
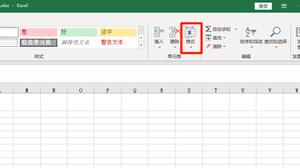
单元格宽度怎么设置
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:Excel2016 设置单元格宽度需要在单元格的格式列宽中进行设置即可。以电脑联想拯救者Y9000P为例,设置单元格宽度的步骤分为4步,具体操作如下: ...
2024-01-03
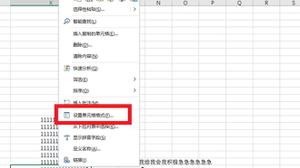
单元格底纹在哪里设置
品牌型号:联想拯救者Y9000P系统:Windows11 设置单元格底纹需要在设置单元格格式界面中,点击填充设置即可。以联想拯救者Y9000P电脑为例,设置单元格底纹步骤为3步,具体操作如下: ...
2024-01-29
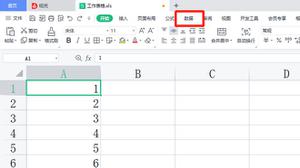
单元格有效性怎么设置
品牌型号:联想拯救者Y9000P系统:Windows11软件版本:WPSoffice11 设置单元格有效性需要在WPS的表格中,选择数据并选择有效性进行设置即可。以电脑联想拯救者Y9000P为例,设置单元格有效性的步骤分为4步,具体操作如下: ...
2024-01-13
在下拉菜单中设置默认值
在角度2中,我尝试使用select2和semantic-ui下拉菜单来使用下拉搜索。当它没有默认值时可以。但是当我在页面编辑数据中设置默认值时,数据不会显示默认值。只有当我使用“setTimeout()”时它才会显示值。无论如何,我可以显示默认值没有setTimeout?在下拉菜单中设置默认值HTML(SELECT2版本)HTML(语...
2024-01-10
如何为选择框的下拉菜单设置高度
当选项数量超过20时,我的选择框将显示滚动条。当选项数量超过10时,我只想显示滚动条 <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <op...
2024-01-10
表格里的选项怎么设置?
表格选项内容怎么设置excel可以从已有数据中设置下拉内容,也可以自定义设置下拉内容。以在已有数据中设置为例:首先打开excel点击数据,选中需要设置下拉选项的表格。然后点击两次数据验证。将允许下面的选项设置为序列,点击来源,选中已有的数据。再点击确定。设置excel表格中的选项具体...
2024-01-10
设置物化选择下拉值与JS
在物化框架:设置物化选择下拉值与JS我有一个功能,更新输入框,并单击按钮后选择。做工精细的输入框,但无法与选择:我的选择是:<select class="" id="nm" name="nm"><option selected value="Select Product" disabled>Select Product</option><option value="Roulette">Roulette</option><option value="Texas">Texas</option><option v...
2024-01-10
在HTML选择下拉菜单选项中设置下拉菜单元素的宽度
我正在一个涉及使用PHP脚本自动填充选择框的网站上工作。一切都很好,除了问题是我用来填充文本框的标题非常长(它们是期刊文章和演示文稿标题)。下拉框延伸到最长元素的宽度,该元素延伸超出屏幕边缘,因此使滚动条无法触及。我尝试了多种尝试使用CSS手动将下拉框设置为特定宽度的方法,...
2024-01-10
在HTML选择下拉菜单中设置下拉菜单元素的宽度
我正在一个涉及使用PHP脚本自动填充选择框的网站上工作。除了问题是我用来填充文本框的标题非常长(它们是期刊文章和演示文稿标题)外,所有其他方法都工作正常。下拉框延伸到最长元素的宽度,该元素延伸超出屏幕边缘,因此使滚动条无法触及。我尝试了多种尝试使用CSS手动将下拉框设置为特...
2024-01-10
设置表格单元格内容的最大高度
我有一张桌子,应该始终占据屏幕高度的一定百分比。大多数行的高度都是固定的,但我有一排应该伸展以填充可用空间。万一该行中单元格的内容超出了所需的高度,我希望使用overflow:hidden剪切内容。不幸的是,表和行不遵守max-height属性。(这在W3C规范中)。当单元格中的文本过多时,表格将变高...
2024-01-10
将所有JTable单元格设置为不可选择
我正在尝试创建一个仅显示数据且不允许进行任何编辑或选择的JTable。我通过运行将所有单元格设置为不可编辑:TableModel model = new DefaultTableModel(data, titles) { public boolean isCellEditable(int rowIndex, int mColIndex) { return false; }};但是我现在也尝试使所有单元格都无法选择。我发现该setRowSelectionAllowed...
2024-01-10
ReactJS-在表格中设置行下拉菜单
我正在使用材料ui表。列之一具有SelectField组件,这是一个下拉菜单,其中没有几个项目可供选择。示例代码在这里:<TableBody displayRowCheckbox={this.state.showCheckboxes} deselectOnClickaway={this.state.deselectOnClickaway} showRowHover={this.state.showRowHover} stripedRows={this....
2024-01-10
【WPS教程】如何在表格中设置三级联动下拉选项?
