【Vue】想为这个下拉设置背景色
<el-menumode="horizontal"
class="user-info"
text-color="#888888"
active-text-color="#888888"
:router="true"
default-active="1"
>
<el-submenu index="1" popper-class="menu">
<template slot="title">
您好,{{userRealname}}医生
</template>
<el-menu-item index="1-1" route="/change_pwd">
修改密码</el-menu-item>
<el-menu-item index="1-2" @click="logout">退出</el-menu-item>
</el-submenu>
</el-menu>
想为这个下拉设置背景色,官方文档提供了一个popper-class类,但是设置上好像没什么用,想知道怎么改
回答
这个下拉框实际渲染之后是这样的,可以看到通过 popper-class="amenu"已经添加在了外层div上所以控制下拉框得时候只需要写成 .amenu li{}即可
<div class="el-menu--horizontal amenu" x-placement="bottom-start"> <ul role="menu" class="el-menu el-menu--popup el-menu--popup-bottom-start">
<li data-v-2a5103e1="" role="menuitem" tabindex="-1" class="el-menu-item">
修改密码
</li>
<li data-v-2a5103e1="" role="menuitem" tabindex="-1" class="el-menu-item" >
退出
</li>
</ul>
</div>
试试设置全局样式,或者加important
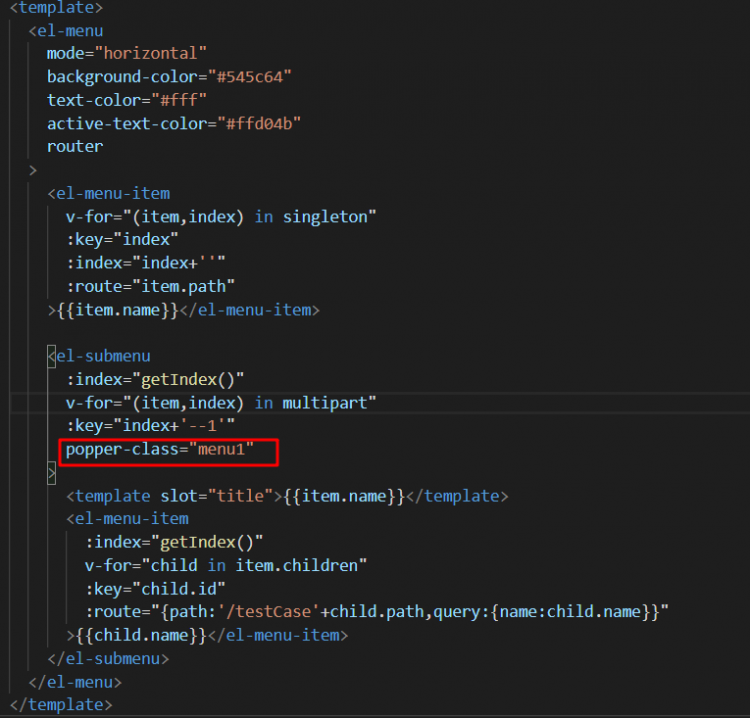
在el-submenu标签中添加属性:popper-class
如:
样式代码:
.menu1 { height: 500px;
overflow: auto;
}
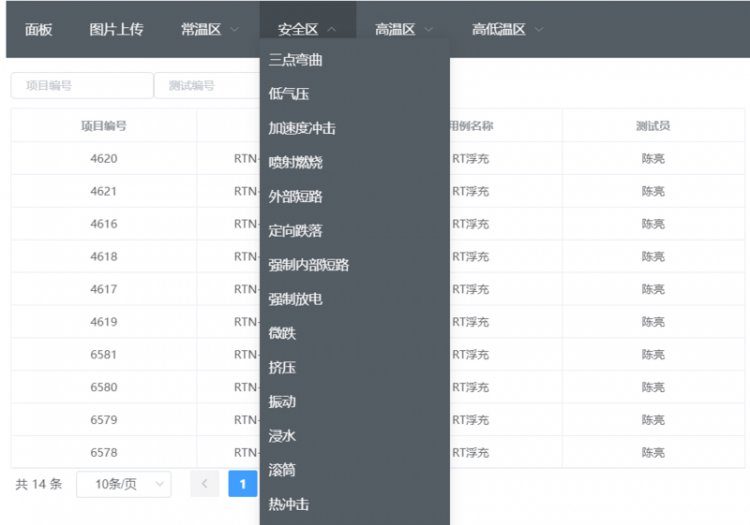
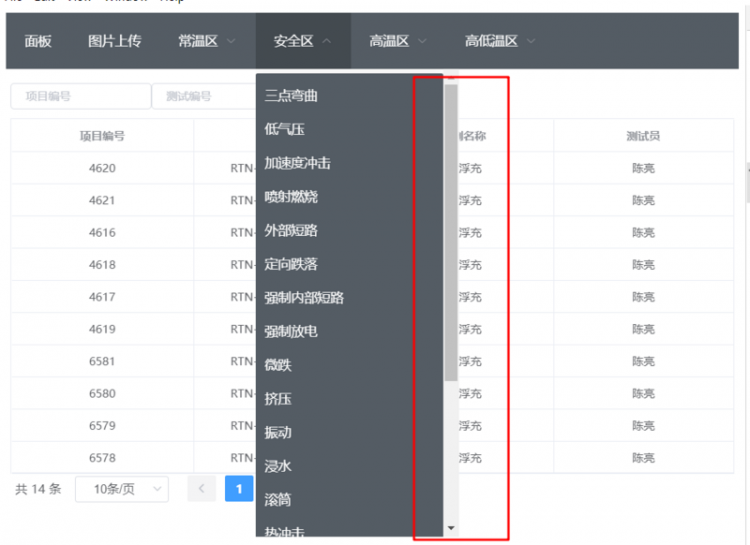
我这边处理的样式是超出一定高度添加滚轴,效果如下图
添加popper-class前的效果
添加popper-class后的效果
以上是 【Vue】想为这个下拉设置背景色 的全部内容, 来源链接: utcz.com/a/81845.html