址换了,这样开发服务器会不知道如何确定访问源。开发环境中关闭npm dev server,然后重新npm run serve重新构建服务环境就可以了。
如果是生产环境,很大可能是应该是域名和ip映射出问题,重启node,检查重新配置域名和ip映射就可以了。
如果你的浏览器,与NPM服务器,不是同一个机器(不是localhost),那么会导致这个报错。
我搜索了好久,才发现这个是可以在webpackjs里配置的(即vue.config.js):
https://webpack.js.org/config...
module.exports = { devServer: {
sockHost: 'demo.my-domain.com',
disableHostCheck: true,
}
}
proxy: { '/': {
target: 'http://192.168.0.102:8082',
changeOrigin: true,
ws: false, //值为false防止控制台报错★★★★★★★★
pathRewrite: {
//▼或者后台接口统一加一个前缀如api,然后这里不写 '^/' 写 '^/api'。
'^/': '',
},
},
},
亲测已解决;
首先sockjs-node是一个JavaScript库,提供跨浏览器JavaScript的API,创建了一个低延迟,全双工的浏览器和web服务器之间通信通道。
如果你的项目没有用到sockjs,vuecli3 运行npm run serve 之后network里面一直调用一个接口:
http://localhost:8080/sockjs-node/info?t=1556418283950
方案:从根源上关闭此调用
1、node_modules/sockjs-client/dist/sockjs.js
2、代码的1605行注释
// self.xhr.send(payload);
ps:可在代码开发完成后关闭,会同步关闭热加载
首先,SockJS是一个JavaScript库(用于浏览器),提供类似于WebSocket的对象。其作用就是开发环境下,保证我们在改完代码重新编译之后,能够通知浏览器重新加载变更结果。
报请求错误,即这个接口的地址不正确。vue.config里配置devServer的host和port为与项目启动的服务地址一致即可(我的是localhost:4000)
module.exports = { devServer: {
host: 'localhost',
port: 4000,
// ...
}
}
https://github.com/webpack/webpack-dev-server/issues/326
我这边是把webpack-dev-server --env=dev --path=. --inline
这个--inline去掉就好了
遇到同样问题来到了这里,按照推荐答案的方法没有见效,后来自己解决了分享下。
回归问题本身是http://localhost:8080/sockjs-node/info?t=1568884604457这个接口请求failed,实际上是这个接口所在网络不存在。正确配置这个接口地址,即可解决问题。
可能出现的问题之一:hmr的这个接口的地址和项目启动的服务地址不是同一个!
sockjs-node/info地址取的是用户配置hmr入口起点的地址,这个地址服务地址要和项目启动地址相同;
若是通过webpackDevServer api 配置的hmr入口地址,则地址默认为webpackDevServe配置项里的host, 如未设置默认 localhost,则两者地址不同;我遇到的问题就是webpackDevServe里没配置host, 而项目启动用的是192.168.x.x ,这样实际上localhost:8080/sockjs-node/info实际上不存在,所以会报错 请求failed
网络问题,我关掉v2rayN 翻墙软件之后正常了
在nginx里面配置
location / { proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
遇到了同样的问题,github里面的回答并没有解决我的问题,希望大神给予帮助,谢谢!
这个地方写死了, 一旦host或者port不是localhost与8080, SockJS就请求不到, 导致一直报错
sockjs是模拟数据用的, 你自己开发的, 不知道代码???
上线后要将sockjs相关的代码删了
1.一般来说配置文件分为开发环境和生产环境两种,webpack-dev-server是我们本地开发环境时候用的,调用命令webpack-dev-server --hot --inline 等,参数可以根据情况具体选择,不写参数--config会默认读取webpack.config.js的内容,上线时候我们会运行webpack命令,例如webpack --config webpack.prod.config.js
2.sockjs相关代码是由webpack-dev-server运行所产生,上线时候直接调用webpack命令即可。
我也遇到这个问题,还没有解决。我本地跑可以,放在jetty就会一直请求。求赐教
哥们问题解决了吗?github那里没听懂他们是怎么解决的,求指导~
相同问题 未解决
我这边也会报这个错误。因为我vue项目设置的端口号为3000,本地先使用了browser-sync开启了其它服务,占用了3000端口号,之后在开启vue项目就会报这个错误。
以上是 【JS】项目运行时一直发http://localhost:8080/sockjs-node/info?t=1462183700002请求 的全部内容, 来源链接: utcz.com/a/82516.html







