JFreeChart中柱状图的详细设置
在本例中我们对柱状图的基本设置进行了进一步设置
在我们编程时如果要把结果显示成图表形式,就离不开JFreeChart,在本实例中我使用的JFreeChart是1.0.5
作者:lingbrother
QQ:694300165
email:lingbrother2000@yahoo.com.cn
格言:穿在身上才叫衣服,吃到肚里才叫馍饭,记在心里才叫知识。
//以上材料请转载时保留,谢谢!
本文的规范
1、斜体:文件名、程序名、网址和新定义的变量;
2、粗体:Java2的API;
主要实现的功能:
1、设定纵横坐标的位置
2、设定柱子的颜色
3、将报表保存为图片
4、将报表在窗口上预览
柱状图: bar charts (regular and stacked, with an optional 3D effect),用到的主要类如下:
org.jfree.chart.JFreeChart:图表对象,任何类型的图表的最终表现形式都是在该对象进行一些属性的定制。JFreeChart引擎本身提供了一个工厂类用于创建不同类型的图表对象
org.jfree.data.category.CategoryDataset:数据集对象,用于提供显示图表所用的数据。根据不同类型的图表对应着很多类型的数据集对象类 org.jfree.chart.plot.CategoryPlot:图表区域对象,基本上这个对象决定着什么样式的图表,创建该对象的时候需要Axis、Renderer以及数据集对象的支持
org.jfree.chart.axis.CategoryAxis:用于处理图表的两个轴:纵轴和横轴 org.jfree.chart.render.CategoryRender:负责如何显示一个图表对象
org.jfree.chart.urls.CategoryURLGenerator:用于生成Web图表中每个项目的鼠标点击链接 CategoryToolTipGenerator:用于生成图象的帮助提示,不同类型图表对应不同类型的工具提示类
org.jfree.chart.axis.ValueAxis:用于处理图表中的柱
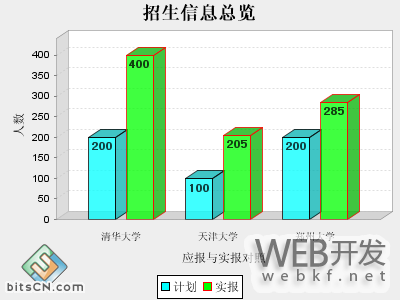
我们要显示的信息如下:
清华大学 | 天津大学 | 郑州大学 | |
计划招生 | 200 | 100 | 200 |
实报人数 | 400 | 205 | 285 |
BarChartDemo.javaCreated with JBuilder |
| /*** 类库* 1、jfreechart-1.0.5.jar、jcommon-1.0.9.jar、gnujaxp.jar* 2、jbcl.jar、dx.jar、beandt.jar 由JBuilder2006的lib下提供*/package org.jfree.demo;import java.io.*;import org.jfree.data.*;import org.jfree.chart.*;import org.jfree.chart.plot.*;import org.jfree.data.category.*;import java.awt.Color;import org.jfree.chart.labels.StandardCategoryItemLabelGenerator;import java.awt.Font;import org.jfree.chart.axis.AxisLocation;import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;import java.awt.Toolkit;import java.awt.Dimension;/*** <p>Title: Java开发手册</p>** <p>Description: 适合中高级使用者</p>** <p>Copyright: Copyright (c) 2007</p>** <p>Company: lingbrother</p>** @author lingbrother* @version 1.0*/publicclass BarChartDemo { public BarChartDemo() { super(); } publicstaticvoidmain(String[] args) throws IOException{ CategoryDataset dataset = getDataSet(); JFreeChart chart = ChartFactory.createBarChart3D( "招生信息总览", // 图表标题 "应报与实报对照", // 目录轴的显示标签 "人数", // 数值轴的显示标签 dataset, // 数据集 PlotOrientation.VERTICAL, // 图表方向:水平、垂直 true, // 是否显示图例(对于简单的柱状图必须是false) true, // 是否生成工具 true // 是否生成URL链接 ); CategoryPlot plot = chart.getCategoryPlot();//获得图表区域对象 //设置图表的纵轴和横轴org.jfree.chart.axis.CategoryAxis org.jfree.chart.axis.CategoryAxis domainAxis = plot.getDomainAxis(); domainAxis.setLowerMargin(0.1);//设置距离图片左端距离此时为10% domainAxis.setUpperMargin(0.1);//设置距离图片右端距离此时为百分之10 domainAxis.setCategoryLabelPositionOffset(10);//图表横轴与标签的距离(10像素) domainAxis.setCategoryMargin(0.2);//横轴标签之间的距离20% //domainAxis.setMaximumCategoryLabelLines(1); //domainAxis.setMaximumCategoryLabelWidthRatio(0); //设定柱子的属性 