【小程序】小程序内富文本中显示的video组件层级过高,遮盖其他组件怎么办?
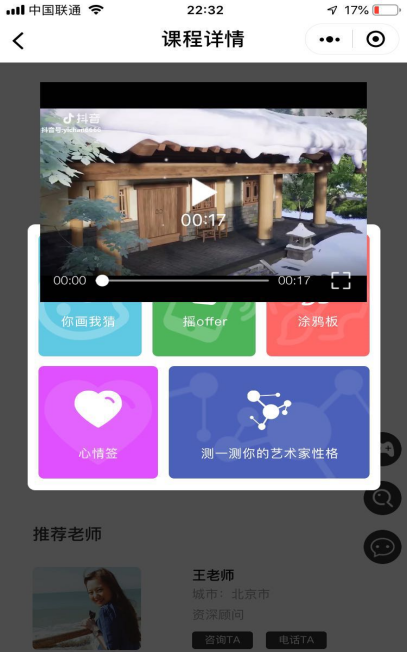
小程序中,利用富文本展示出文本内容,文本内容包含视频组件,由于视频组件是原生组件,导致他的层级最高,现在问题是,他所在的地方,把其他的组件都覆盖了,而且无法改变video的层级,请问该怎么办?
以下是相关代码
未渲染数据的代码<view class='paratext'>
<import src="https://segmentfault.com/html2wxml-template/html2wxml.wxml" />
<template is="html2wxml" data="{{wxmlData:article}}" />
</view>
已渲染数据的代码
<viewclass="paratext"role=""aria-label="">
<viewclass="html2wxml"role=""aria-label="">
<viewclass="wxml-p wxml-block"role=""aria-label="">
<text></text>
</view>
<view class="ql-video wxml-video"role=""aria-label="">
<video class="ql-video"controls=""poster=""src="https://sinke-cdn.xiaocx.org/Fif7fLeMtIC9GcqK31fPsdoMtuQp">
00:00
</video>
</view>
<viewclass="wxml-p wxml-block"role=""aria-label="">
<imagebindload="wxmlImgLoad"bindtap="wxmlImgTap"class="wxml-img"data-from="article"data-idx="0"data-src="https://sinke-cdn.xiaocx.org/Fnq9cUS8Gd1-QBS10WhEIytlVkzE"mode="widthFix"src="https://sinke-cdn.xiaocx.org/Fnq9cUS8Gd1-QBS10WhEIytlVkzE"style="width: 352px; height: 234.375px;"></image>
<imagebindload="wxmlImgLoad"bindtap="wxmlImgTap"class="wxml-img"data-from="article"data-idx="1"data-src="https://sifenke-cdn.xiaocx.org/Fn50f5nyIvJHlJTk1DZ5LKlKJYHj"mode="widthFix"src="https://sifenke-cdn.xiaocx.org/Fn50f5nyIvJHlJTk1DZ5LKlKJYHj"style="width: 365px; height: 197.388px;"></image>
</view>
</view>
</view>

回答
一种办法是在弹窗唤起的时候把video隐藏,换成一张和video一样大的图片,另一种方法是把要盖在视频上方的元素用cover-view标签或cover-image标签,他们层级比原生组件高,但可能有些css属性不能用,并且cover-view中只能嵌套<cover-view> <cover-image> <button> <navigator> <official-account>,其他的都会被忽略
以上是 【小程序】小程序内富文本中显示的video组件层级过高,遮盖其他组件怎么办? 的全部内容, 来源链接: utcz.com/a/81850.html