【Vue】element 的自带css怎么把他覆盖掉?

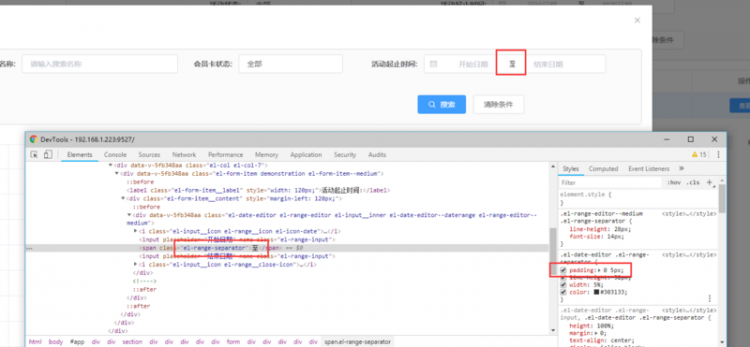
如题,我这个“至” 由于默认的样式padding:0 5px导致了向右移动5像素。我怎么把这个样式在本.vue文件覆盖掉,而不改变其他的文件?
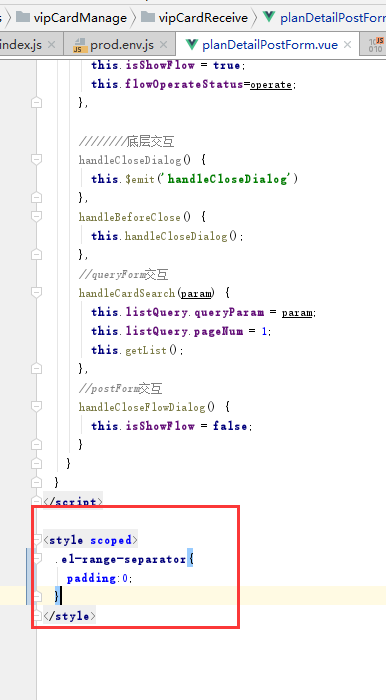
我本来是想这样的,结果没影响这个vue的样式
回答
scoped 时, style 只作用于当前的组件
去掉 scoped, style就是作用于整个页面
第一种方法
<style> .parent el-range-xxxx{
}
</style>
第二种方法
<style scoped> .parent >>> el-range-xxxx{
}
</style>
给加一层父元素class 的作用是避免污染其他不需要重置的地方
可以在app.vue中添加样式可以覆盖掉
style标签加scoped,然后可以配合/deep/使用
以上是 【Vue】element 的自带css怎么把他覆盖掉? 的全部内容, 来源链接: utcz.com/a/82027.html









