【Vue】element table 表格中的column是如何获取到table的数据的
示例代码
<el-table:data="tableData"
style="width: 100%">
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
</el-table>
问题说明(2019/10/08)
子组件 el-table-column 是如何通过 prop="name" 获取到父组件 el-table 中的 tableData 的对应的值?这里的原理是什么,不知道有没有朋友可以解惑一下。
补充说明:
我想写一个类似的组件,想学习一下 element table 的写法,子组件需要调用父级的数据,但是可以不通过 prop 进行传递,类似,在 el-table 绑定了 data 后,就不需要在 el-table-column 中再绑定 prop 了,直接获取 el-table 绑定的数据。
结题说明 (2019/10/09)
element table 的实现原理可以参考已采纳回答的朋友的回答,阅读源码。如果需要实现和我类似的组件,可以使用vue 的 provide / inject。
回答

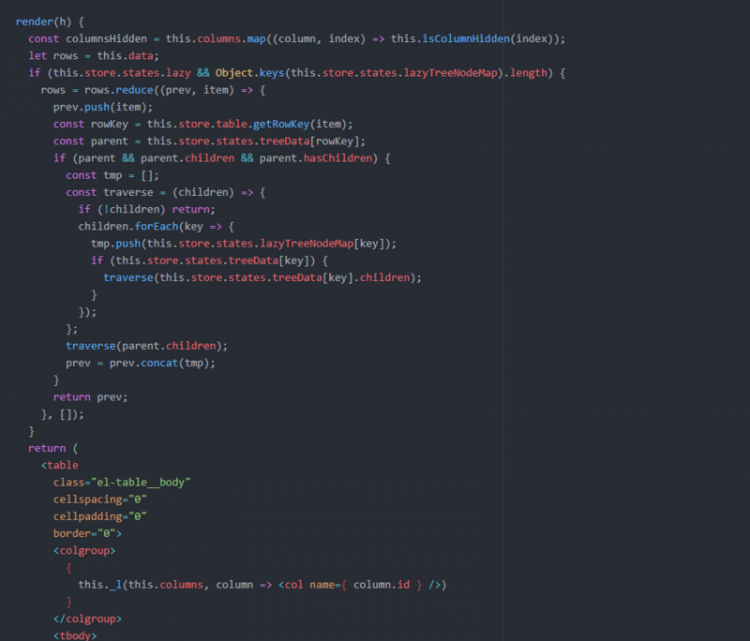
你可以打开它的源码 都是通过store注入进去的
以上是 【Vue】element table 表格中的column是如何获取到table的数据的 的全部内容, 来源链接: utcz.com/a/81989.html






