【Vue】iview table render展示问题
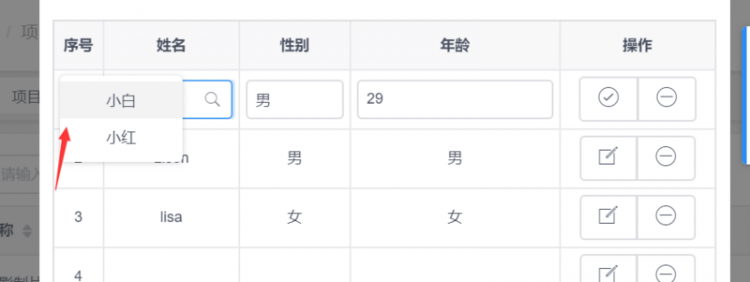
1.制作可编辑的表格,想在单元格中,能够在编辑状态下,使用AotoComplete, 使用了表格的render方法,但是展示的时候,发现AotoComplete的下拉部分位置计算有问题,时而会遮挡文本框,时而完全脱离文本框
2.
} else if(item.type=='autocomplete-select') {return h('autocomplete-select', {
props: {
value: currentRow[item.key],
url: item.url,
style: `width:${item.width-20}`
},
});
}
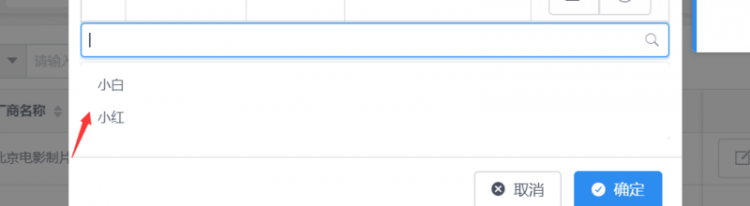
3.尝试测试各种不同情况,在表格外部也使用了该控件,发现表格外部没有问题
4.表格内部的


5.F12跟踪界面,发现css中下拉部分position为fixed,但top:5px,这个计算是不是哪里有问题?另外是有封装AotoComplete,但是应该不会有影响,代码如下:
<template><AutoComplete v-model="val"
icon="ios-search"
:data="data"
:filter-method="filterMethod"
@on-change="handleChange">
</AutoComplete>
</template>
表格外部的

回答
可以添加 propstransfer
是否将弹层放置于 body 内,在 Tabs、带有 fixed 的 Table 列内使用时,建议添加此属性,它将不受父级样式影响,从而达到更好的效果
找到一种实现方法了,通过控制css能够达成目标,方法上是修改上级的position为relative,以及修改下拉框的z-index
.ivu-select-dropdown.ivu-auto-complete { z-index: 900;
}
.ivu-table-column-center {
position: relative;
}
其他人有更好的方式,也请告知,谢谢
以上是 【Vue】iview table render展示问题 的全部内容, 来源链接: utcz.com/a/82512.html









