【Vue】如何限制el-scroll组件的最小长度?
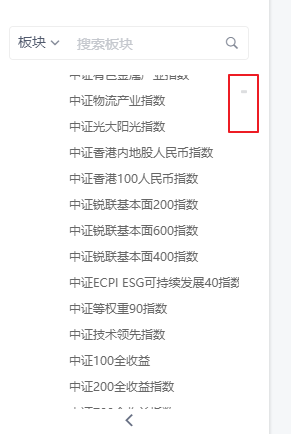
使用 el-scroll 组件时,当页面内容过长时,滚动条的长度会变得非常的小
如图

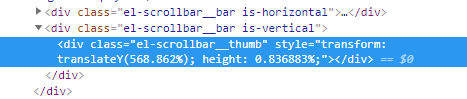
如图可以知道

但如果我单方面在css里写 min-height 会导致鼠标点击滚动条拖动时的位移量也出现错误
所以如何在不影响滚动条功能的情况下,限制滚动条的最小长度呢?
回答
自己研究了下,利用css的伪类解决了这个问题
以上是 【Vue】如何限制el-scroll组件的最小长度? 的全部内容, 来源链接: utcz.com/a/82413.html