1、使用WPS Office打开表格,在表格将数据分别录入到Sheet2和Sheet3中。Sheet2中是一级和二级,Sheet3中是二级和三级的数据。和之前制作二级下拉菜单的方式差不多,我们先进入Sheet2中,选择所有数据。点击「公式--->指定--->只保留「首行」前面的勾,其他的全部取消掉。同样的方法,我们再次进入Sheet3中进...
2024-01-10
CMake多选项设置
我正在使用CMake构建的项目,所以我正在为它编写一个CMakeLists.txt。在这个文件中,我想要一个(缓存的)CMake变量,它只能使用几个选项中的一个(我将以某种方式指定),而不是任何任意字符串。为了简单起见,我们假设它是一个可以采用“红色”,“绿色”或“蓝色”的字符串 - 但没有别的。CMake...
2024-01-10

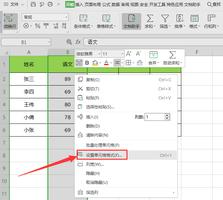
WPS怎么设置表格的不规则单元格求和?
WPS一直是我们最常使用的办公软件,我们在使用WPS处理一些数据的时候会遇到一些不规则的单元格,那么我们要怎么对这些单元格内的数据进行求和呢?下面小编就带着大家一起学习一下吧! 求和步骤: 1、首先打开WPS表格数据; 2、在求和单元和输入sum函数; 3、第一...
2024-01-10
第一个下拉菜单可自动更改第二个下拉菜单的选项
我有两个下拉菜单,其中的选项不是从数据库中获取的。第一个,让用户选择一个类别。<select name="category"> <option value="0">None</option> <option value="1">First</option> <option value="2">Second</option> <option value="3">Third</option> <option value="4">Fourth</option></select>第二个...
2024-01-10
如果该行或列包含0,则将矩阵中的每个单元格设置为0
提供此问题的详细答案,包括引文和答案正确的解释。答案不够详细的答案可能会被编辑或删除。给定一个0x和1s的NxN矩阵。将包含a的每一行设置0为all 0,并将包含a的每一列设置0为all 0。例如1 0 1 1 00 1 1 1 01 1 1 1 11 0 1 1 11 1 1 1 1结果是0 0 0 0 00 0 0 0 00 0 1 1 00 0 0 0 00 0 1 1 0一位微软工程师告诉我...
2024-01-10
添加框架菜单按钮的选项?
我怎么按菜单按钮后一帧添加到与选择网站的左侧?添加框架菜单按钮的选项?这里是有关HTML<div class="container" onclick="myFunction(this)"> <div class="bar1"></div> <div class="bar2"></div> <div class="bar3"></div> 这里是有关CSS.container { display: inline-block; cursor: pointer; } .ba...
2024-01-10
设置表格列的宽度常数,而不考虑其单元格中的文本量是多少?
在我的表格中,我将一列中第一个单元格的宽度设置为100px。但是,如果此列的一个单元格中的文本太长,则列的宽度大于100px。如何禁用此扩展?回答:我玩了一段时间,因为我很难弄清楚。您需要设置像元宽度(无论是工作th还是td工作,我都将其设置)并将设置table-layout为fixed。出于某种原因,...
2024-01-10
我的列表视图项目没有显示为它设置一个模板
我有两个模板,一个用于文本框和一个用于列表视图,两者都只是用来给他们圆角而不是默认的矩形。我的文本框需要“ScrollViewer x:Name =”PART_ContentHost“行来显示文本,但是不能用于列表视图。如果我为列表视图取出模板,则会显示示例listviewitem(stuff)它不会,我看不到任何其他项目我在后面的代...
2024-01-10

使用findAt在ABAQUS中选择多个分区区域以设置网格控件
我必须选择通过分区方法创建的多个区域,以分配网格控件并播种边缘,最后分别对区域进行网格化。问题在于,由于对分区的区域进行了参数化处理,并且数量如此之多,因此,为此目的定义功能并以循环方式运行它是唯一适合我的方法。因此,我试图用两种不同的方式定义一个函数,如下所示:...
2024-01-10
选择*从多个表。的MySQL
SELECT name, price, photo FROM drinks, drinks_photos WHERE drinks.id =drinks_id产生5行(5个数组),photo是一行中唯一的唯一字段。name, price重复( 在这里 fanta- name, price重复3次。 )我如何摆脱这些重复? 我想要name, price和所有photo为每个饮料。 id name price 1. fanta 5 2. dew ...
2024-01-10
如何在表格中插入多个复选框值?
我似乎无法找到或找到一种有效的解决方案,可以将表单中的多个复选框值插入表中。我要关闭的只是将一个复选框值插入表中。请指出如何插入多个复选框值,而不仅仅是一个。在下面找到我到目前为止所拥有的:我的表格:<html><body><form method="post" action="chk123.php">Flights on: <br/><input type="checkbox" n...
2024-01-10
使用SpringMVC形式:选择以将逗号分隔的值绑定到多个下拉列表
我正在设计一个jsp页面,用户可以在其中从下拉列表中选择值,例如:第1行:选择“下拉列表”第2行:选择“下拉列表”第3行:选择“下拉列表1”,“下拉列表2”哪里:下拉值为{1,2,3,4,5,6,7}用户可以从以上各行中选择值,然后保存表格。下次用户查看页面并从数据库中检索保存的值时,我想在...
2024-01-10

