【Vue】iview表格如何动态添加行
技术采用iview,要求是初始一个只有头部的无数据表格
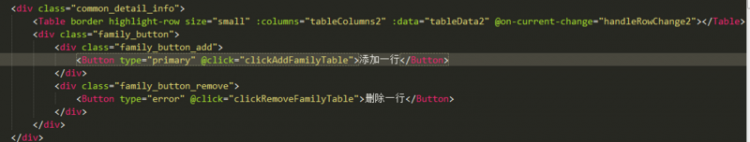
点击添加可新增一行,行内有固定的一个输入搜索框和下拉框分别在款号和sku,我看别人是用render去做的,
但是我对render不熟悉,求大师讲解
回答
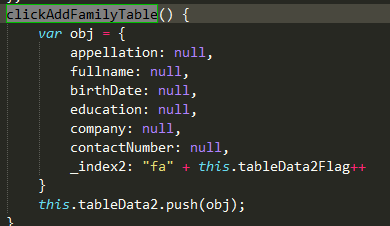
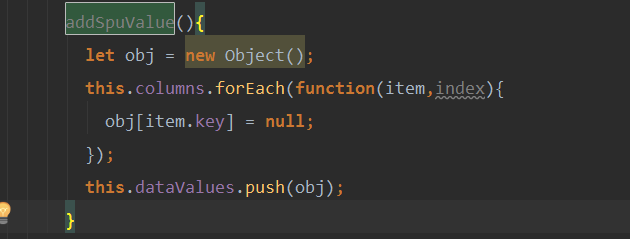
table不是绑定一个data吗,通常来说修改data,table就会自己重新渲染。同理,你在初始化的时候,让data = [],然后点击添加的时候push一个初始化的对象进去,例如push一个{name:'1',age:0}
写一个table v-for 循环 添加的上面加个 @click='add' methods:{add(){push}}



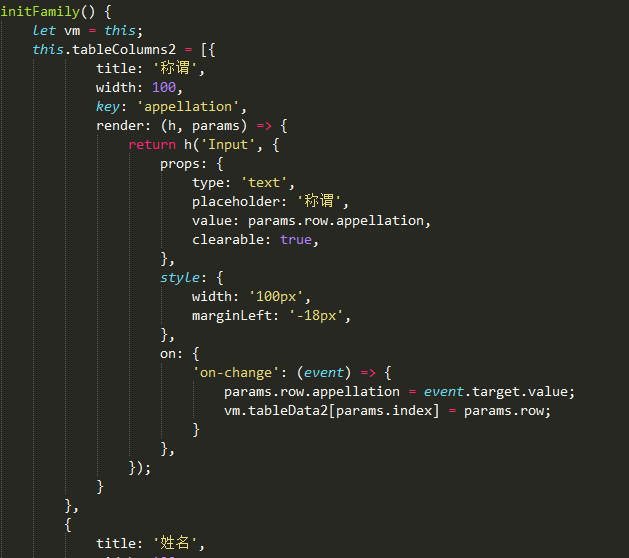
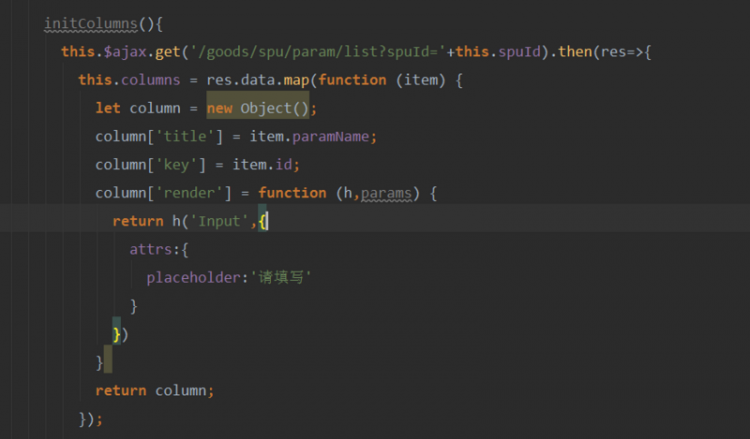
我最近也在学习中,感觉只能使用render函数。
因为我的项目,表头和内容全是后台传递过来进行渲染的。
<Card>
<Button type="primary" @click="addSpuValue">添加一行</Button> <Table :columns="columns" :data="dataValues"></Table>
</Card>


以上是 【Vue】iview表格如何动态添加行 的全部内容, 来源链接: utcz.com/a/82406.html





