【小程序】微信小程序selectcomponent 返回null,无法得到注册


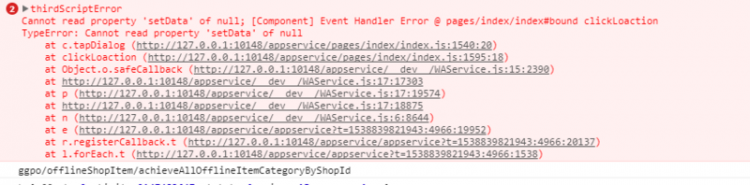
代码如下图


index.wxml
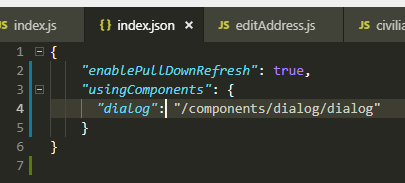
<!-- 定位权限弹框 --><dialog id="dialog" bind:cancelEvent="cancelEvent" bind:okEvent="okEvent"></dialog>
index.js代码
onReady: function () {//dialog
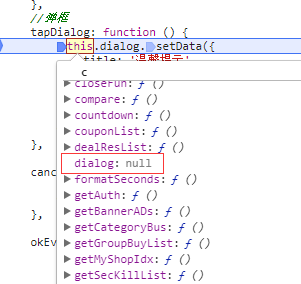
this.dialog = this.selectComponent('#dialog');
},
//弹框
tapDialog: function () {
this.dialog.setData({
title: '温馨提示',
content: '自动定位需要授权地理定位选项',
cancelText: '取消',
okText: '去设置'
});
this.dialog.show();
},
cancelEvent: function () {
console.log(this.dialog.data.cancelText);
this.dialog.close();
},
okEvent: function () {
var that = this
console.log(this.dialog.data.okText);
//设置定位获取数据
// wx.openSetting({
// success(res) {
// console.log(res);
// that.dialog.close();
// qqmap.getLocateInfo().then(data => {
// wx.setStorage({
// key: 'city',
// data: {
// name: data[0],
// latitude: data[1],
// longitude: data[2],
// },
// })
// qqmap.calculateDistance().then(data => {
// if (data != '') {
// that.setData({
// isLocation: true,
// distanceText: '您距离本店' + data
// })
// app.globalData.isLocation = true
// app.globalData.distanceText = '您距离本店' + data
// } else {
// that.setData({
// isLocation: false,
// distanceText: '定位失败,点击刷新'
// })
// app.globalData.isLocation = false
// app.globalData.distanceText = '定位失败,点击刷新'
// }
// })
// })
// }
// })
},
//定位
clickLoaction: function () {
if (this.data.isLocation == false) {
this.tapDialog()
}
}
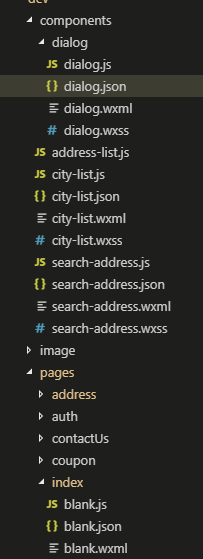
组件文件都正常,应用到其它页面都可以注册成功,唯独放在首页就报错,组件无法注册成功,求大神帮忙!!!
回答
this.dialog = this.selectComponent('#dialog');,运行onReady时组件还没有渲染完成吧,不要放在onReady里面,放tapDialog里面试试
以上是 【小程序】微信小程序selectcomponent 返回null,无法得到注册 的全部内容, 来源链接: utcz.com/a/81984.html