org.jfree.chart.axis.ValueAxis rangeAxis = plot.getRangeAxis(); rangeAxis.setUpperMargin(0.1);//设置最高的一个柱与图片顶端的距离(最高柱的10%) //设置图表的颜色 org.jfree.chart.renderer.category.BarRenderer3D renderer; renderer = new org.jfree.chart.renderer.category.BarRenderer3D(); renderer.setBaseOutlinePaint(Color.red); renderer.setSeriesPaint(0, new Color(0, 255, 255));//计划柱子的颜色为青色 renderer.setSeriesOutlinePaint(0,Color.BLACK);//边框为黑色 renderer.setSeriesPaint(1, new Color(0, 255, 0));//实报柱子的颜色为绿色 renderer.setSeriesOutlinePaint(1,Color.red);//边框为红色 renderer.setItemMargin(0.1);//组内柱子间隔为组宽的10% //显示每个柱的数值,并修改该数值的字体属性 renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator()); renderer.setItemLabelFont(new Font("黑体",Font.BOLD,12));//12号黑体加粗 renderer.setItemLabelPaint(Color.black);//字体为黑色 renderer.setItemLabelsVisible(true); plot.setRenderer(renderer);//使用我们设计的效果 //设置纵横坐标的显示位置 plot.setDomainAxisLocation(AxisLocation.BOTTOM_OR_LEFT);//学校显示在下端(柱子竖直)或左侧(柱子水平) plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_LEFT); //人数显示在下端(柱子水平)或左侧(柱子竖直) try { File file = new File("c:/student.png"); ChartUtilities.saveChartAsPNG(file,chart,400,300);//把报表保存为文件 }catch (Exception e) { String s = e.getLocalizedMessage(); s = e.getMessage(); s = e.toString(); } //将生成的报表放到预览窗口中 final ChartFrame preview = new ChartFrame("招生信息",chart); preview.addWindowListener(new WindowAdapter() { publicvoidwindowClosing(final WindowEvent event) { preview.dispose(); } }); preview.pack(); //调整预览窗口的大小和位置,适合屏幕,并且居中 Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize(); preview.setSize(screenSize.width,screenSize.height-50);//适合屏幕,50表示把工具栏要考虑在内 Dimension frameSize = preview.getSize(); if (frameSize.height > screenSize.height) { frameSize.height = screenSize.height; } if (frameSize.width > screenSize.width) { frameSize.width = screenSize.width; } preview.setLocation( (screenSize.width - frameSize.width) / 2, (screenSize.height - frameSize.height-50) / 2); //显示报表预览窗口 preview.setVisible(true); } /** * 获取一个演示用的组合数据集对象 * @return */ privatestatic CategoryDataset getDataSet() { DefaultCategoryDataset dataset = new DefaultCategoryDataset(); dataset.addValue(200, "计划", "清华大学"); dataset.addValue(400, "实报", "清华大学"); dataset.addValue(100, "计划", "天津大学"); dataset.addValue(205, "实报", "天津大学"); dataset.addValue(200, "计划", "郑州大学"); dataset.addValue(285, "实报", "郑州大学"); return dataset; }} |
BarChartDemo.javaCreated with JBuilder |
生成的图形如下:
 590){this.height=this.height/this.width*590;this.width=590;}" border=0>
590){this.height=this.height/this.width*590;this.width=590;}" border=0>
以上是 JFreeChart中柱状图的详细设置 的全部内容, 来源链接: utcz.com/p/205537.html